
这是杜匠第一期的图文教程,本来打算直接上手调色篇,但是思前想后还是得从理论知识先入手!因为杜匠在前期PS学习的过程之中有遇见过这样的情况,(相信大多数人都有这种情况),就是在PS案例学习过程中,无论是图文教程还是视频教程,学完了一期高手分享的案例后,在原视频的案例图练习之中效果还是不错的,感觉ps调色也不过如此,so easy。但是一换到另外一张自己的图片就被打回原型了,色彩完全不是自己想要的。即使步
骤是按照高手的讲解来操作,结果还是不尽人意。杜匠也深知其中的痛苦,要想能自由的solo各类图片,首先要掌握的是调色基础的原理。废话有点多了,下面开始进入正题。
1.了解色彩三要素
首先我们来了解一下影响色彩,也就是色彩的三要素,即色相,饱和度,明度
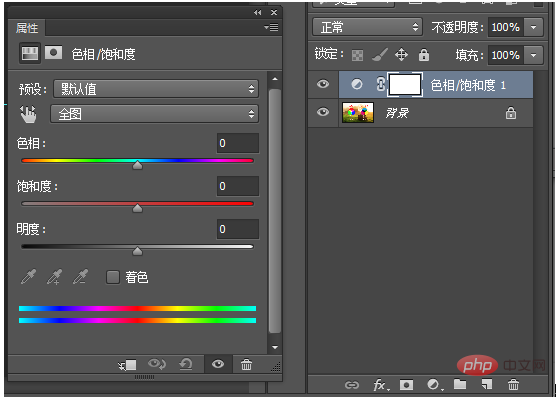
HSB:HSB模式对应的媒介是人眼,在HSB模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示明度。从下面的图片中也可以看出来。

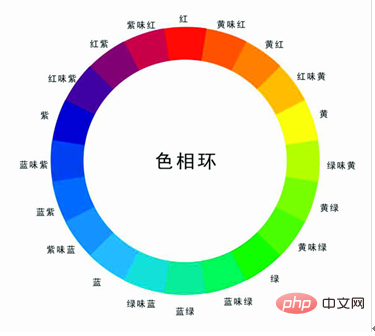
色相:在0-360°的标准色轮上,色相是按位置度量的。在通常的使用中,色相是由颜色名称标识的,比如红、绿或橙色。黑色和白色无色相。色环间隔120度为补色,比如红跟绿,黄跟紫,蓝跟橙。色环间隔180为对比色,比如红跟青,黄跟蓝,绿跟洋红,间隔较小为临近色。

饱和度:表示色彩的纯度,为0时为灰色。白、黑和其他灰色色彩都没有饱和度的。在最大饱和度时,每一色相具有最纯的色光。
亮度:是色彩的明亮度。为0时即为黑色。最大亮度是色彩最鲜明的状态。
图片从下到上表示明度的增加,从左到右表示饱和度的增加

对于调色!了解也熟知色彩三要素是最基本的基础,一定要理解透,如果这都攻克不了,那我敢说,你调出来的片子连手机app都不如(暴击)
2.了解色彩的模式与叠加
(1)RGB:RGB模式就是常说的光三原色,R代表Red(红色),G代表Green(绿色),B代表Blue(蓝色)。(颜料的三原色是红黄蓝)之所以称为三原色, (混合模是因为在自然界中肉眼所能看到的任何色彩都可以由这三种色彩混合叠加式为滤色)而成,因此也称为加色模式。
我们可以看到最中间的为白色,就是在加色模式下(图层混合模式为滤色了)

从上的加色模式下我们可以面看出,当纯度为红绿蓝三种颜色相加在一起时颜色为纯白,
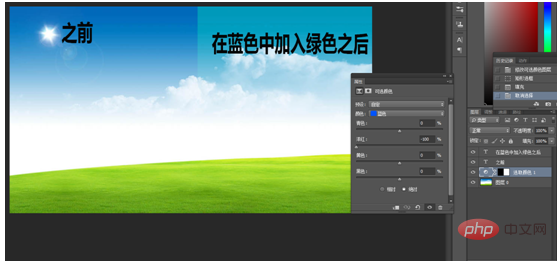
但是当只有两种颜色相加时却混合成了一种颜色。比如我们看蓝色和绿色加在一起就变成了青色,蓝色跟红色加在一起就变成了洋红,红色跟绿色加在一起就变成了黄色,这就是在调色之中我们要怎么控制自己想要获得的颜色,比如你想要让一个蓝色的天空变成青色,那我们就可以在蓝色中加入一点绿色。

