slice()是JavaScript中所有数组实例的方法,可从已有的数组中返回选定的元素,它有两个参数begin和end,两者都是可选的,下面我们就来看具体的内容。

我们来看一下slice()方法的基本语法
array.slice( begin [,end] );
begin:用于指定选择开始位置的整数(第一个元素的索引为0)。可以使用负值从数组的末尾进行选择。如果省略,则默认值为“0”,是可选择的。
end:结束从零开始获取的索引。
我们来看具体的示例
代码如下
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<html>
<head>
<title>JavaScript Array slice Method</title>
</head>
<body>
<script type = "text/javascript">
var arr = ["orange", "mango", "banana", "sugar", "tea"];
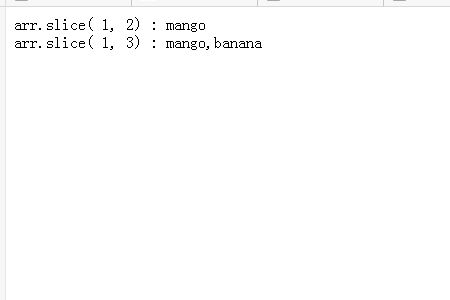
document.write("arr.slice( 1, 2) : " + arr.slice( 1, 2) );
document.write("<br />arr.slice( 1, 3) : " + arr.slice( 1, 3) );
</script>
</body>
</html>
</body>
</html>运行结果如下

本篇文章到这里就全部结束了,更多精彩内容大家可以关注php中文网的相关栏目教程!!!
以上是slice方法怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!



