css如何设置边框阴影?很多人遇到这类问题都不知道怎么处理,其实利用css加边框也是简单的,下面我们来看一下如何利用css添加阴影边框。

一:css阴影边框使用语法:
1.属性:box-shadow
2.使用方法:
div{box-shadow:0 0 1px #000 inset;}
3.阴影使用方法分析:
第一个零代表距离对象左边距离为0, 并且开始显示阴影,第二个零表示距离对象上间距对象为0,就开始显示阴影,1px表示阴影的范围1px,#000代表着阴影的颜色,inset表示对象内阴影,对象外就不设置阴影。
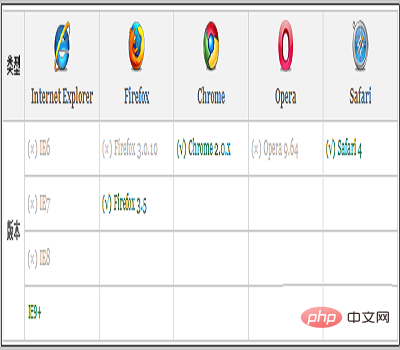
4.兼容问题
火狐浏览器3.5版本和谷歌都是可以支持box-shadow属性。

二:css如何添加阴影边框?
在了解了阴影属性是什么了之后,我们来讲一下css如何添加阴影边框,以下代码就表示给边框添加阴影边框。
CSS测试 盒子对象阴影测试DIV盒子内阴影图片对象阴影测试
以上代码中,我们对盒子添加了box-shadow属性,就实现了盒子的阴影效果。
以上就是对css如何添加阴影边框的全部介绍,如果你想了解更多有关CSS3教程,请关注php中文网。
以上是css如何添加阴影边框(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!


