本篇文章的主要内容是企业应用钉钉的免钉流程介绍,感兴趣的朋友可以了解一下,希望能够对你有所帮助。
大概流程如下:
1、注册账号和创建第三方应用:该过程直接按照提示流程操作即可,略过
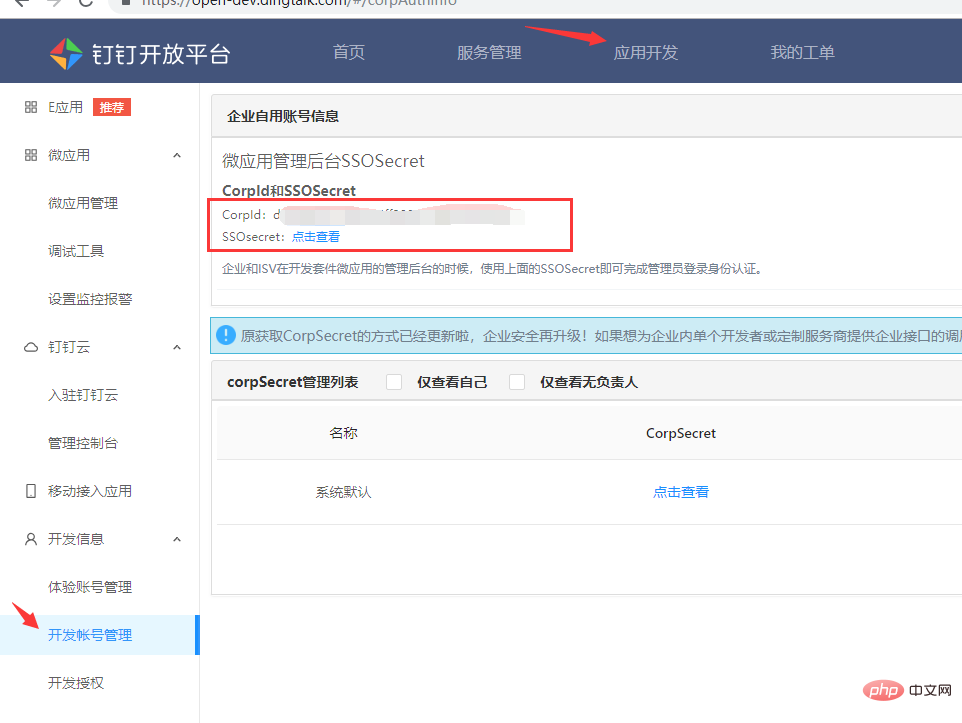
2、获取corpID、corpSecret、agentID : 登陆钉钉后台,
corpID、corpSecret获取:
这个是需要登陆钉钉开发者平台

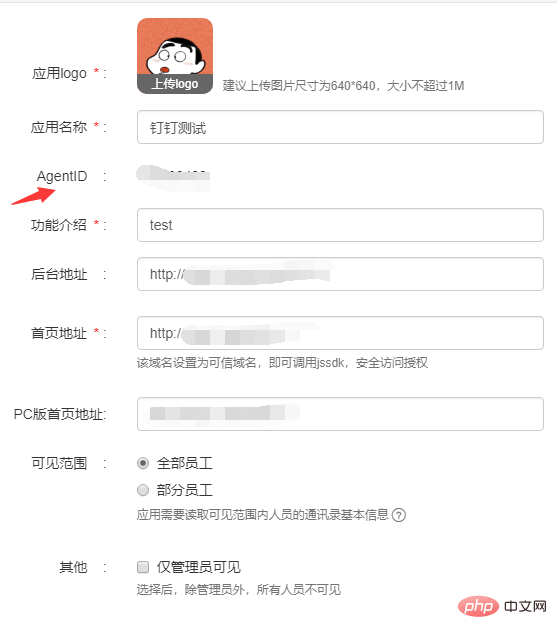
agentid的获取:
登陆 https://oa.dingtalk.com 打开工作台->自建应用里即可看到,

然后即可看到下图:

个人建议: 获取之后可保存起来,以便后面存取。
3、获取 access_token:
在钉钉官方文档中有方法介绍
请求方式:GET
接口地址:https://oapi.dingtalk.com/gettoken?corpid=id&corpsecret=secrect
两参数均为必须
可用curl实现,
4、获取免登授权码CODE
注: code只能使用一次
html页面引入文件
<!--移动端-->
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js" charset="utf-8"></script>
<script src="http://g.alicdn.com/dingding/open-develop/1.6.9/dingtalk.js" charset="utf-8"></script>
<!--pc端-->
<script type="text/javascript" src="https://g.alicdn.com/dingding/dingtalk-pc-api/2.7.0/index.js"></script>js部分:
if (DingTalkPC.ua.isDesktop && DingTalkPC.ua.isInDingTalk) {
//PC端
DingTalkPC.runtime.permission.requestAuthCode({
corpId: "CorpID",
onSuccess: function (result) {
console.log(result);
var code = result.code;
},
onFail: function (err) {
cosole.log(err)
}
});
}else{
//移动端
dd.ready(function () {
dd.runtime.permission.requestAuthCode({
corpId: "CorpID",
onSuccess: function (result) {
var code = result.code;
},
onFail: function (err) {
}
});
});
}4、通过免登码获取用户userid
请求方式: GET
请求地址:https://oapi.dingtalk.com/user/getuserinfo?access_token=ACCESS_TOKEN&code=CODE
5、通过userid即可获取用户信息
请求方式:GET(HTTPS)
请求地址:https://oapi.dingtalk.com/user/get?access_token=ACCESS_TOKEN&userid=zhangsan
可以获取用户信息,后续即可操作登陆模块
想知道更多技术干货,请关注PHP中文网!
相关教程:
以上是企业应用钉钉免钉流程(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!


