本篇文章给大家介绍零基础的小明要如何成为前端工程师的,通过一段虚构的故事慢慢带你看前端工程师到底需要会哪些东西,希望对大家有所帮助。

如果你是个毫无基础又想要转职成前端工程师的迷惘初学者,你脑中浮现的第一个问题有八成会是这个。接下来你会做什么?你大概会用:「如何成为前端工程师」、「前端入门」、「前端转职」、「前端非本科」等等的关键字来搜寻,然后呢?
然后我希望你能搜寻到我这一篇,让我来好好告诉你。【视频教程推荐:Web前端教程】
本篇文章会由一段虚构的故事慢慢带你看前端工程师到底需要会哪些东西,故事看完了,你也差不多知道你到底该学什么了。
这篇文章的目标是你没什么程序基础也能够看得懂,故事情节的发展顺序不一定代表真实世界中这些技术出现的顺序,顺序的安排只是因为我觉得这样子能帮助初学者更好理解这些技术到底在干嘛。
好,让我们开始吧!
在很久很久以前…(真的很久)
那时候小明12 岁,正在念小学六年级。在上电脑课玩着世纪帝国的时候(how do you turn this on?),老师突然宣布学校有举办班级网页设计比赛,优胜者可以获得十个好宝宝章。
身为一个从小学二年级就开始用电脑的人,小明自认为对电脑操作都很熟悉,心想网页应该也不难,就决定接受这个挑战。并且在回到家之后,上了百度搜索:
[急]请问要怎么写网页?求解20点
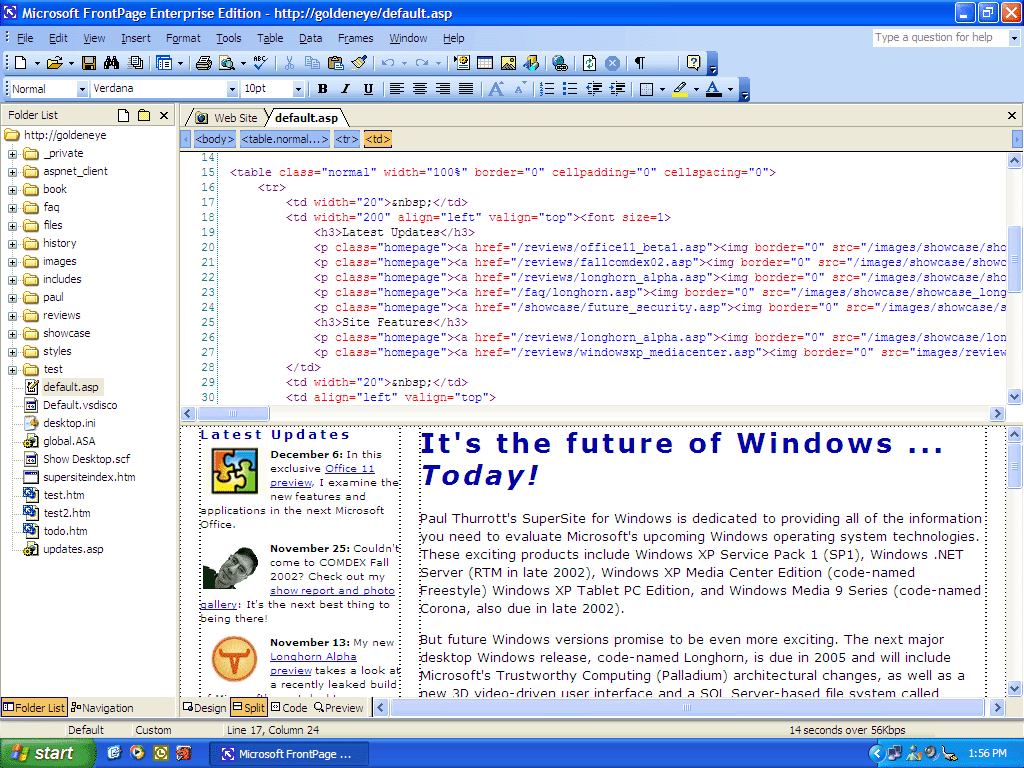
底下热心的网友们给了他两个关键字:FrontPage跟Dreamweaver,并且跟他说写网页其实很简单,这两个软体提供了很多现成的元件,你就想成是在打一份word文件就好,只是你可以加上按钮、表单等等只有网页会出现的东西。你只要用拖拉的方式,就能够很轻易地写出一个网页来。
就如下图所示,你可以立刻看到你的网页长什么样子:


虽然搞不太懂是怎样一回事,但小明试用了一下这两套软体,发现写个网站还真的很容易!就跟编辑文件一样,你想要编辑什么文字你就直接改就对了,要图片的话也可以很轻松的直接插入。
一直到小明长大后才知道,原来这种编辑模式就叫做「所见即所得」,你看到编辑器里面长什么样子,实际上的网页就会长成那个样子(英文叫做WYSIWYG,What You See Is What You Get)。
经过一番摸索之后,小明完成了班网的雏形:

他才小六,不要太苛责他
「才一个下午我就可以做成这样,再给我三天,我应该可以拿优胜吧」乐观的小明自觉前途一片光明,想说今天也累了便先去洗洗睡了。
他不知道的是,坎坷的未来正在等着他。
与网页本人的初次见面
隔天放学回家,小明打开电脑想要继续做班网,可是却发现FrontPage 怎么样都打不开,重开机、重新安装都没有用,就只差重装系统了。可是重装系统会把即时通的历史记录全部都洗掉,不要不要,到时候小美传给他的讯息就都不见了,这可不行。
束手无策的小明,看着昨天用FrontPage 产生出来的index.html,不知道哪来的灵感,对它点右键,选了「以记事本开启」,看到了惊人的画面:

