WP-AutoPost是目前最好用的WordPress自动采集发布插件,最大的特点是可以采集来自于任何网站的内容并自动发布到你的WordPress站点。
不像其他大部分WordPress采集插件,只能根据Feed进行采集,使用Feed采集有很大的弊端,首先必须找到全文Feed,而现在网上全文Feed很少,大部分只能采集到文章摘要,就算使用Feed采集到文章摘要也需要点击链接才能查看原文,相当于给别的网站做外链。
做英文垃圾站用的比较多的WP-Robot也只有20几个采集来源,文章来源比较单一有限。

而WP-AutoPost就没有上面这些劣势,真正做到可以采集任何网站的内容并自动发布,采集过程完全自动进行无需人工干预,并提供内容过滤、HTML标签过滤、关键词替换、自动链接、自动标签、自动下载远程图片到本地服务器、自动添加文章前缀后缀、并且可以使用微软翻译引擎将采集的文章自动翻译为各种语言进行发布。
WP-AutoPost中文免费下载地址:https://www.xuewangzhan.net/cj/11379.html (官网地址:http://wp-autopost.org/zh)
一、安装WP-AutoPost
和安装其他WordPress插件一样,直接上传到插件目录,激活即可使用,无需再进行额外设置或修改代码。
二、创建采集任务
点击“新建任务”后,输入任务名称,即可创建新任务,创建好新任务之后可以在任务列表中查看到该任务,就可对该任务进行更多设置。

三、基本设置功能

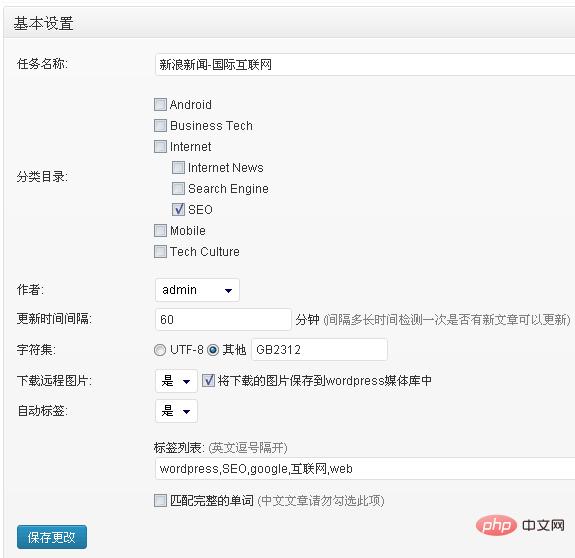
在基本设置选项卡下,可以进行如下设置:
任务名称:可以修改任务名称分类目录:该任务采集文章发布到的分类目录作者:该任务采集文章的发布作者,必须是WordPress里的注册用户更新时间间隔:间隔多长时间检测一次该采集任务下是否有新文章可以更新字符集:采集目标网站的字符集编码,默认为UTF8,如果目标网页字符集编码不是UTF8,抓取的网页会出现乱码,设置正确的字符集即可解决该问题(如何正确设置字符集)下载远程图片:如果该任务下采集的文章里包含图片,可以选择是否下载远程图片到本地服务器,选择下载远程图片,可进一步选择是否将下载的图片信息保存到WordPress媒体库中自动标签:选择是否使用自动标签标签列表:使用自动标签后如果文章包含列表里的关键词,将自动添加标签匹配完整的单词:该设置对英文文章有效,中文文章请勿启用该设置
四、文章来源设置
在该选项卡下我们需要设置文章来源的 文章列表网址及 具体文章的匹配规则
我们以采集“新浪互联网新闻”为例,文章列表网址为http://roll.tech.sina.com.cn/internet_worldlist/index.shtml 因此在 手工指定文章列表网址 中输入该网址即可,如下所示:

之后需要设置该文章列表网址下具体文章网址的匹配规则
相关推荐:《WordPress教程》
五、文章网址匹配规则
文章网址匹配规则的设置非常简单,无需复杂设置,提供两种匹配模式,可以使用URL通配符匹配,也可以使用CSS选择器进行匹配,通常使用URL通配符匹配较为简单。
1. 使用URL通配符匹配
通过点击列表网址 http://roll.tech.sina.com.cn/internet_worldlist/index.shtml 上的文章,我们可以发现每篇文章的URL都为如下结构
http://tech.sina.com.cn/i/2013-06-27/16328485884.shtml
因此将URL中变化的数字或字母替换为通配符 (*) 即可,如:http://tech.sina.com.cn/i/(*)/(*).shtml

2. 使用CSS选择器进行匹配
使用CSS选择器进行匹配,我们只需要设置 文章网址的CSS选择器 即可(不知道CSS选择器为何物,一分钟学会如何设置CSS选择器),通过查看列表网址 http://roll.tech.sina.com.cn/internet_worldlist/index.shtml 的源代码即可轻松设置,找到该列表网址下具体文章的超链接的代码,如下所示:

可以看到,文章的超链接a标签在class为“contList”的标签内部,因此 文章网址的CSS选择器 只需要设置为.contList a 即可,如下所示:

设置完成之后,不知道设置是否正确,可以点击上图中的测试按钮,如果设置正确,将列出该列表网址下所有文章名称和对应的网页地址,如下所示:

