css max-width属性设置元素的最大宽度;不允许指定负值。该属性会对元素的宽度设置一个最高限制;因此,元素可以比指定值窄,但不能比其宽。所有主流浏览器都支持 max-width 属性。

css max-width属性怎么用?
max-width属性定义元素的最大宽度。
语法:
max-width: none|length|%|inherit;
属性值:
● none:默认。定义对元素的最大宽度没有限制。
● length:定义元素的最大宽度值。
● %:定义基于包含它的块级对象的百分比最大宽度。
● inherit:规定应该从父元素继承 max-width 属性的值。
说明:该属性会对元素的宽度设置一个最高限制。因此,元素可以比指定值窄,但不能比其宽。不允许指定负值。
注释:所有主流浏览器都支持 max-width 属性。
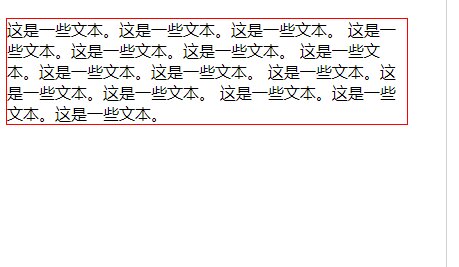
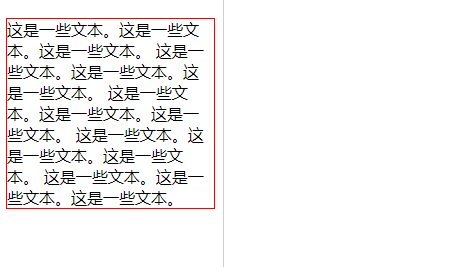
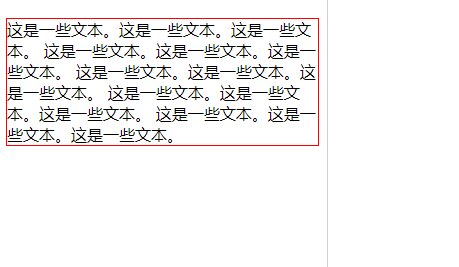
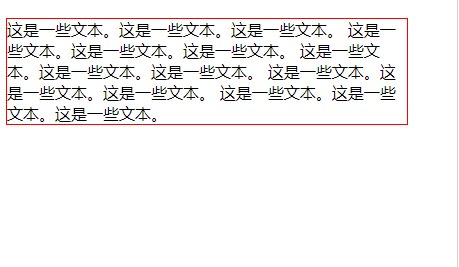
css max-width属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p {
max-width: 400px;
border: 1px solid red;
}
</style>
</head>
<body>
<p>这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。
这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。
这是一些文本。
</p>
</body>
</html>效果图:

以上是css max-width属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!


