

第一步,打开电脑中安装的Sublime Text3,新建demo文件夹用来存放文件,在里面新建一个html文件,通过Tab快捷键迅速创建一个html模板,并命名标题。如图:

第二步,在顶部head标签里引入外部JQuery和Bootstrap库文件。下载好相关的库文件后,放在相应的文件夹里。我们将JS文件放在Body标签底部。注意要引入jQuery库,因为Bootstrap框架是以jQuery库文件为基础的。并且要放在的Bootstrap库文件上面,不然不会有效果。如图:

第三步,添加轮播图片的容器。为了便于查看,在最外边添加一个“container”的div,再加一个子div,类名为carousel,并且给这个容器定义一个名为“slidershow”的ID,方便后面的data属性来声明触发。
<div id="slidershow" class="carousel"></div>

第四步,设计轮播图片的计数器。在容器内部添加计数器,加上一个名为“carousel-indicators”的类,用于显示图片的播放顺序。其中,data-target="#slidershow" ,用于触发声明事件的目标。代码如下:
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
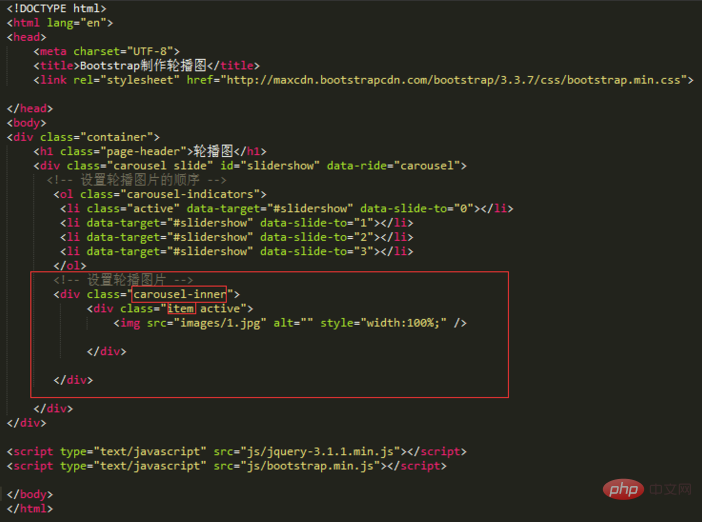
第五步,设计轮播图片的播放区域。这个区域主要用来放轮播的图片。加一个名为“carousel-inner”的类,并放置在carousel容器中,再加一个名为“item”的容器来放置每张轮播图片。代码如下:
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg" alt="" style="max-width:90%" />
</div>
</div>
相关推荐:《bootstrap入门教程》
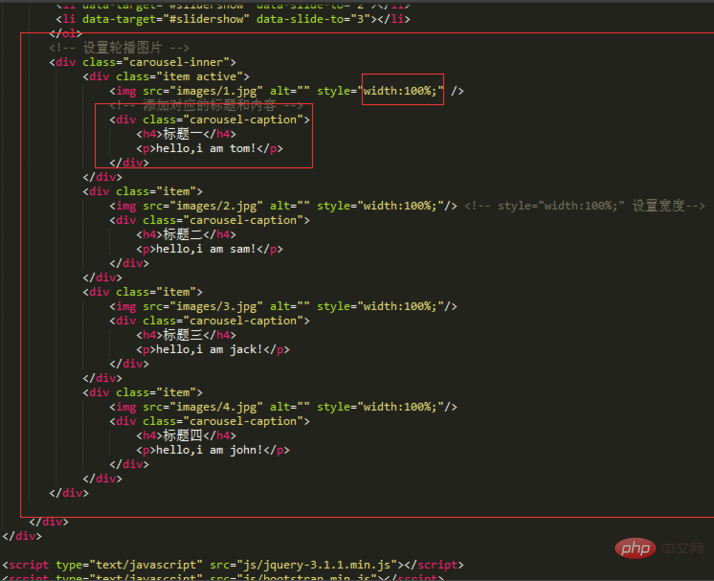
第六步,如果需要在每个图片上添加对应的标题和内容,只要在item中加一个名为“carousel-caption”的div的类。类似,接着依次添加几张轮播的图片,注意,为了美观,可以将图片的宽度设置为100%。代码如下:
<div class="item active">
<img src="images/1.jpg" alt="" style="max-width:90%" />
<!-- 添加对应的标题和内容 -->
<div class="carousel-caption">
<h4>标题一</h4>
<p>hello,i am tom!</p>
</div>
</div>
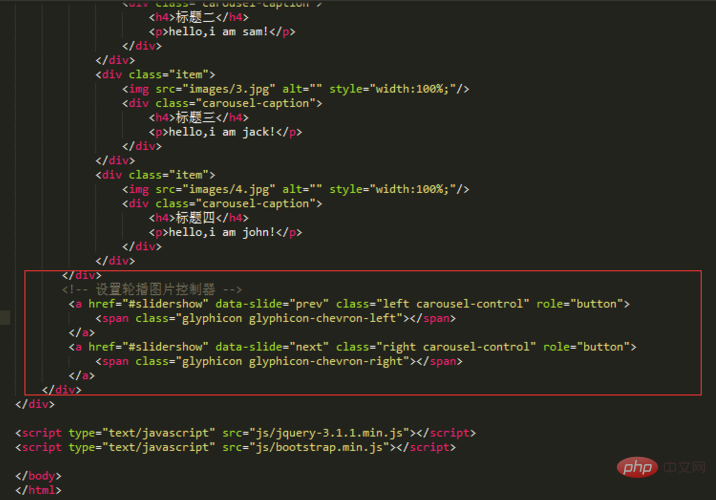
第七步,设计轮播图片的前后图标控制器。我们平时看到的轮播图会有一个向前播放和向后播放的控制器。在Carousel中加一个控制向前和一个控制向右的a标签,并添加名为“carousel-control”的类,以及left和right类。其中left表示向前播放,right表示向后播放。代码如下:
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>

