js可以通过Date对象获取当前日期和时间,使用Date()获取系统当前时间,在使用getFullYear()、getMonth()、getDate() 、getHours()等方法获取特定格式的时间,在使用innerHTM方法显示。
本篇文章给大家介绍如何使用js来获取当前时间并显示,下面就开始介绍具体的内容,希望对你们有所帮助。【相关视频教程推荐:JavaScript教程】

首先我们来了解一下js获取当前时间所需的一些方法:
获取当前时间:
var d = new Date();//获取系统当前时间
获取特定格式的时间:
1、获取当前年份
getYear()方法:可以获取年份(2位或4位),其返回值是表示当前Date 对象的年份字段
说明:当年份介于 1900 与 1999 之间时,getYear() 方法返回仅有两位数字的值;当年份在1900 之前或 1999 之后时,则可能返回 4 位数字的值。例:
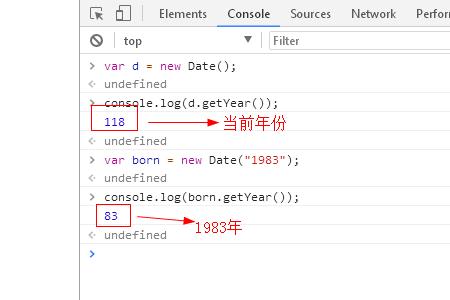
var d = new Date();
console.log(d.getYear());
var born = new Date("1983");
console.log(born.getYear());效果图:

注:getYear()方法无法获取完整的年份,且在ECMAScript v3 开始,就被getFullYear() 方法取而代之,不怎么被使用了。
getFullYear() 方法:可以获取当前一个完整的年份(4位数字,1970-????)。例:
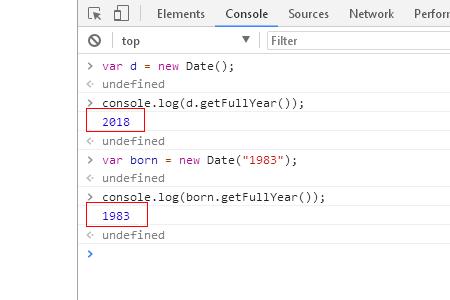
var d = new Date();
console.log(d.getFullYear());
var born = new Date("1983");
console.log(born.getFullYear());效果图:

2、获取当前月份
getMonth():可以获取本地时间的月份。
注:getMonth()方法返回的值是从0(表示1月)开始,到11(表示12月)结束的一个整数,即0~11之间的一个整数;如果想要获取和当前时间相同的月份,可在getMonth()方法返回的值后加1。例:
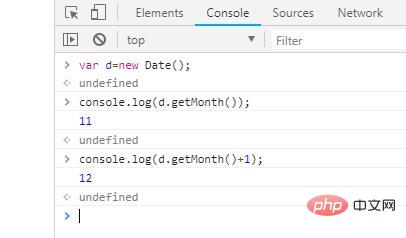
var d=new Date(); console.log(d.getMonth()); console.log(d.getMonth()+1);
效果图:

3、获取当前天数
getDate() :可以返回一个月份的某一天,使用本地时间;返回值是 在1 ~ 31 之间的一个整数。例
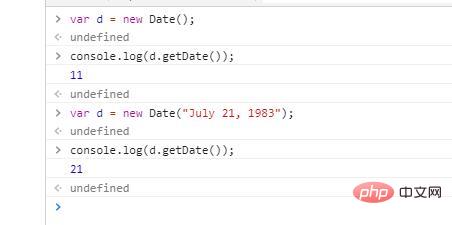
var d = new Date(); console.log(d.getDate()) var d = new Date(“July 21, 1983”); console.log(d.getDate())
效果图:

4、获取当前时间
getHours():获取小时数,返回的小时数值是从0到23之间的整数
getMinutes():获取分钟数,返回的分钟数值是从0到59之间的整数
getSeconds():获取秒数,返回的秒数值是从0到59之间的整数
例:获取当前时间
var d = new Date(); var hour= d.getHours();//得到小时数 var minute= d.getMinutes();//得到分钟数 var second= d.getSeconds();//得到秒数
js获取当前时间并显示示例:
html+css代码
<style>
.time span{display:inline-block;width:40px;height: 20px;}
</style>
<div class="time">当前时间:<br><br>
<span id="y"></span>年
<span id="mo"></span>月
<span id="d"></span>日
<span id="h"></span>时
<span id="m"></span>分
<span id="s"></span>秒
<span id="time1">1</span>//调用show()函数
</div>js代码:
function show(){
var now = new Date();
var year = now.getFullYear(); //得到年份
var month = now.getMonth()+1;//得到月份
var date = now.getDate();//得到日期
// var day = now.getDay();//得到周几
var hour= now.getHours();//得到小时数
var minute= now.getMinutes();//得到分钟数
var second= now.getSeconds();//得到秒数
document.getElementById("y").innerHTML=year;
document.getElementById("mo").innerHTML=month;
document.getElementById("s").innerHTML=date;
document.getElementById("h").innerHTML=hour;
document.getElementById("m").innerHTML=minute;
document.getElementById("s").innerHTML=second;
setTimeout(show,1000);//定时器一直调用show()函数
return "";
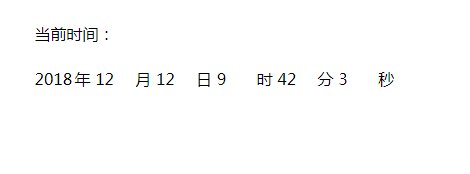
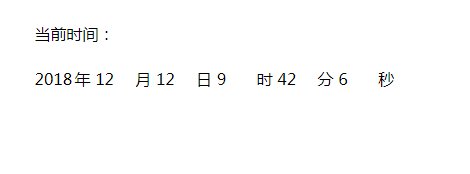
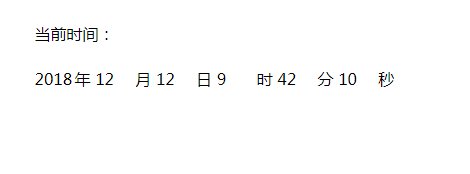
}效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是js如何获取当前时间并显示的详细内容。更多信息请关注PHP中文网其他相关文章!