这不是Sublime,只是小明的记事本比较高级
「这是什么东西!」整个画面上,小明只看得懂中文,其他的根本不知道在写些什么。
原本小明想把视窗关掉,可是却转念想说再看一眼好了,而这一看却让他发现了一些规律:
style 看起来好像跟背景颜色之类的样式有关
观察到规律之后,小明心想那不然我来改改看,看会发生什么事情好了。于是他就把
接着存档,不用记事本而是用网页来打开,小明看到了下面的景象:

被小明手动改过的网页
「哇!居然还真的改了!」
一直到日后小明去书店翻书才知道,原来网页本人其实就是那个用记事本打开的文字档,而FrontPage 在做的事不过就是自动帮你产生这些文字而已。而那些成双成对的<>我们叫它标签,不同标签有不同的用途。
举例来说,
这些标签跟内容我们叫它HTML(HyperText Markup Language),那些样式叫做CSS(Cascading Style Sheets),这就是构成网页最基本的两大元素。【相关视频推荐:HTML教程、CSS教程】
知道网页原来是由文字组成,不一定要用现成软体才可以写出来之后,小明便抛弃了FrontPage,跑到书店买了几本网页入门的书,下定决心从基础学起。
不到半个月,他就已经可以只靠文字编辑器来写出整个网页。
我也想要华丽酷炫的功能
得意洋洋的小明觉得同年龄一定没有人像他这么认真参加这个比赛,看来要拿到第一名是轻而易举了。如此天真的小明,有天碰巧看见隔壁班的小华在请教电脑老师一些网页的问题,便凑上前去看。
不看还好,一看惊为天人,两千四百万人都惊呆了。
首先呢,网页上面有一个计数器,可以显示一共有多少访客曾经造访过这个问题。再来,你的滑鼠附近会有一圈文字,滑鼠移到哪里文字就跑到哪里,超级酷炫!还有网页跑马灯会不断轮播班级的公告,就跟实体的跑马灯效果一样。
意气风发的小明在那一刻哑口无言,深深觉得自己只是只井底之蛙,不知道外面的世界有多大。花了一些时间整了好自己的心态以后,小明鼓起勇气问了隔壁班的小华:「欸欸,你那些效果怎么用的,可以教我吗?」
『很简单啦,你去搜寻:网页建置百宝箱,那里真的是百宝箱,要什么有什么!根本就是网页设计师的哆拉A 梦』
回到家以后小明照着做了,果真发现一片新天地,那里充满着各式各样的酷炫功能跟效果,你只要把一段文字复制贴上到你的网页就能够起作用。小明选了几个自己觉得很帅的效果,改造了一下班网:

在此感谢一下网页建置百宝箱,尽管现在已经连不上了 QQ
可是,如果只是复制贴上的话,是赢不过小华的!必须要以这些特效为基础自己再自定义修改一下,才能够杀出重围,惊艳到学校的评审老师们。
秉持着这样子的决心,小明仔细看了一下贴到网页的那些文字,希望能发现一些端倪:

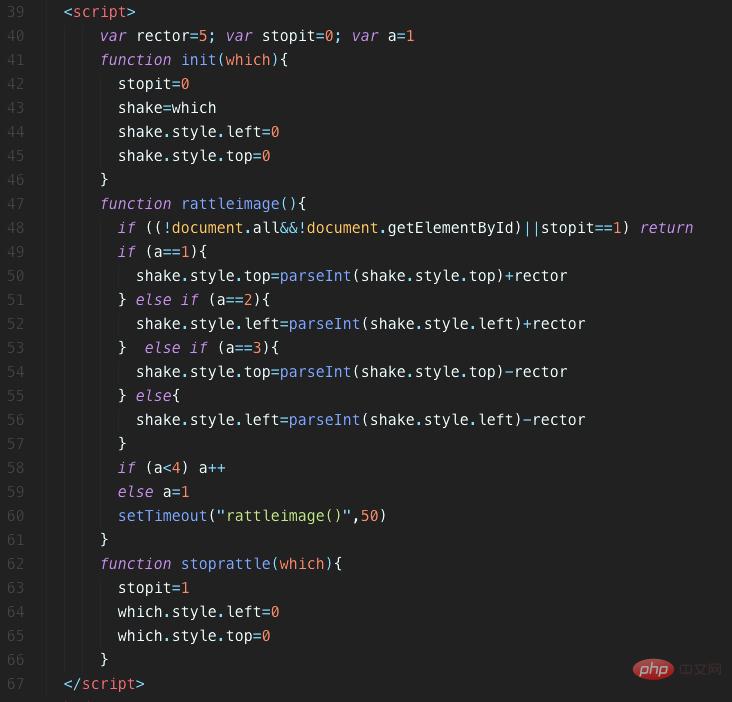
滑鼠移上去会动来动去的特效
虽然看不太懂是在做什么,但小明心想:「这应该就是写程式吧」,透过一些程式码来操控HTML 上面的元素,产生出会震动的图片的效果。
上网查了一些资料之后,小明才发现原来这个程式语言叫做JavaScript,能够操纵网页上面的东西,只要是看得到的地方都可以用它来操作。所以理想上能做出任何你想得到的功能。
以上面的图片震动功能来说,就只是用JavaScript 写了以下程式码:
1、当滑鼠移上图片的时候
2、开始震动(震动原理:不断改变它的位置)
3、当滑鼠移开的时候,停止震动并恢复位置
知道原来可以用JavaScript 做出这么酷炫的事情之后,没有理由不把这个学好。于是小明就到书店找了几本相关的书籍,从最基本的那些变数、回圈、判断式开始学,希望有朝一日能够写出属于自己的程式码。
过了两个礼拜,小明顺利的实作出以下功能:
1、封锁右键(原理:侦测到按下滑鼠右键时就刻意不做任何事)
2、显示日历(原理:靠程式码抓出现在时间并显示出来)
3、显示欢迎文字(原理:网站载入完成时就跳出一个视窗)
而凭借着这些小明手写出来的功能,顺利获得了班网评审老师的一致赞赏,使得他拿到了班网比赛的第一名,把十个好宝宝章轻松纳入口袋。
原本就不谦虚的小明在夺冠之后变得更加狂妄,在即时通的状态写说:
哈!网页不过就这样嘛,就是HTML 做内容,CSS 做样式,JavaScript 加程式码,只要会这三个就好,太简单了吧!
是的,其实网页一直到今天还是如此,依旧是以这三者为核心在发展。可是当原生的东西跟不上前端的演进的时候,我们就必须先依赖一些第三方的工具,才能帮助我们更有效率。【视频教程推荐:JavaScript教程】
于是长大了以后
在拿到班网比赛冠军之后,小明就发现自己对网页设计真的很有兴趣,于是回家之后手里拿的再也不是GBA,而是Introduction to Algorithms,噢不对,是「第一次写网页就上手」、「100 个酷炫的JavaScript 网页特效」等等的相关书籍。
升上高中之后,他依旧努力不懈,靠着课余时间进修网页设计,对网页三剑客(HTML、CSS 与JavaScript)的掌握度也愈来愈高,自大的小明想说他应该已经是世界第一等的水准了,是该出去外面的世界闯闯,就跟父母说他想要尝试看看接案,拜托他们问问看朋友们有没有适合的案子。
把案子交给一个高中生跟交给一个专业的工作室,虽然前者的确也有可能很厉害没错,但从公司的角度来看,还是会倾向把案子交给后者,毕竟接案不单单只有「写程式」这件事情,还有开会讨论、报价等等的流程。
可是皇天不负苦心人,得来全不费工夫,终于在国二的时候,小明接到了人生中第一个案子。
这案子是一个公司官方网站的建置,图片素材跟设计稿都由他们提供,小明只要负责把网页写出来就好,并且用JavaScript 来实作一点特效。
小明虽然只是个junior student,但自认为是super junior,花了两个礼拜的时间就把版面切好,带到公司去跟对方demo。案主起初相当满意,但却问了一个小明从未想过的问题:
你有在其他浏览器上面看过这个网站吗?旧版IE、FireFox 或是 Safari?
没有,小明从来没有考虑到,他甚至连这世界上有这么多浏览器都不太清楚。而案主当场把他自信满满的作品用其他浏览器打开,第一个跑版、第二个跳出警告、第三个连画面都跑不出来,直接白画面显示JavaScript Error。
这件事情对小明的影响很深,很深。
从那一刻开始,他才知道世界比他想像中的大很多。在自己的电脑上可以跑,不代表在别人的电脑上也可以跑。写网页不只是自己可以看就够了,也要保证其他人看到的能够跟你一样。
站在巨人的肩膀上
回到家针对不同浏览器测试之后,小明发现很多CSS 跟程式码都必须对不同的浏览器做出调整才行,例如说在safari 上面,可能要加上特别的prefix 才能够正常运行。
而JavaScript 也是一样,不同浏览器可能会有不同的function name,要针对每个浏览器写出不同的程式码。
针对CSS 的问题,小明发现只有几个属性要调整而已,很快就调好了,可是对JavaScript,却发现这是一件极为麻烦的事情,有太多东西要加了,而且会把程式码变得非常混乱。
正在焦头烂额之际,有些已经在业界工作的网友跟他说:
你可以用jQuery 啊!
得到了这个关键字之后,小明立马去研究这到底是个什么样的玩意儿。噢对了,如果你好奇他怎么跟这些网友认识的话,他们是在程式设计俱乐部还有蓝色小铺认识的。【视频教程推荐:jQuery教程】
研究了两天之后,小明发现jQuery 就是俗称的Library,可是在这领域不会翻作图书馆,而是翻作「函式库」,意思就是它提供了很多现成的function,你只要用就好了,不用知道他到底是怎么实作的。
这跟浏览器相容性有什么关系呢?关系可大了,以前你要写30 行程式码去相容不同的浏览器,现在你只要用一行程式码,用jQuery 提供的function 就好,底层它都帮你做好相容了。
除此之外,语法也变得比较简洁,一些常用的功能它都帮你先写好了。jQuery 的知名特征就是$ 这个符号,把一堆好用的function 都放在这个里面。
下图是jQuery 与原生JavaScript(又称为vanilla js)的比较,站在巨人的肩膀上以后,可以少写很多行程式码。