六、文章抓取设置
在该选项卡下,我们需要设置文章标题和文章内容的匹配规则,提供两种方式进行设置,推荐使用CSS选择器方式,使用该方式更为简单,精确。(不知道CSS选择器为何物,一分钟学会如何设置CSS选择器)
我们只需要设置文章标题CSS选择器和文章内容CSS选择器,即可准确抓取文章标题和文章内容。
在文章来源设置里,我们以采集”新浪互联网新闻“为例,这里还是以该例子讲解,通过查看列表网址 http://roll.tech.sina.com.cn/internet_worldlist/index.shtml 下某一篇文章的源代码即可轻松设置,例如,我们通过查看某篇具体文章 http://tech.sina.com.cn/n/i/2013-06-10/06308430630.shtml 的源代码,如下所示:

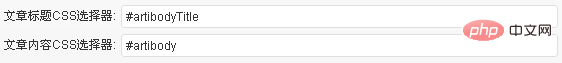
可以看到,文章标题在id为“artibodyTitle”的标签内部,因此文章标题CSS选择器只需要设置为#artibodyTitle 即可;
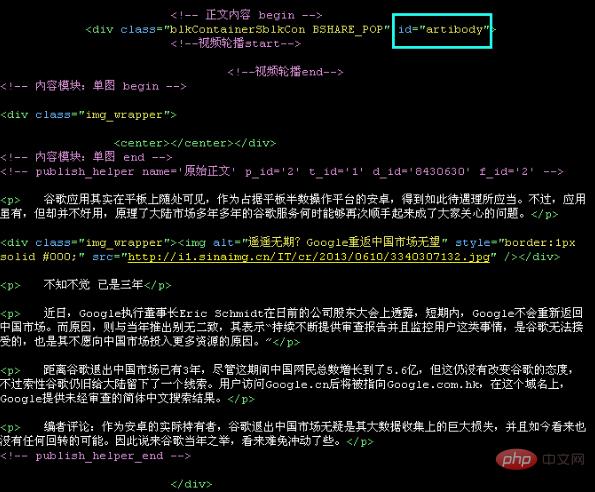
同样的,找到文章内容的相关代码:

可以看到,文章内容在id为“artibody”的标签内部,因此文章内容CSS选择器只需要设置为 #artibody 即可;如下所示:

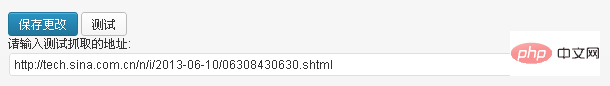
设置完成之后,不知道设置是否正确,可点击测试按钮,输入测试地址,如果设置正确,将显示出文章标题和文章内容,方便检查设置

七、抓取文章分页内容
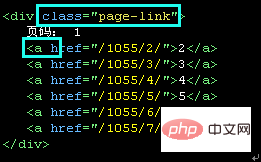
如果文章内容过长,有多个分页同样可以抓取全部内容,这时需要设置文章分页链接CSS选择器,通过查看具体文章网址源代码,找到分页链接的地方,例如某篇文章分页链接代码如下:

可以看到,分页链接A标签在class为 “page-link” 的标签内部
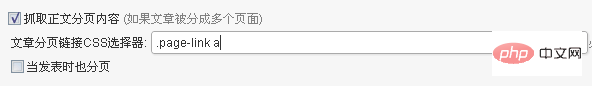
因此,文章分页链接CSS选择器设置为 .page-link a 即可,如下所示:

如果勾选当发表时也分页时,发表文章也将同样被分页,如果你的WordPress主题不支持 标签,请勿勾选。
八、文章内容过滤功能
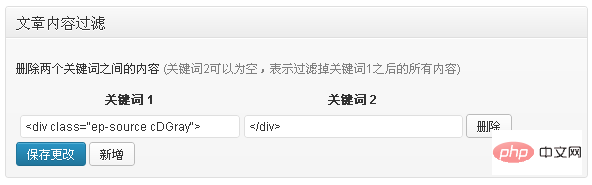
文章内容过滤功能,可过滤掉正文中不希望发布的内容(如广告代码,版权信息等),可设置两个关键词,删除掉两个关键词之间的内容,关键词2可以为空,表示删除掉关键词1之后的所有内容。
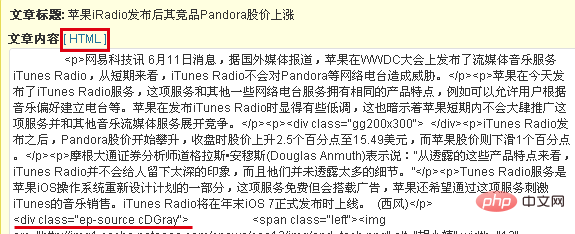
如下所示,我们通过测试抓取文章后发现文章里有不希望发布的内容,切换到HTML显示,找到该内容的HTML代码,分别设置两个关键词即可过滤掉该内容。


如果需要过滤掉多处内容,可以添加多组设置。
九、HTML标签过滤功能
HTML标签过滤功能,可过滤掉采集文章中的超链接(例如a标签)。
以上是wordpress自动采集插件怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!

