在HTML中,对用户输入,代码,程序等会使用不同的标签来显示,这些计算机代码元素分别为:元素、元素、元素、
元素、元素;这些计算机代码元素支持固定的字母尺寸和间距。本篇文章就给大家介绍一下HTML的计算机代码元素,希望对你们有所帮助。 
HTML 元素
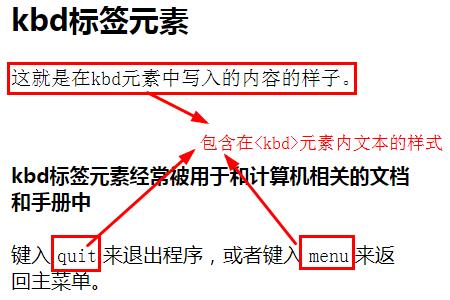
元素是用于表示用户输入,键盘输入,语音命令等,它经常被用于和计算机相关的文档和手册中。被包含在 ..... 标签内的文本通常是以浏览器的默认等宽字体显示。下面我们来看看示例:
效果图:

HTML元素
元素是用于表示程序的输出(一段用户应该对其没有什么其他解释的文本字符)。被包含在元素中编写的文本通常是以浏览器的默认等宽字体显示。下面我们来看看示例:
samp标签元素
这就是在samp标签元素中写入的内容的样子。
登录后复制
效果图:

HTML元素
元素是用于表示一些编程代码(计算机源代码或者其他机器可以阅读的文本内容),它是为软件代码的编写者设计的;被包含在元素中编写的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来。下面我们来看看示例:
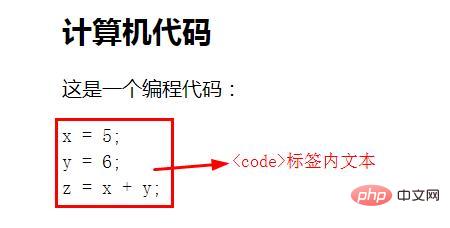
计算机代码
这是一个编程代码:
x = 5;
y = 6;
z = x + y;
登录后复制效果图:

HTML
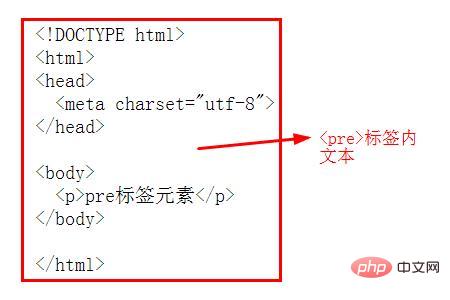
元素 元素可定义预格式化的文本,可用来表示计算机的源代码。被包含在元素中的文本会严格限制为等宽字体格式。下面我们来看看示例: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>pre标签元素</p> </body> </html>
登录后复制
在上面的代码中,
标签中的特殊符号被转换为符号实体,比如 "<" 代表 "<",">" 代表 ">"。下面我们来看看效果:
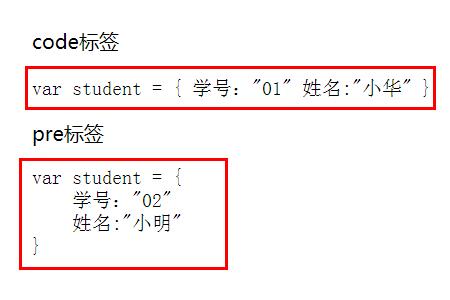
说明:虽然元素和 元素都是可以以等宽字体格式显示编程代码,但它们之间还是有差异的:
元素内的文本显示不保留多余的空格和折行;但在 pre 元素中的文本通常会保留空格和换行符。
我们来看看区别效果:
code标签
var student = { 学号:"01" 姓名:"小华" } pre标签
var student = { 学号:"02" 姓名:"小明" }
登录后复制
效果图:

HTML元素
元素用于定义变量。变量可以是数学表达式中的变量,也可以是编程上下文中的变量。下面我们来看看示例:
var元素
这是一个著名的公式: E = mc2.
登录后复制效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是html的计算机代码元素有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
相关标签:
来源:php.cn