css opacity属性用于设置一个元素的不透明度级别;通过该属性我们可以设置图片、文字、盒子模型等等的透明度。

css opacity属性怎么用?
opacity属性设置一个元素的不透明度级别。
语法:
opacity: value|inherit;
属性值:
● value:规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。
● inherit:应该从父元素继承 opacity 属性的值。
注释:所有主流浏览器都支持opacity属性。IE8 以及更早的版本支持替代的 filter 属性。例如:filter:Alpha(opacity=50)。
css opacity属性 示例
<!DOCTYPE html>
<html>
<head>
<script>
function ChangeOpacity(x)
{
// Return the text of the selected option
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("p1");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("您的浏览器不支持此示例!");}
}
</script>
</head>
<body>
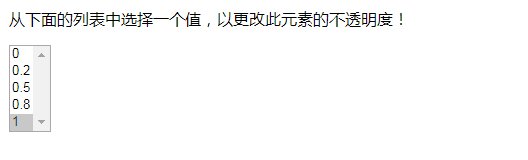
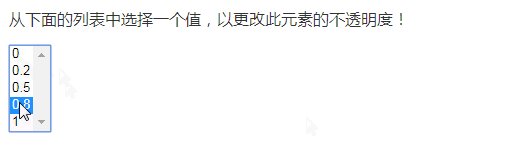
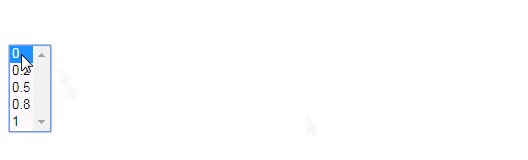
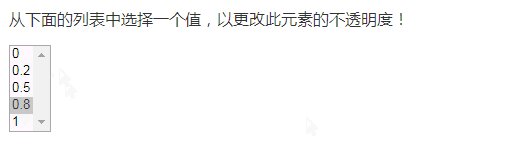
<p id="p1">从下面的列表中选择一个值,以更改此元素的不透明度!</p>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>
</html>效果图:

以上是css opacity属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!


