disabled属性是布尔属性,规定应该禁用 input 元素,禁用的input元素不可用且不可单击,下面的文章我们就来看一下disabled属性的具体用法。

我们可以设置disabled属性以防止用户使用元素,直到满足其他条件(如选择复选框等)。然后,JavaScript可以删除禁用的值,并使元素可用。
我们来看具体的示例
代码如下
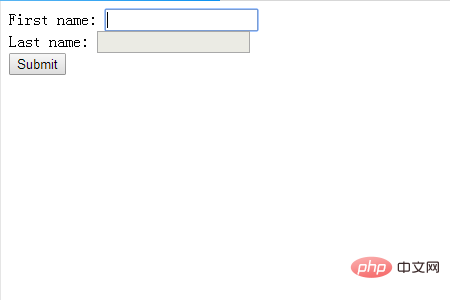
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname" disabled><br> <input type="submit" value="Submit"> </form> </body> </html>
效果如下:元素中有disabled属性就会变成灰色不能使用。

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的其他相关栏目教程!!!
以上是disabled属性怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!




