array.entries()是JavaScript中的内置函数,用于获取包含数组每个索引的键和值对的新Array,下面我们来看entries函数的具体使用方法。

我们先来看一下entries函数的基本语法
array.entries();
它返回一个索引数组以及array.entries()函数将在其上运行的给定数组的值。
下面我们来看具体示例
array.entries()方法用于查找任何给定数组中每个索引的键和值对。
代码如下
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
var array = ["php", "gfg", "Jhon"];
var iterator = array.entries();
console.log(iterator.next().value);
console.log(iterator.next().value);
console.log(iterator.next().value);
</script>
</body>
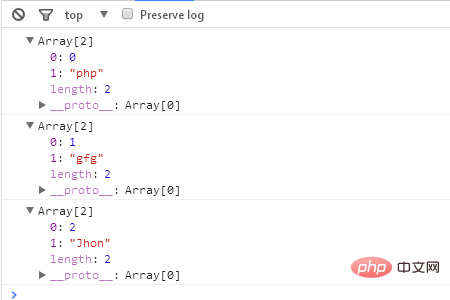
</html>执行效果如下:

本篇文章到这里就全部已经结束了,更多精彩内容大家可以关注php中文网的其他相关栏目教程!!!
以上是entries函数怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!



