flex称为弹性布局,当父元素设置为flex值后子元素会自动成为其成员,再通过设置属性值来实现各种布局效果。例通过给父元素设置justify-content属性实现水平垂直居中效果
通过Flex可以简便、完整、响应式地实现各种页面布局。随着浏览器的发展,目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。接下来将和大家分享如何通过flex进行网页布局

【推荐课程:CSS教程】
flex布局
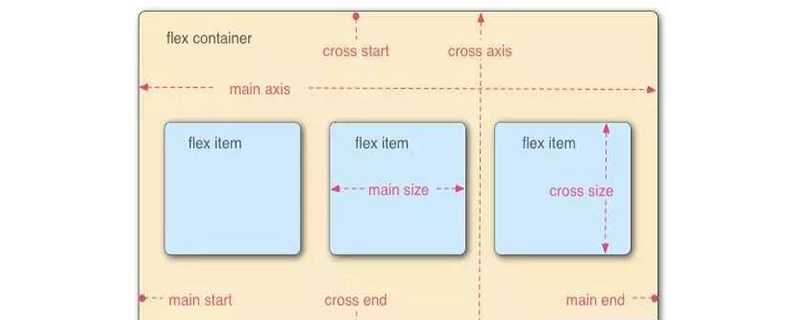
称为"弹性盒模型", 当父容器设置了display:flex时,子元素自动成为其成员, 容器默认存在两根轴:水平方向的主轴和垂直的交叉轴,项目默认沿主轴排列。
flex容器(父容器)的一些属性:
flex-direction:决定主轴的方向(即项目的排列方向)
flex-wrap:如果一条轴线排不下,如何换行
flex-flow:是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
justify-content:定义了项目在主轴上的对齐方式
align-items:定义项目在交叉轴上如何对齐
align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
实例
flex实现水平垂直居中
* {
margin: 0;
padding: 0;
}
html {
width: 100%;
height: 100%;
}
body {
display: flex;
width: 100%;
height: 100%;
background: #eee;
justify-content: center;
align-items: center;
}
.box {
width: 200px;
height: 200px;
background:pink;
}效果图:

两列等高布局:
左边固定宽度,右边占据剩余宽度:
<style>
*{
margin: 0;
padding:0;
}
.grid{
display: flex;
border: 1px solid #ccc;
}
.left{
background-color:pink;
flex-basis: 200px;
}
.right{
background-color:skyblue;
flex-basis:calc(100% - 200px);
}
</style>效果图:

总结:以上就是有关flex布局的有关内容了,希望对大家有所帮助。
以上是如何通过flex进行网页布局的详细内容。更多信息请关注PHP中文网其他相关文章!