顺利解决了浏览器相容性的问题之后,案主也很开心的把这个案子结掉了。拥有了人生中第一笔收入的小明,从此以后开始了他的接案之路。
Don't repeat yourself
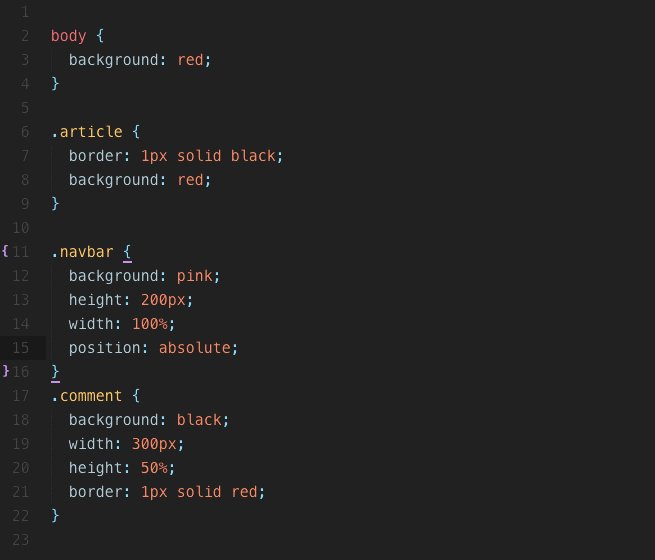
随着案子越接越多,小明有一个非常困扰的问题,那就是CSS。你知我知独眼龙也知,很多案主喜欢把需求改来改去,早上说网站主色是蓝色的好,下午说还是绿色吧,到了晚上又问说能不能改成红色试试看。
而且不只颜色,可能网页边距啦,宽度啦,总之要一直改来改去的实在是很麻烦,而且很多时候还会改错。
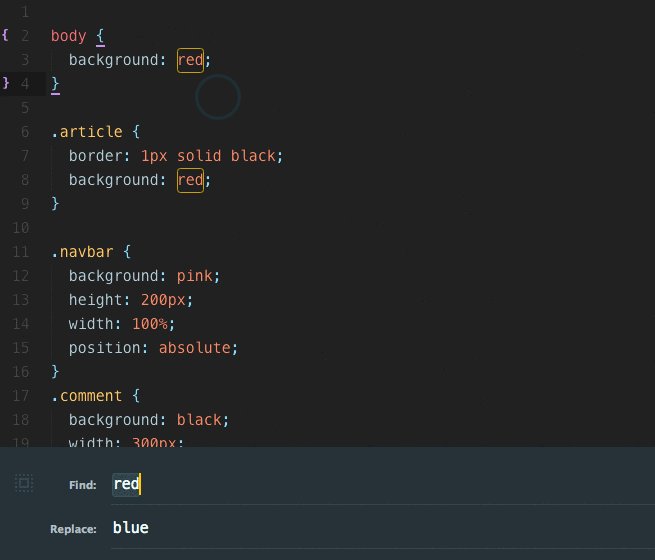
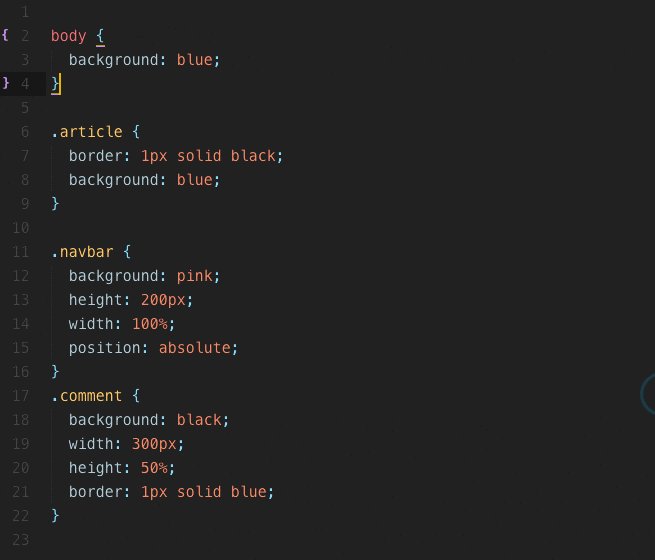
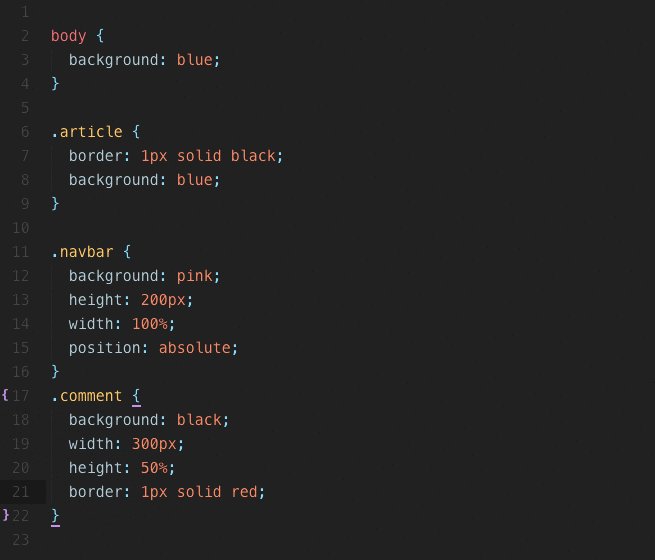
为什么会改错呢?因为可能网页背景、按钮、文章背景都是用红色做为主色,所以最快的方法显然是把所有的red 都取代掉。可是有些颜色虽然也是红色,但不是因为网页主色是红色,而是本来就应该是红色,例如说错误提示的文字。这种就必须再改回来,不然会变得很奇怪。
因此,小明都是这样改的:寻找、取代,再把改错的改回来:

简易示范,使用Recordit 录制,诚心推荐这款App
在改来改去的过程中,小明想起一句在这领域里面很有名的一句话:Don't repeat yourself。不要一直做重复的事情,像现在这样就很不好,永远要屈就于这种非常不方便的流程。
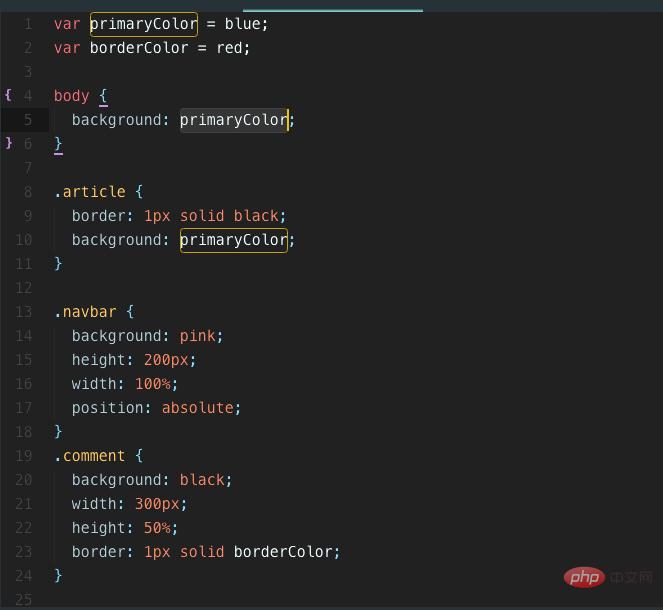
有没有可能把程式的概念引入到CSS 里面去呢?例如说变数?这样我们就能够用变数来取代写死的颜色,要改的话也很方便,只要改一个地方就好:

JavaScript 的变数+ CSS
在业界工作的前辈们听到小明的想法之后,就跟他说了:
这不就是CSS preprocessor 吗?
CSS preprocessor,翻成中文就叫做CSS 「预处理器」,简单来说就是你可以先写一些不是CSS 的语法,经过这个预处理器之后,就会变成符合标准的CSS。
或是说得更白话一点,就是翻译啦,你先写中文,经过Google 翻译之后翻成日文,然后日本人就看得懂了。差别在于Google 翻译可能会翻的不精准,可是CSS 预处理器能够翻的超级精准,保证是标准的CSS。
有了预处理器之后,你就可以把变数也应用到CSS 上面,或什至你要用回圈或是函式也可以!总之呢,有了预处理器之后,写CSS 跟写程式的感觉变得更相似了,下面是个简单的范例:

最常用的预处理器有几个:SCSS/SASS、Less 跟Stylus,语法都很类似,基本上挑一个学就够了,要转去其他的也不难。有了预处理器之后,就能够更有效率地去写CSS。
但如果你不用预处理器,可以写网页吗?当然可以!只是业主要你一直改颜色的时候你可能会很崩溃而已。
还记得之前提过需要针对不同浏览器去调整CSS 吗?有些必须要加prefix 才能运作。这点用预处理器也能够很轻松地去解决,用一种叫做mixin 的东西,你就想成是function 就好:

原本在每个地方都要重复写这些不同的属性,现在把它包装成mixin,你只要include 进来就好。
不过,小明有了一个疑问:
既然我们都知道这个属性要加prefix,为什么不让程式帮我们自动加上就好?
对啊,为什么不?有个东西叫做PostCSS,就是在做这件事情。(其实PostCSS 包含了很多的plugin,这边提到的是其中一个叫做Autoprefixer 的plugin)
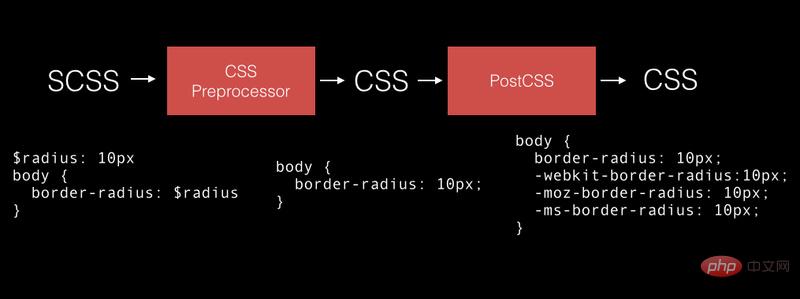
在这边你要知道PostCSS 跟CSS preprocessor 的差别在哪,前者的input 是CSS,output 是加上了prefix 之后的CSS;后者的input 是SCSS(或其他),output 是CSS。你甚至可以把两者合在一起用:

纯属范例,实际上border-radius 基本上不用加 prefix
合在一起用的好处就是你在写SCSS 的时候,完全不用管prefix 这件事情,因为PostCSS 都会帮你做好。
有了这两项神兵利器以后,小明在写CSS 的时候就没什么太大的问题了,就算案主们的需求朝令夕改,也能够凭借着这些工具快速做出更动。而且长时间接案下来,已经累积了一套自己的程式码,能够迅速就搭出一个基本的页面。
在不断接案的过程中,小明也就这样渐渐长大,转眼间已经是个大一新生了。小明成长了,前端的世界也慢慢在成长,长成一个小明从未预料到的模样。
像诗人依赖着月亮,像海豚依赖海洋
上了大学之后,小明开始挑战接更大的案子,而更大的案子就意味着不再只是那些美美的公司形象网站,而是开始往更复杂、更多功能的方向走,例如说购物网站或者是CMS 系统等等。
身为一个程式设计师,当你看到一个没实作过的新功能时,第一件事情就是:上网去找有没有人实作过。如果已经有人把轮子造出来了,大多数时候没有必要自己重新做一个。
于是除了jQuery 以外,小明开始用了其他的Library 来解决问题,直接把别人写好的功能拿来用。可是用着用着,小明发现了一个问题,那就是引入library 的机制。
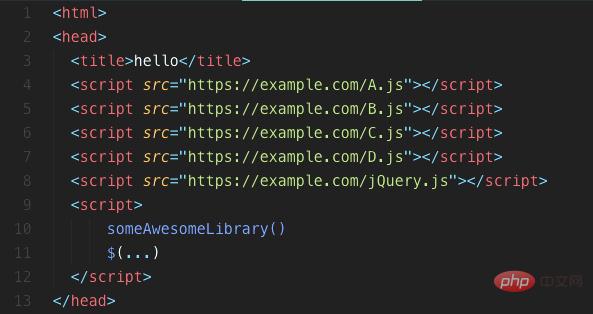
现在的机制是怎样呢?就是直接引入每一个你要用的library,然后直接用就行了:

用script 标签引入
看起来其实挺合理的,但会有几个问题。
第一个,假如说A.js 里面定义了一个变数叫做:VERSION,而B.js 里面也定义了一个变数叫做VERSION,那就会产生变数名称冲突,两个library 互相干扰。
第二个,其实每个library 本身也有可能使用到其他的library,假设A 用到了一个library 叫做popular,B 也用到了popular,那我们这边其实就把popular 引用了两次(因为A 跟B 都用到了,所以在引入A 跟B 的时候各引入一次)。
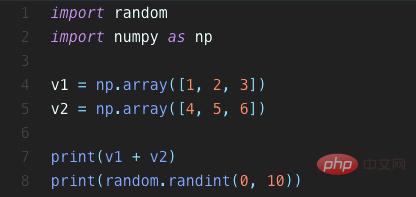
总之呢,污染全域变数跟library 之间的相依问题让小明豆页很痛,怎么看都很不顺眼。在理想上,小明觉得这些library 的使用应该要像其他程式语言那样,例如说Python:

简易示范Python 的 import
简单干净俐落,要用什么library,就用import 把你要用的东西引入进来,也可以在程式码里面把library 用不同的别名引入,或者是只引入特定的几个function。
虽然能这样用一定很棒,可是JavaScript 又不支援,怎么办呢?
咦?有没有一种似曾相识的感觉?
如果CSS 能用变数就好了,一定会很棒,可是CSS 又不支援…
如果原生不支援,解法很简单嘛,我们就假装有支援,之后透过工具把它转成原生的程式码就好了。像SCSS 就是这样啊,反正转换完之后是原生的CSS,一定有支援。
于是呢,一个可以让JavaScript 支援这种引入机制的Library 诞生了:

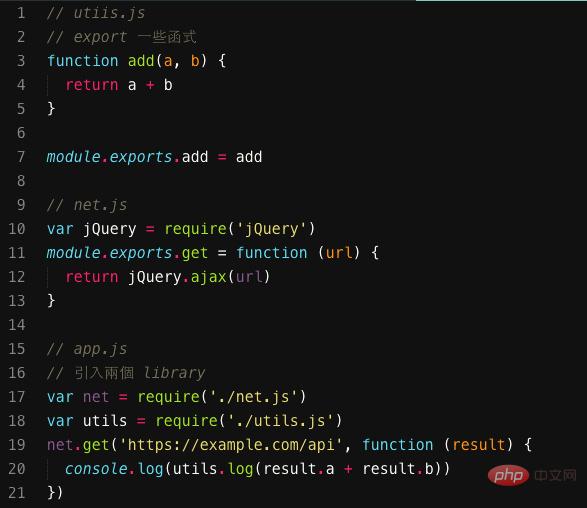
现在你可以直接在程式码里面写:var A = require('libraryA') 去引入一个library,而不是用标签去引入。而背后的原理就是靠着browserify 去帮你实作require 这个函式,自动帮你处理好背后的相依性问题。
有了require 的机制以后,在写JavaScript 的时候你就可以分成好几个档案来写,最后再透过browserify 把程式码组装起来:

利用require 引入想用的模组
最后透过browserify,会产生一个bundle.js,顾名思义,所有需要用到的东西都打包在里面了,这就是你真正需要在HTML 里面引入的档案。
这个要变、那个也要变,当我超级变变变?
虽然browserify 成功解决了小明的问题,可是又有一个新的问题产生。截止目前为止,我们写SCSS,接着用指令把SCSS 转成CSS。然后我们在JavaScript 里面开心用着模组,用browserify 打包出bundle.js。
尽管只是改一个小东西,就要打两个不同的指令去做转换,才能看到最后的结果。更别说要把这专案上线之前还要先对CSS 以及JavaScript 做混淆以及压缩,把程式码变得更像乱码一些。
这些流程之后只会随着需求越来越烦琐,该怎么办呢?可能过一年之后一个专案有十几个指令要执行,有没有什么好用的工具能够处理这个呢?小明再次求助于认识的业界朋友们,最后得出了:Gulp 这个关键字。
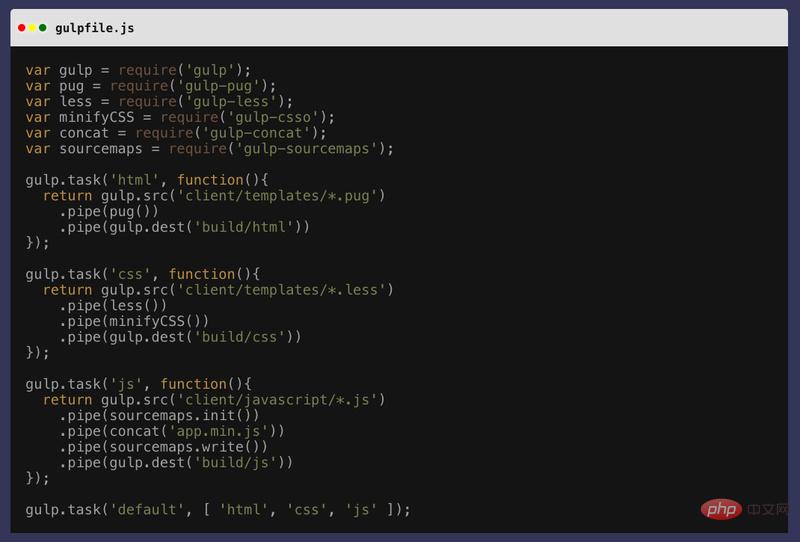
Gulp 能够用程式码来管理你的workflow,你就定义很多task,说清楚每一个task 要做什么事情,然后再去执行那个task 就好了,如下图所示:

开头定义一个task 叫做html,是来把pug 档案转换成html,第二个task 叫做css,用less 转换之后再minify;第三个则是把js 产生sourcemap。只要你一打gulp 这个指令,就会自动帮你执行上面三个task。
有了gulp 以后,当你拿到了一个陌生的专案,你直接去看gulpfile.js 就可以知道这个专案应该要怎么开始跑或是怎么打包了,每一个task 都清清楚楚写在里面。
以前我们需要自己手动打好几个指令,现在我们用gulp 转换成一个个task,只要一行指令就可以又用SCSS 转换成CSS 又用browserify 打包成bundle.js,十分方便。
现在的小明已经不再是当年那个只会用HTML、CSS 跟JavaScript 写着班网的小明了,而是手上握有SCSS、PostCSS、browserify、Gulp、jQuery 等等工具的小明。有了这么多工具辅助,在开发网页的速度上面快了许多,因为每一个工具的目标本来就是让你变得更有效率,而不是拖累你。
就在此时,小明看到一个令人振奋的消息:新一代的JavaScript 语法出来了(严格来讲是ECMAScript),叫做ES6,在这新语法里面多了小明很期待的一些新功能。
不支援怎么办?你知道的??
既然是新语法,想必旧的浏览器不会支援。小明一路跟着前端发展过来,也大概摸清了前端的套路。什么是前端的套路?
当你想用浏览器不支援的东西时,你就开发个工具来转换就对了
SCSS 如此,browserify 亦是如此。小明知道ES6 推出时已经是第三手的消息了,因此他深知一定已经有人做出这个工具了,上网搜寻了一下,Bingo!
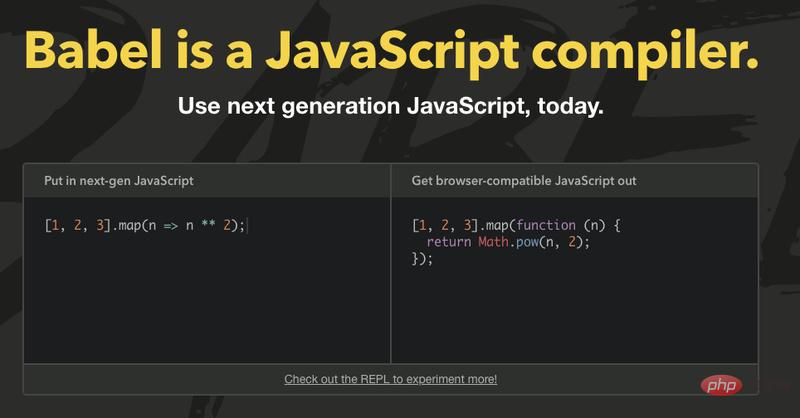
这个工具就叫做babel,它的官方网站简单明了的说出了它的作用:

