css font-size-adjust属性怎么用

font-size-adjust属性定义及用法
在css中,font-size-adjust属性是使用来更好的控制字体大小,当第一个选择的字体不可用时,浏览器使用第二个指定的字体,这可能会导致改变字体大小,为了防止这种情况的发生,可以使用font-size-adjust属性。所有字体都能有"aspect值",这是小写字母"X"和大写字母"X"的大小差异,当浏览器知道"aspect值"为第一选择的字体时,浏览器可以找出什么样的font-size使用第二选择字体显示文字。
font-size-adjust属性语法格式
css语法:font-size-adjust: number|none|inherit
JavaScript语法:object.style.fontSizeAdjust="0.58"
font-size-adjust属性值说明
number:定义字体的 aspect 值比率。公式:首选字体的字体尺寸 * (font-size-adjust 值 / 可用字体的 aspect 值)=可应用到可用字体的字体尺寸
none:默认(如果此字体不可用,则不保持此字体的x-height;)
inherit:继承父元素的字体大小调整属性
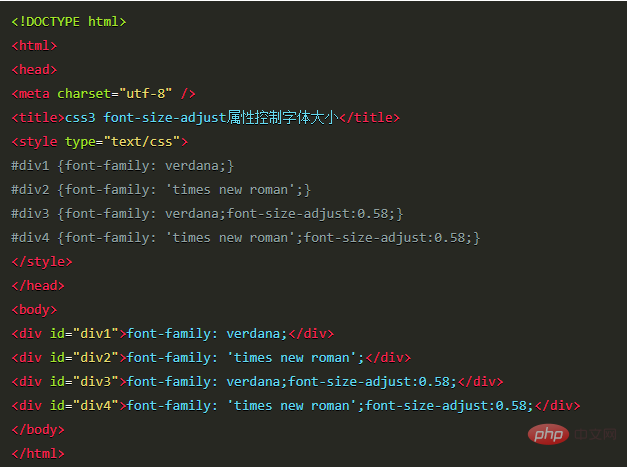
实例

以上是css font-size-adjust属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Agnes Tachyon Build Guide |漂亮的德比志
2 周前
By Jack chen
Oguri Cap Build Guide |漂亮的德比志
2 周前
By Jack chen
峰:如何复兴球员
4 周前
By DDD
Grass Wonder Build Guide |乌玛妈妈漂亮的德比
1 周前
By Jack chen
峰如何表现
3 周前
By Jack chen

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





