WordPress建站,那么恭喜你,有一款插件非常强大,能够让你在网页中自由的插入百度地图。Baidu Maps Plugin是一款能够自由的在WordPress页面中插入百度地图的插件。
当然,不仅仅是展示地图位置,应为调用的是百度地图API接口,所以能够随意拖拽、控制大小、添加标记……总之呢,用过之后就忍不住要和亲爱的你们分享一下了!
一个页面内,可以插入多个地图,每个地图单独管理,地图上可以加标记……

插件安装
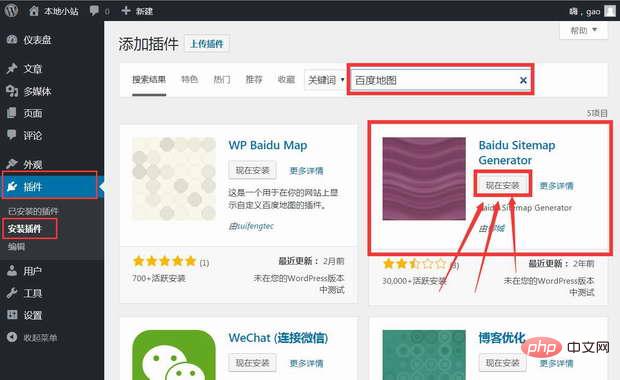
进wordpress后台,点击 插件=>安装插件,如下图:

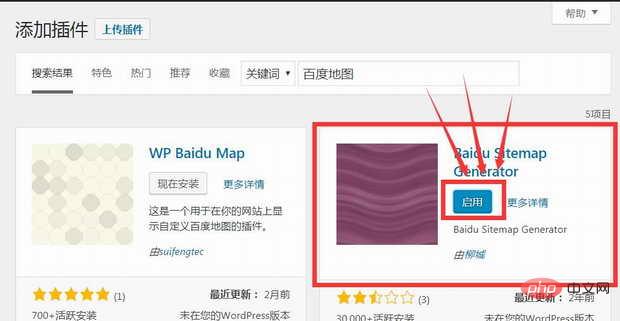
点击“现在安装”,就开始安装,大概需要几秒钟时间,安装完成后,会显示“启用”按钮,如下图:

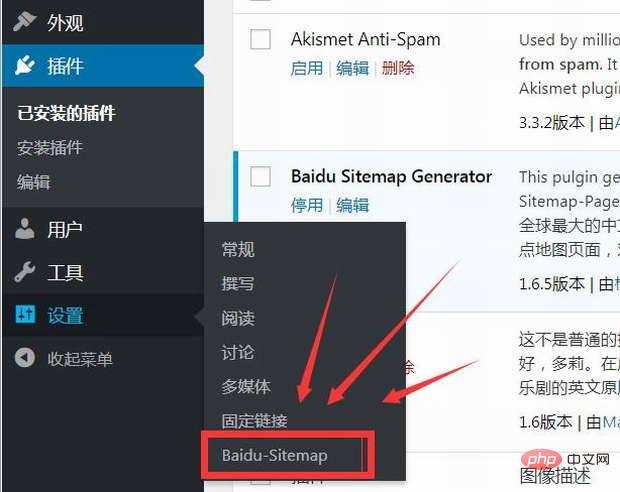
点击“启用”按钮启用这个插件。这里,在后台的 设置 菜单中会出现百度插件,如下图:

相关推荐:《WordPress教程》
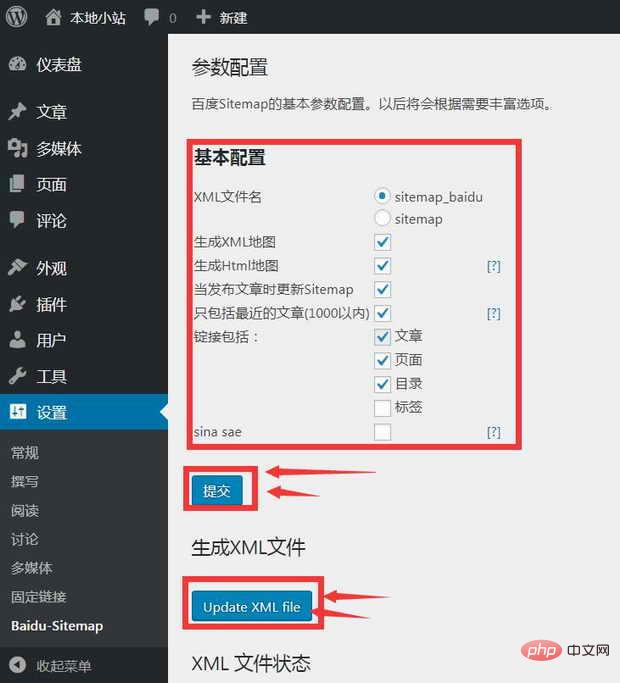
点击“Baidu-sitemap”,进入到百度地图设置界面,如下图:

如上图勾选好相关的选项,然后点击“提交”按钮,这样我们就设置好了。然后,点击“Update XML file”按钮,生成地图。到这里,网站地图就设置和生成好了。
插件使用
1、插件激活;
2、获取百度地图API:
(1)前往百度地图开放平台注册帐号;
(2)进入API控制台,创建应用(选择浏览器端应用,在Referer白名单中输入调用地图的网站域名),提交之后就能获得一个“访问应用(AK)--也就是api密钥”;
3、WP后台>>>百度地图>>>百度地图设置,将刚才获取的密钥填入百度开发人员 API 密钥中并保存;
4、创建百度地图,获得map shortcode:
(1)输入地图名称;
(2)搜索地址;
(3)点击“设置为地图中心”(非常重要);
(4)添加标记(可选);
(5)在右侧地图设置选项中设置地图宽度、高度、放大程度等;
(6)保存地图,获得map shortcode(保存后,在右侧展示),如下图:

5、将map shortcode:“[bmap id="xxx"]”粘贴在页面的文本编辑框中即可。
以上是wordpress地图插件怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

