在淘宝,京东等其他网页上我们能够看到,当鼠标移上去的时候,能够使其下面出现其它选项,现在就演示一下这种功能
主要是用到css里面的display,以及鼠标触发的事件onmouseover(),和onmouseout()方式,在加上css样式的设置和标签之间额使用就能实现。
具体如下:
1,为了很好的控制,采用了列表的样式,并且在设置css样式时很方便
2,采用了标签的样式,能够让鼠标移上去对其他的有反应
具体的js函数写的功能:
<script type="text/javascript">
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
</script> html部分的代码:
<div id="news">
<ul id="newsid1">
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<!--<a href="javascript:void(0)" onmouseover="open1(this)"; onmouseout="open1(this)" >最新新闻</a> 在这里,移动第一个之后就会消失,不能够点击下面的-->
<a href="javascript:void(0)">最新新闻</a>
<ul><!--这样包装为了能更好的封装下面的内容,到时候鼠标移动上面,就能对下面的这个操作了-->
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">新浪新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">社会新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">最新新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li></ul></div> 除了上面很重要css的设置也很重要,如下:
<style type="text/css">
#newsid1 {
list-style:none;
}
#newsid1 li ul{
list-style:none;
margin:0px;
padding:0px;
}
#newsid1 li{
float:left;/*让其并排显示*/
width:220px;
text-align:center;
background-color:#80ff00;
/*设置宽度,让每一列平均显示*/
}
#newsid1 li a{
color:#8080ff;
text-decoration:none;/*让超链接下面没有横线*/
text-align:center;
line-height:30px;
}
#newsid1 li a:hover{
/*a:hover移上去有反应设置的具体的颜色和背景颜色
*/
color:#400080;
background-color:#ffffff;
}
#newsid1 li ul li{
line-height:30px;
color:#ff8040;
background-color:#808000;;
}
#newsid1 li ul{
display:none;/*默认的必须全部隐藏,然后在鼠标移上去触发时间之后设置 dispaly:block;
*/
}
</style> 效果图 1:鼠标没有移上去时候

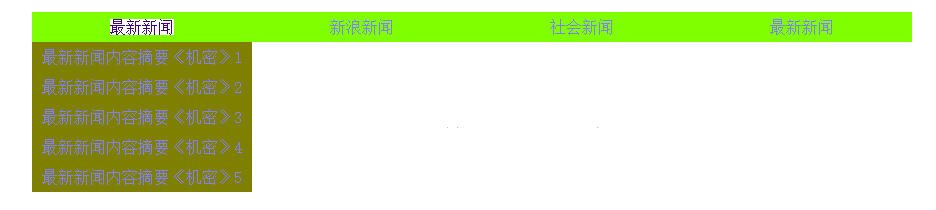
效果图 2 :

完整代码:
<!DOCTYPE html>
<html>
<head>
<!--主要目的 当鼠标滑过文字时候出现其他文字显示
采用<ul>和<li><a href="标题"><ul><li>隐藏的内容
采用大量的css模型进行修饰
传入this对象
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
-->
<title>Menufloat.html</title>
<style type="text/css">
#newsid1 {
list-style:none;
}
#newsid1 li ul{
list-style:none;
margin:0px;
padding:0px;
}
#newsid1 li{
float:left;/*让其并排显示*/
width:220px;
text-align:center;
background-color:#80ff00;
/*设置宽度,让每一列平均显示*/
}
#newsid1 li a{
color:#8080ff;
text-decoration:none;/*让超链接下面没有横线*/
text-align:center;
line-height:30px;
}
#newsid1 li a:hover{
/*a:hover移上去有反应设置的具体的颜色和背景颜色
*/
color:#400080;
background-color:#ffffff;
}
#newsid1 li ul li{
line-height:30px;
color:#ff8040;
background-color:#808000;;
}
#newsid1 li ul{
display:none;/*默认的必须全部隐藏,然后在鼠标移上去触发时间之后设置 dispaly:block;
*/
}
</style>
<script type="text/javascript">
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
</script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<div id="news">
<ul id="newsid1">
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<!--<a href="javascript:void(0)" onmouseover="open1(this)"; onmouseout="open1(this)" >最新新闻</a> 在这里,移动第一个之后就会消失,不能够点击下面的-->
<a href="javascript:void(0)">最新新闻</a>
<ul><!--这样包装为了能更好的封装下面的内容,到时候鼠标移动上面,就能对下面的这个操作了-->
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">新浪新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">社会新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">最新新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html> 



