本篇文章给大家带来的内容是关于vue的之axios的封装介绍(示例讲解),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
18年初开始接触vue,最开始是使用的vue-resource,不过听说axios挺牛逼的,准备跳坑试试,毕竟vue-resource官方已经放弃维护了

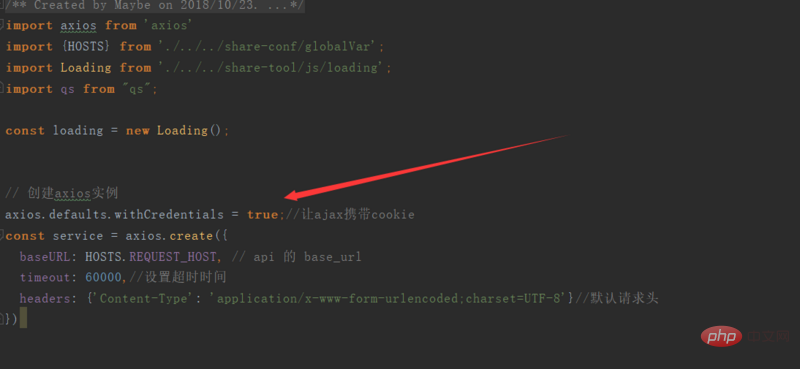
其中就是baseURL是我们后台接口的请求路劲(request的最后url=baseURL+axios的请求url)
withCredentials 这个字段是让我们的请求携带cookie的信息,如果没有设置的话,默认的false,就会出现session丢失的情况,一直无法取到session里面的信息


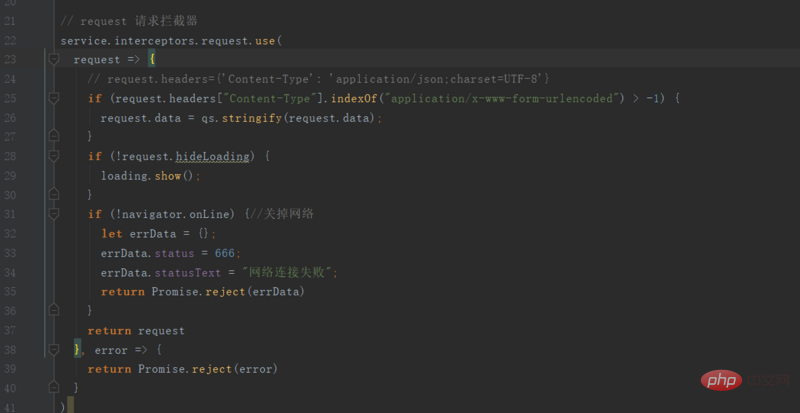
request请求拦截器,在这里我们可以在做一些请求之前操作,对于某些请求,根据请求的携带过来的参数
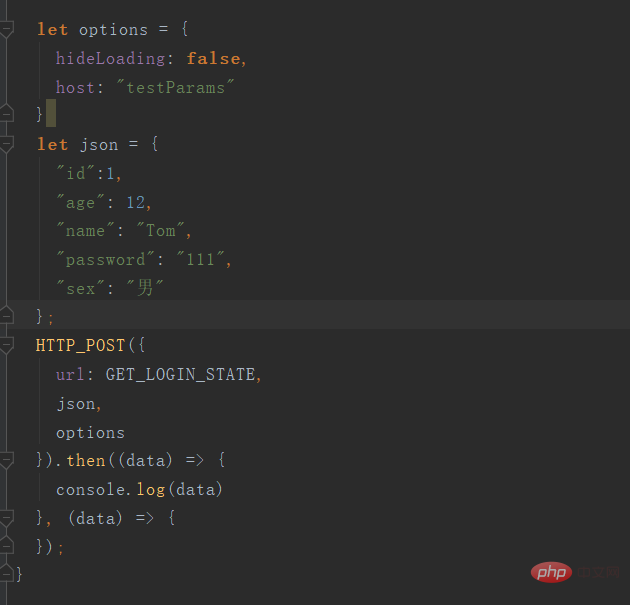
(例如下面这个请求,就没有loading的效果)

有些项目需要请求好几个后台服务,在请求拦截器这里直接更改request的baseURL就成。。
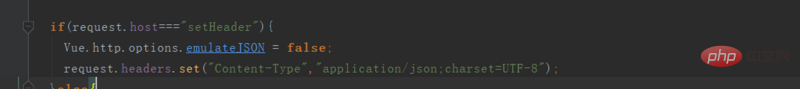
还有有些接口需要更改头部的信息,直接修改就成
ps:这这里不得不吐槽下vue-resource 在请求拦截器里面更改头部所碰到的坑,想更改头部的信息,必须得先将emulateJSON 这个字段设为false

axios的请求默认的headers的Content-Type为'application/x-www-form-urlencoded;charset=UTF-8'
post请求后端的 (后端框架ssm)Controller中@RequestParam取不到请求参数
这个时候对请求参数做qs.stringify()处理就好了或者要求后端改成从@RequestBody获取参数也成
当请求头部为application/json 无需对请求参数做任何处理
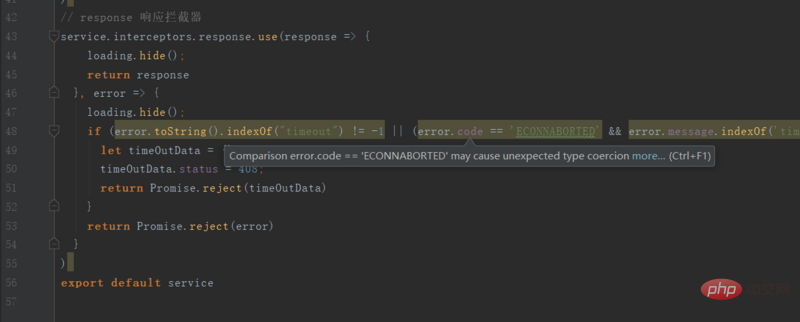
response 响应拦截器主要是对请求超时的情况做处理。
以上是vue的axios的封装介绍(示例讲解)的详细内容。更多信息请关注PHP中文网其他相关文章!


