
target-new属性定义及用法
在css中,target-new属性是使用来规定在新窗口还是新标签页或已有窗口中打开新的目的地链接,该属性只有在target-name属性创建新标签页或新窗口时有效。如果需要同时设置target-name、target-new、target-position三个属性,可以使用target简写属性,target属性可以将这三个属性同时定义在一个声明中。
target-new属性是css3中新增属性,目前主流浏览器都还不支持该属性。
target-new属性语法格式
css语法:target-new: window/tab/none
JavaScript语法:object.style.targetNew="tab"
属性值说明
window:在新窗口中打开超链接
tab:在已有窗口的新标签页中打开超链接
none:不创建新的目的地
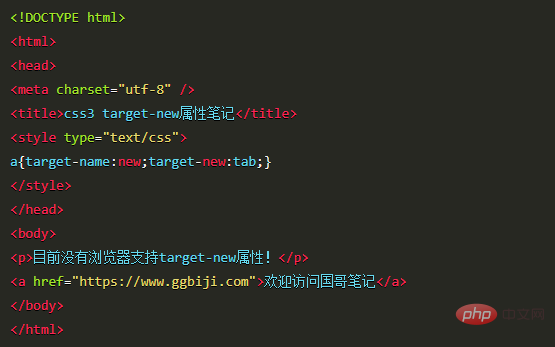
实例

以上是css target-new属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!


