css justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式,对齐方式有:位于容器的开头、位于容器的结尾、位于容器的中心、均匀分布等等。

css justify-content属性怎么用?
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。可以使用 align-content 属性对齐交叉轴上的各项(垂直)。
语法:
justify-content: flex-start|flex-end|center|space-between|space-around|initial|inherit;
属性值:
● flex-start:默认值。项目位于容器的开头。

● flex-end:项目位于容器的结尾。

● center:项目位于容器的中心。

● space-between:项目位于各行之间留有空白的容器内,即均匀分布在线上; 第一项是在起始行,最后一项是在结束行。

● space-around:项目位于各行之前、之间、之后都留有空白的容器内。

● initial:设置该属性为它的默认值。
● inherit:从父元素继承该属性。
css justify-content属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
}
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.flex-end li {
background: gold;
}
.center {
justify-content: center;
}
.center li {
background: deepskyblue;
}
.space-between {
justify-content: space-between;
}
.space-between li {
background: lightgreen;
}
.space-around {
justify-content: space-around;
}
.space-around li {
background: hotpink;
}
.space-evenly {
justify-content: space-evenly;
}
.space-evenly li {
background: #bada55;
}
.flex-item {
background: tomato;
padding: 5px;
width: 60px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<ul class="flex-container flex-start">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container flex-end">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container center">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-between">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-around">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
<ul class="flex-container space-evenly">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
</body>
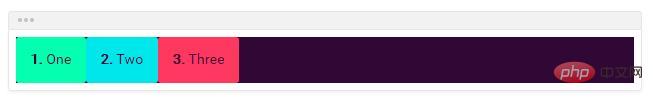
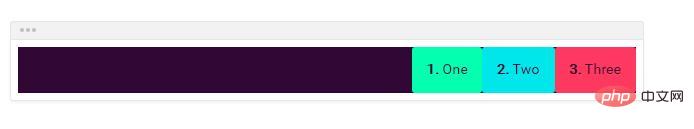
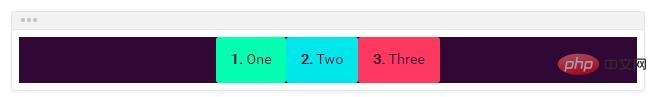
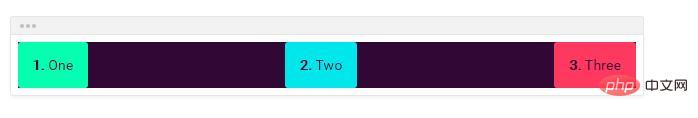
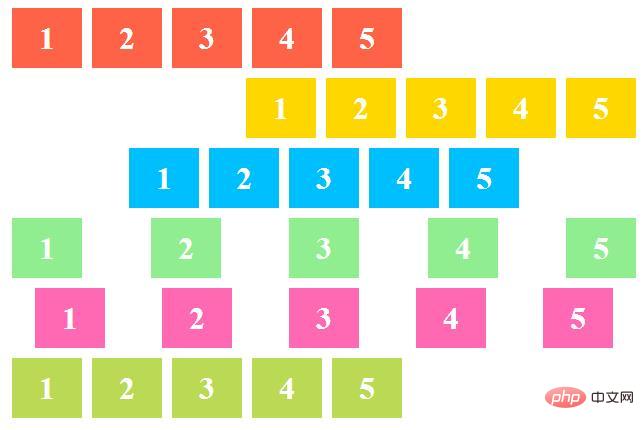
</html>效果图:

说明:
红色列表是justify-content属性设置为 flex-start
黄色是justify-content属性设置为 flex-end
蓝色是justify-content属性设置为 center
绿色是justify-content属性设置为 space-between
粉红色是justify-content属性设置为 space-around
浅绿色是justify-content属性设置为 space-evenly
以上是css justify-content属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!


