在画布上,首先使用JavaScript的HTML DOM方法查找

HTML5
创建画布
在介绍如何绘制图形前,我们首先要使用
<canvas id="myCanvas" width="300" height="200" style="border:2px solid red;"> 当前的浏览器不支持HTML5 canvas标记。 </canvas>
设置画布的大小为:宽400px、高200px,添加一个2px的红色、实线边框;在给创建好的画布一个id="myCanvas"值,方便在下面绘制图形是找到画布元素。
效果图:

使用JavaScript在画布上绘制图形
下面我们就来介绍一下如何在画布上绘制图形:
1、找到画布元素
我们在绘制图形时,首先是需要找到需要绘制图形的画布,即
其实很简单,可以通过使用HTML DOM方法getElementById()来完成,例:
var canvas = document.getElementById("myCanvas");// 找到画布元素在之前创建画布时,我们给画布添加了id="myCanvas"的值,现在就可以通过这个ID值来查找
2、配置绘图的环境,创建绘图对象
getContext()方法可以返回一个用于在画布上绘图的环境,当前唯一的合法值是 "2d",会指定一个二维绘图环境;在未来可能会扩展到支持 3D 绘图。例:
var ctx = canvas.getContext("2d");使用ctx 对象,就可以在HTML5画布中绘制图形了。
3、在画布上绘制图形
此时,就可以使用JavaScrip支持的HTML DOM Canvas 对象的属性和方法来绘制图形了。下面我们就通过一些简单的例子来看看如何绘制图形:
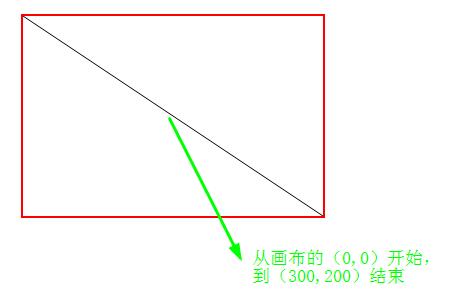
示例1:在画布上绘制简单的直线
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath(); // 意思是开始绘制
ctx.moveTo(0,0);
ctx.lineTo(300,200);
ctx.stroke();
</script>可以看出,使用好几种canvas对象的方法,下面我们来介绍一下:
beginPath()方法:定义开始路径,或重置当前路径;表示开始开始绘制。
moveTo(x,y)方法:用于定义直线的起点位置。
lineTo(x,y)方法:用于定义直线的终点位置。
stroke()方法:实际绘制定义的路径。
效果图:

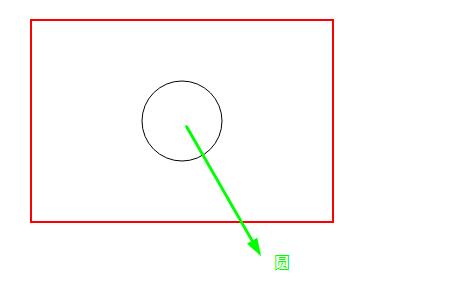
示例2:在画布上绘制简单的圆形
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>使用了arc()方法,可以创建弧或曲线,可以用于绘制圆或部分圆。
效果图:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是如何使用js在画布上绘制图形的详细内容。更多信息请关注PHP中文网其他相关文章!