简单来说就是你可以写新一代的JavaScript(尽管浏览器还不支援),再透过babel 把它compile 成浏览器支援的语法。概念跟CSS preprocesseor 有点像,但最大的差异在于SCSS 的那些语法不是「下一代的CSS」,所以浏览器以后也不会支援那些语法;而新一代的JavaScript 只是「现在」还没被浏览器支援,有朝一日一定会的。
等到那天到来,你就可以把babel 整个丢掉了,可是专案还是一样可以正常运行(但那一天可能要很久就是了)。
用了babel 之后,就可以用一些又炫又潮的语法,只是你必须要多一层手续,用babel 来compile 才能在浏览器上面执行。不过没关系,因为我们有gulp 了,所以只要在gulp 里面多增加一个babel 的task 就好了。
CSS 没问题了,JavaScript 也有了模组化以及新一代的语法,都已经这么前卫了,难道还有什么东西可以再进化吗?
靠北,还真的有。
你的资源,我全包了
前面提过了browserify,让你可以用require 把JavaScript 引入进来使用。有人觉得单纯这样还不够,提出了一个疯狂的想法:
为什么只有JavaScript 呢?为什么我不干脆把所有东西都视为资源?不只要引入JavaScript,我也可以引入CSS,甚至引入图片!
这样子一视同仁,把所有东西都视为是资源的想法,就是webpack的核心理念。我不只要require('A.js'),我还要require('style.css'), require('bg.png')
只要是外来的资源,我全部都要引入!
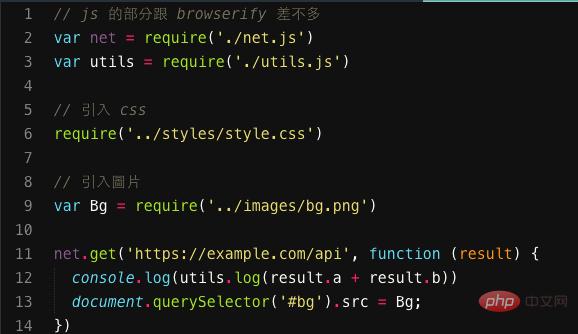
webpack 用起来其实跟browserify 很像,差别在于前者把更多东西都视为是资源,所以写出来的程式码会像这样:

把一堆东西视为资源
除此之外呢,webpack 也可以透过一个个的plugin,在打包的时候对这些资源做一些事情。什么事呢?例如说用babel-plugin 把ES6 转成JavaScript!或者是用scss-plugin 把SCSS 程式码转成CSS。
意思就是你在写code 的时候,你甚至可以直接引入style.scss,webpack 会自动帮你在引入时转换成CSS!听起来很棒吧!
自从webpack 崭露头角之后,browserify 就渐渐愈来愈少人用了,因为webpack 可以做的事情又更多一些,而gulp 的很多task 其实也能被webpack 取代(例如说compile)。
但要注意的是webpack 只是一个module bundler,不是像gulp 那种task manager,其实你可以把两者配在一起使用,就像我们之前把browserify 当作gulp 的一个task 一样,你也可以把webpack 当作一个task。
「呼,前端有了这么多工具,应该很足够了吧!」小明边看着越来越多工具的专案边感叹着。
是的,工具差不多了,可是我们前面一直专注的都是在:新一代的语法跟模组化机制,完全忽略了前端变复杂以后最困难的问题之一。
如何让UI 跟程式内部的状态同步?
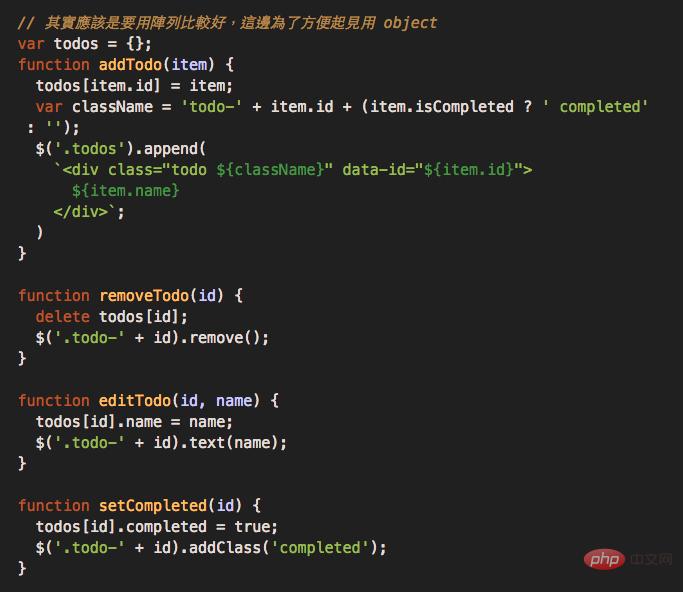
如果你现在有个Todo List 的App,假设你的程式里面有一个array 叫做todo_list,你这个array 长什么样子,你的介面就应该要长什么样子,这样就叫做UI 跟程式内部的状态同步。
难吗?乍看之下没那么难,我们可以写出以下的程式码,在操作todo 的时候同时操作UI 以及程式内部的状态:

虽然在专案规模小的时候还行,可是如果你的专案超级无敌大,这就变成是一件很困难的事了,因为你要能永远保证这两者是同步的。照我们现在的方法,假如你有个function 忘记更改状态,那你就GG 了,之后的状态都不会再同步了。
Google 针对这个问题的解法是:那我自动让这两者绑定好了,改变state 就会改变UI,而改变UI 的话也会改变state,这样不就好了嘛!于是就有了Angular 这套框架(我对Angular 极度不熟,就只点到这了)。
而Facebook 针对这个问题的解法非常非常非常直觉,真的非常直觉,是我认为从概念上最好理解、最简单的一个解法:
那就每次state 改变的时候都重新渲染UI 不就好了
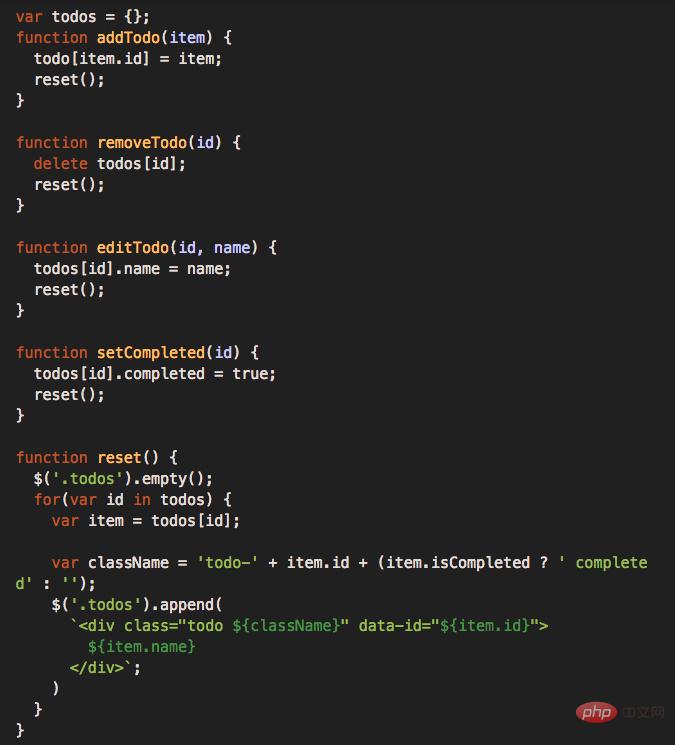
你要删除todo,你直接删除state 的todo,不用管网页上的元件。你要新增也是一样,完全不用管画面上的东西,因为只要state 一改变,整个UI 就会改变。以这个概念来实作的话,大概会变成这样:

有没有很简单?有吧!
要如何让state 跟UI 一致?写程式的人只要关注state,每次都只改变state,然后每改变一次就把整个UI 按照现在的state 重新画出来,不就能确保两者完全一样了吗?
听起来很有道理,那为什么以前的人没想到呢?因为如果真的「每次都重画」,其实会有效能问题,因为事实上你只要重画一部分就好。但总之React 解决了这个问题,让你用起来像是全部重画,实际上却是只重画必要的部份。
在学React 以前,只希望你记得React 的这个核心概念就好:只改变state 就好,UI 就会自动跟着改变。
把这复杂的前端问题解决以后,小明对前端的掌握度又更高了一层。
初出茅庐
故事说到这,小明大学也毕了业,兵也当完了,退伍的隔一天便很兴奋地投了履历,过几天后拿到了人生中首次的面试机会。想当然尔,他投的职缺是前端工程师。
整个面试的过程都很不错,面试官很惊讶小明在这个年纪就能够对前端有这么多的理解,而且该会的他都会了。在面试的尾声,面试官问了这个一句:「这么多的工具,你不会觉得很烦吗?你都怎么学会的?」
只见小明回道:
不会啊,出现问题不是就要解决吗?我也没特别学,就只是觉得用了这些工具能够解决我的问题罢了。
话说完,面试便结束了,而隔天下午小明就拿到了offer。
「主管说你对程式的观念很好,催促我一定要快点发offer 给你。」,HR 是这么跟他说的。
结语
为什么前端对新手来说这么复杂,这么多工具要学?因为他们根本不知道前面发生这么多事情阿,他们没有经历过这一段演变,怎么知道为什么要用这些工具?
工具的出现是为了把问题变得简单,而不是变得更复杂。当你发现引入了工具却让你变得更没效率,就应该好好思考你是不是根本不需要这个工具,而不是去怪工具不好用。
文章看完了,如果我写得还不错的话,你应该会理解HTML、CSS、JavaScript、SCSS(CSS preprocessor)、PostCSS、jQuery、Gulp、Babel、Webpack、React 这些东西在干嘛,而这些就是现代一个前端工程师会需要的技能组(React 可换成Angular 或Vue)。
小明身为一个从以前就做前端做到现在的人,知道每一个工具出来时要解决的问题。但身为现今2018 才想要踏进前端的你,自然而然就会觉得前端怎么这么多工具这么复杂。但其实不是的,如果有人能跟你讲小明发生过什么事,你应该就能对这些工具更了解。
为什么、为什么、为什么!我一直再三强调你一定要常常问为什么,你一定要知道为什么这些工具会产生。当你知道背后的脉络时,就知道工具其实是在帮助你,而不是在阻碍你。就会知道这些工具的出现有其必要性,就能够更有个好理由去把这些工具给学好。
只希望这篇能帮助到一些初学者们更理解自己现在为什么要学这些工具。如果有任何错误的话也麻烦不吝指证,感谢。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!



