
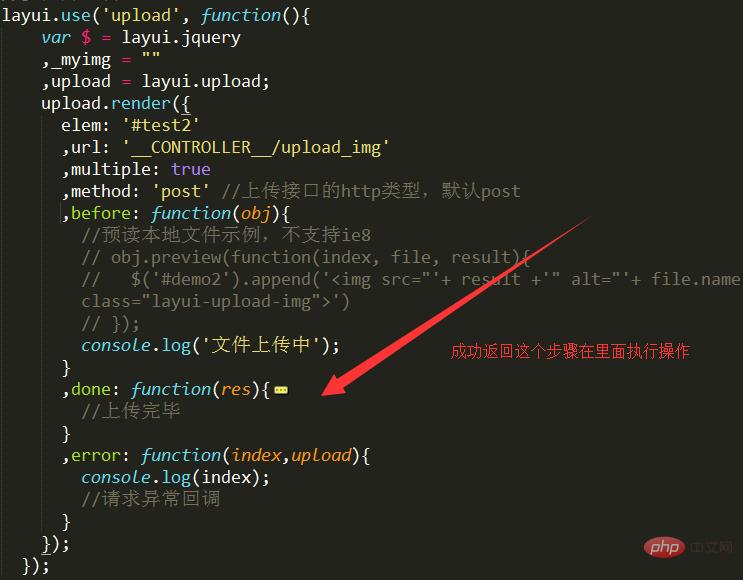
首先要会使用layui的写法,如图所示,提交之后有三个状态,一个上传中,一般文件大就会在这步显示,第三步就是报错,第二步是最主要的上传成功之后一系列的操作。

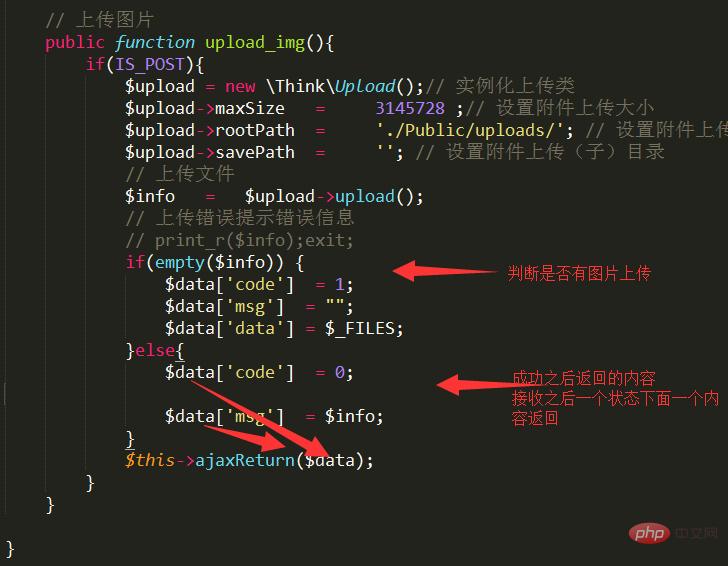
在控制器中自己写方法把获取到的图片传到服务器,之后判断一下是否成功上传,定义一些值去判断返回,如成功就定义一个状态。

相关推荐:《layui框架教程》
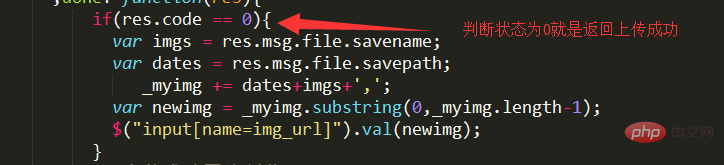
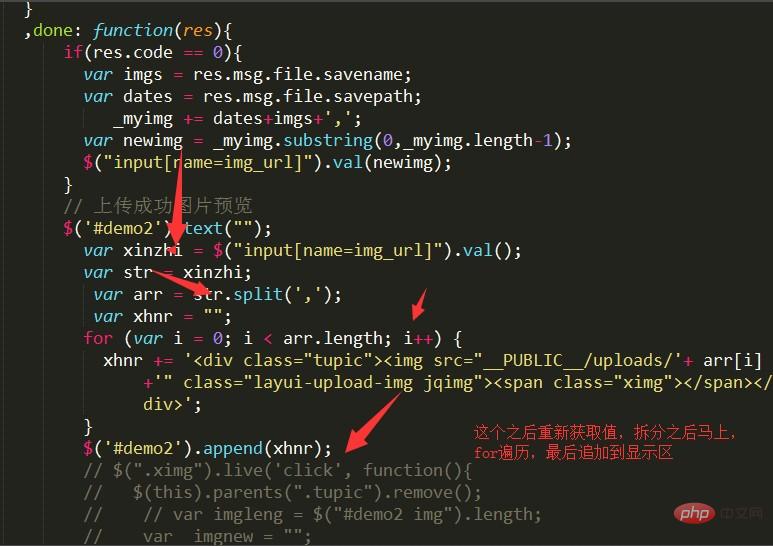
接收到成功返回的信息之后,判断是否有这个状态,有就输出你的操作,如成功之后获取心图片名字。

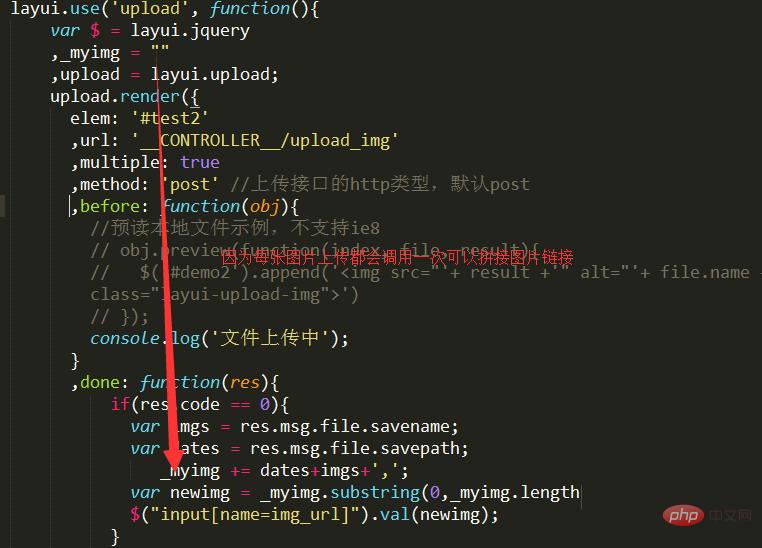
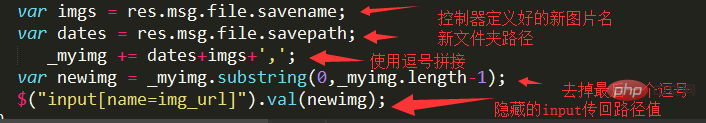
因为这样的上传没经过处理,多图也是每张调用一次,这样就可以定义一个空变量保存每次的名字。

定义获取返回的一些信息,名字和保存的文件夹等,看自己的需求,需要到的就拼接到一起组合,直接回塞到input以便提交。

成功之后,获取input里面的值,把值拆分,按特定符号拆分,之后得到的值for,遍历出来,再追加到元素中。

注意事项
注意要写点击事件的时候使用live可以控制jq添加的元素。
注意拼接之后要截取掉。
以上是layui上传图片成功之后怎么预览成功的图片的详细内容。更多信息请关注PHP中文网其他相关文章!


