CSS中有一个伪类nth-child,这个伪类该怎么使用呢?接下来的这篇文章就来给大家介绍一下CSS中的伪类nth-child的使用方法,我们来看具体的内容。

nth-child是一个伪类,它为选择器添加条件,并允许您将样式应用于子元素的第n个(nth)。
当你想要交替设置背景颜色以便在包含许多项目的表格中轻松查看时,nth-child就变得非常有用。
下面我们就来看nth-child的使用方法
nth-child的描述如下
元素:nth-child(值){样式的内容}除了数字,2n + 1和一些数学表达式之外,even(偶数)等可以被设置为值。
仅应用于偶数时: 2n或even
仅应用于奇数: 2n+1或odd
还有其他情况,下面我们来看具体的应用实例
首先HTML代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <ul type="square"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> <li>列表项目6</li> </ul> </body> </html>
运行效果如下图所示

接着使用nth - child,并进行设置,使背景颜色成为#add8e6,仅应用于特定的列表项目。
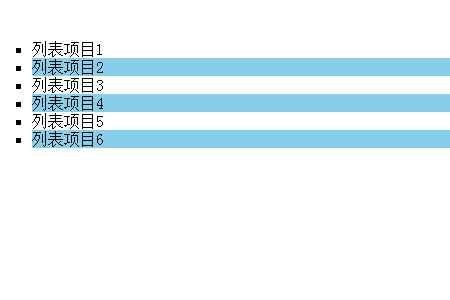
选择偶数时的情况
nth-child的值设置为even或者2n
CSS代码
ul li:nth-child(even){
background-color: skyblue;
}在浏览器上显示如下效果

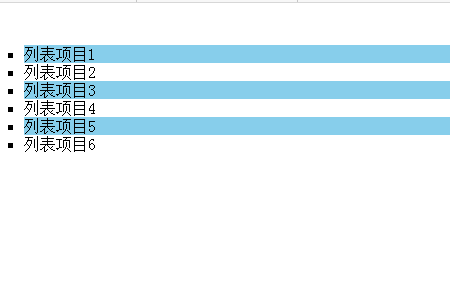
选择奇数时的情况
nth-child的值设置为odd或者2n+1
CSS代码
ul li:nth-child(odd){
background-color: skyblue;
}在浏览器上显示如下效果

仅选择第n个元素的情况
输入要应用于nth-child值的项目编号。我们在这里输入3。
CSS代码
ul li:nth-child(3){
background-color: skyblue;
}在浏览器上显示效果如下

选择第n个及以上的元素的情况
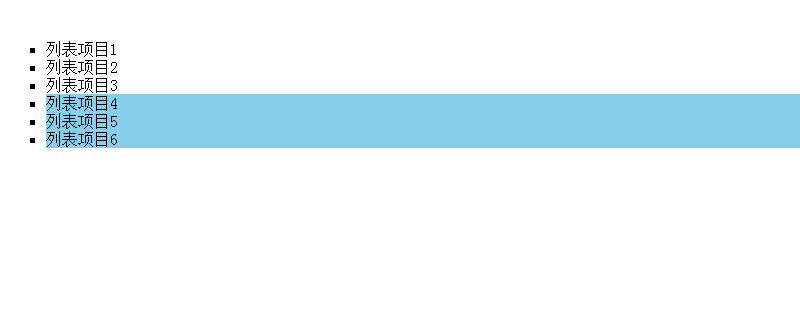
n+到nth - child输入要开始应用的项目的数值。这里是n+4。
CSS代码
ul li:nth-child(n+4){
background-color: skyblue;
}在浏览器上运行效果如下

以上是CSS伪类nth-child怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!