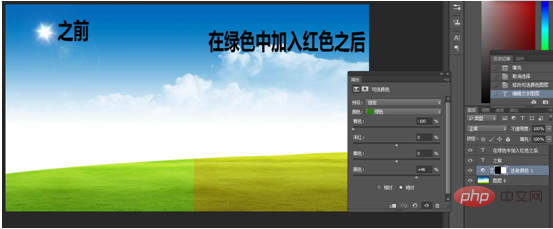
再比如你想让绿色的草地变成秋天金黄色的感觉,那就可以在绿色中加入红色

那就有人要问,我想让一个黄色的草地变成绿色要加入什么颜色呢!这就是我们接下来的CMYK色彩模式原理了
(2)CMYK代表印刷上用的四种颜色,C代表青色(Cyan),M代表洋红色(Magenta),Y代表黄色(Yellow),K代表黑色(Black)。因为在实际引用中,青色、洋红色和黄色很难叠加形成真正的黑色,最多不过是褐色而已。因此才引入了K——黑色。黑色的作用是强化暗调,加深暗部色彩。而K取的是black最后一个字母,之所以不取首字母,是为了避免与蓝色(Blue)混淆。我们可以看到最中间的为黑色色,就是在减色色模式下(图层混合模式为正片叠底)

从上面这张图中我们就可以来解决一个黄色的草地变成绿色要加入什么颜色呢?
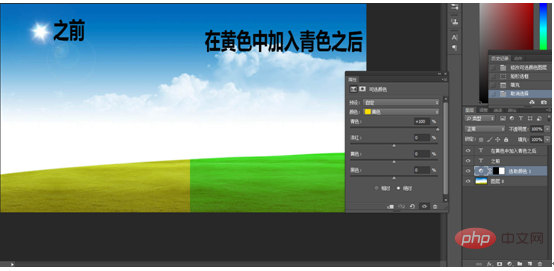
从图中我们就可以看到黄色加青色就变成绿色,所以我们只需要在黄色色的草地中加入青色即可实现,效果图下图

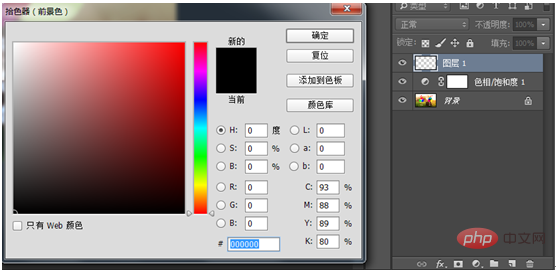
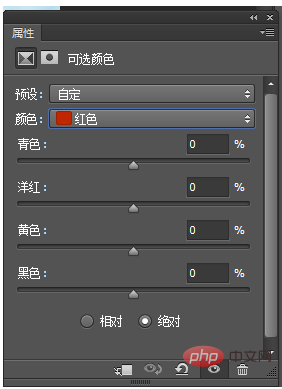
在可选颜色面板中,标识往左边移动即分别代表加红,绿,蓝,白,标识往右边移动即分别代表加青,洋,黄,黑。

个人温馨建议
1.学会回头,从零开始,空杯心态很重要。不论你是刚开始接触PS的菜鸟还是从事已久的大神,都要把基础重复学习,回顾(杜匠个人的看法)
2.PS是一款平面图像合成软件,是进行艺术在加工的一种媒介,如果你是想用PS进行绘画,那可以学习别的绘图软件,因为绘图不是PS设计的初衷,用软件进行绘画可以使用Illustrator等绘图软件,实用性绝对比PS好用。
更多PS相关技术文章,请访问PS教程栏目进行学习!
以上是讲解ps调色原理的详细内容。更多信息请关注PHP中文网其他相关文章!

