本文实例讲述了JavaScript实现的伸展收缩型菜单代码。分享给大家供大家参考。具体如下:
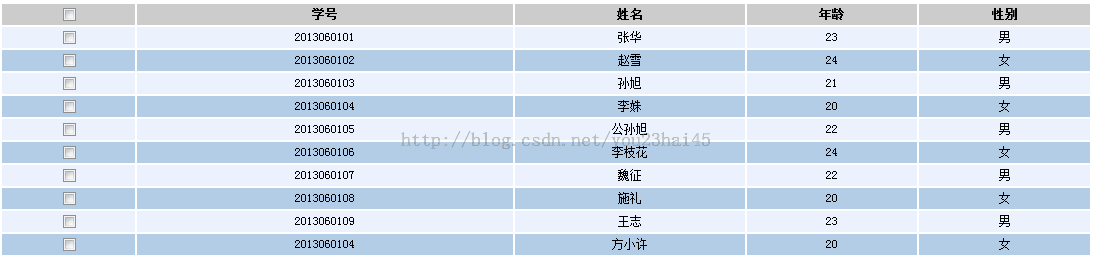
运行效果截图如下:
(1)全选

(2)部分选

(3)反选(全不选)

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Table中的CheckBox</title>
<script type="text/javascript" src="script/jquery-1.10.1.js"></script>
<style type="text/css">
body
{
width:100%;
height:100%;
font-size:12px;
}
table
{
width:80%;
height:100%;
}
.tr_odd
{
background: #EBF2FE;
}
.tr_even
{
background: #B4CDE6;
}
.tab_body
{
text-align: center;
}
</style>
<script type="text/javascript">
$(function(){
$("tr:odd").addClass("tr_odd");//奇数行背景色
$("tr:even").addClass("tr_even");//偶数行背景色
$("#ckb_head").click(function(){
if($(this).prop("checked")){//全选
$("input[name='ckb']").attr("checked","true");
}else{//全不选
$("input[name='ckb']").removeAttr("checked");
}
});
});
//部分选
function ckbSome(){
var flag = true;
var selectedCkb = document.getElementsByName("ckb");
for(var i=0;i<selectedCkb.length;i++){
if(selectedCkb[i].checked == false){
flag = false;
}
if(flag){
document.getElementsByName("check_box")[0].checked=true;
}else{
document.getElementsByName("check_box")[0].checked=false;
}
}
}
</script>
</head>
<body>
<table>
<tr style="background: #CCCCCC;text-align: center;">
<th><input type="checkbox" id="ckb_head" name="check_box"/></th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060101</td>
<td>张华</td>
<td>23</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060102</td>
<td>赵雪</td>
<td>24</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060103</td>
<td>孙旭</td>
<td>21</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060104</td>
<td>李姝</td>
<td>20</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060105</td>
<td>公孙旭</td>
<td>22</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060106</td>
<td>李枝花</td>
<td>24</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060107</td>
<td>魏征</td>
<td>22</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060108</td>
<td>施礼</td>
<td>20</td>
<td>女</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060109</td>
<td>王志</td>
<td>23</td>
<td>男</td>
</tr>
<tr class="tab_body">
<td><input type="checkbox" name="ckb" onclick="ckbSome()"/></td>
<td>2013060104</td>
<td>方小许</td>
<td>20</td>
<td>女</td>
</tr>
</table>
</body>
</html>希望本文所述对大家学习javascript程序设计有所帮助。




