js连接字符串的方法:1、使用字符串连接符运算“+”连接字符串;2、使用字符串的concat()方法连接字符串;3、使用数组的join()方法连接字符串。

本文操作环境:Windows7系统、Dell G3电脑、javascript1.8.5版。
js连接字符串的方法有:使用字符串连接符运算“+”、使用concat()方法、使用join()方法。
在JavaScript中,我们可以把两个或两个以上的字符串连接形成一个新字符串,本篇文章就给大家介绍js连接字符串的方法,让大家对字符串连接有一定的了解,希望对你们有所帮助。
字符串连接运算符“+”
“+”运算符可以用于添加字符串,让两个或多个字符串变量连接起来。
例:
<div class="demo ">
<p>str1="What a very"</p>
<p>str2="nice day"</p>
<p id="str3"></p>
</div>
<script type="text/javascript">
var str1="What a very";
var str2="nice day";
var str3= str1+" "+str2;
document.getElementById("str3").innerHTML ="str3='"+str3+"'";
</script>效果图:

在上例中,就是通过“+”运算符把字符串str1、str2还有一个空字符串相连接,形成一个新的字符串str3。
字符串的concat()方法
concat() 方法用于连接两个或多个字符串或数组,然后返回一个新的字符串或数组。
语法:
string1. concat([string2[, string3[, . . . [, stringN]]]])
string1:指定一个String 对象或字符串载体,可以把所有其他指定的字符串连接到这个载体后;必需项。
string2,. . ., stringN:concat()方法里可选的参数(一个或以上),是追加连接到 string1载体末尾的字符串。
注:
1、指定string1载体不一样、concat()方法里的参数不同,形成的新字符串也是不同的。
2、如果concat()方法里有不是字符串的参数,则它们会先进行转换成字符串,在连接到 string1的末尾。
例:concat() 方法连接字符串
<div class="demo ">
<p>str1="12q"</p>
<p>str2="12w"</p>
<p>str3="111"</p>
<p id="str4"></p>
<p id="str5"></p>
<p id="str6"></p>
</div>
<script type="text/javascript">
var str1='12q';
var str2="12w";
var str3="111";
var str4=str1.concat(str2,str3);
var str5=str2.concat(str1,str3);
var str6=str3.concat(str1,str2);
document.getElementById("str4").innerHTML ="str4=str1+str2+str3='"+str4+"'";
document.getElementById("str5").innerHTML ="str5=str2+str1+str3='"+str5+"'";
document.getElementById("str6").innerHTML ="str6=str3+str1+str2='"+str6+"'";
</script>效果图:

数组的join()方法
join() 方法用于把数组中的所有元素放入一个字符串里,数组里的元素会通过指定的分隔符进行分隔。
语法:
arrayObject.join(separator);
separator参数:用来指定需要使用的分隔符样式,可省略;如果省略,则使用逗号作为分隔符。
例:join() 方法连接字符串
<div class="demo ">
<p>arr[0]="www"</p>
<p>arr[1]=="php"</p>
<p>arr[2]=="cn"</p>
<p id="str1"></p>
<p id="str2"></p>
<p id="str3"></p>
</div>
<script type="text/javascript">
var arr=new Array();
arr=["www","php","cn"];
var str1=arr.join(".");
var str2=arr.join("-");
var str3=arr.join(" ");
document.getElementById("str1").innerHTML ="str1='"+str1+"'";
document.getElementById("str2").innerHTML ="str2='"+str2+"'";
document.getElementById("str3").innerHTML ="str3='"+str3+"'";
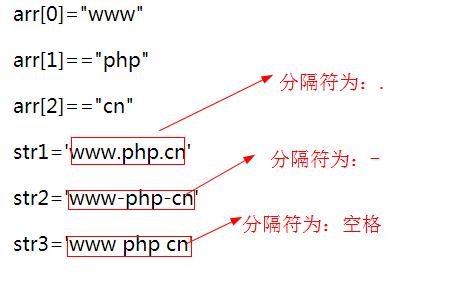
</script>效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
【相关视频教程推荐:JavaScript教程】
以上是js如何连接字符串的详细内容。更多信息请关注PHP中文网其他相关文章!



