column-count属性时用来指定某个元素应分为多少列数显示的。

CSS3 column-count属性
作用:column-count属性指定某个元素应分为的列数。
语法:
column-count: number|auto;
参数:
auto:默认值,列数将取决于其他属性,例如:"column-width"属性。
number:列的最佳数目将其中的元素的内容无法流出
注:Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。
CSS3 column-count属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<div class="newspaper">
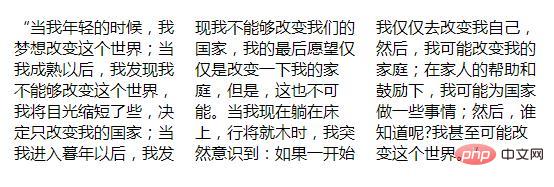
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</div>
</body>
</html>效果图:

以上是column-count属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!