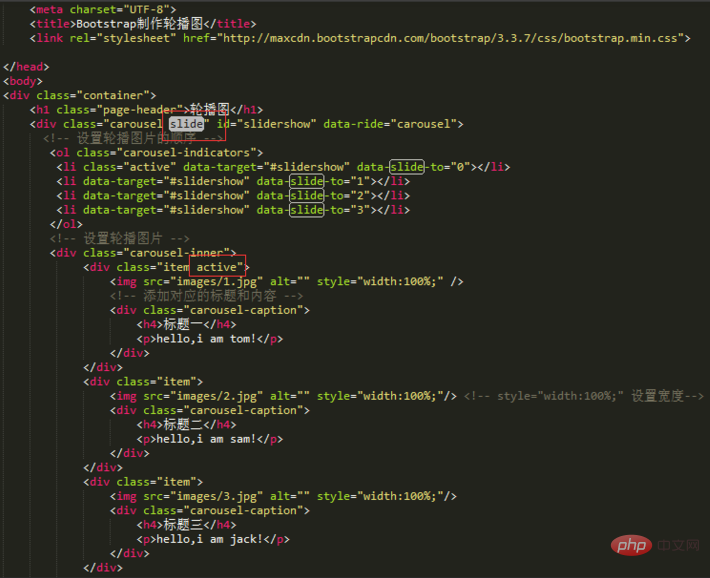
第八步,在浏览器中查看,基本的效果就出来了。为了让用户体验更加友好,在设计轮播图片的播放时,在第一张图片加一个“active”类,默认页面加载时显示第一张图片;为 ID为“slidershow ”的div添加 “slide”类,作用是使图片与图片的切换具有平滑感。

第九步,完整的代码就完成了。我们检查代码无误后,右击文件,在浏览器中查看效果,效果如图所示(其实每写完一步代码就应该查看效果,即调试。)。 利用bootstrap框架,只通过简单的添加类样式,就完成了比较复杂的轮播图。

以上是bootstrap的轮播图怎么实现的详细内容。更多信息请关注PHP中文网其他相关文章!



