html中的title标签是用来定义网页的标题,它显示在浏览器的最顶端,另外title标签是放置在
标签内的,在title标签中。
html title标签怎么用?
html title标签可定义文档的标题,位于
内。说明:浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
语法
title 元素在所有 HTML 文档中是必需的。它的作用:
● 定义浏览器工具栏中的标题
● 提供页面被添加到收藏夹时的标题
● 显示在搜索引擎结果中的页面标题
● title标签放置位置
注释:
提示:如果遗漏了
html title标签 示例
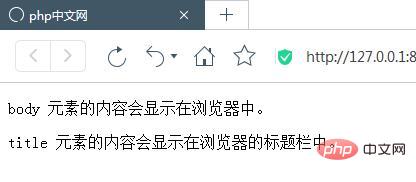
输出:

以上是html title标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!



