CSS flex根据内容更改高度的实现方法:首先创建一个HTML示例文件;然后创建一些div以及文字内容;最后通过“align-items:baseline;”属性实现高度的变化即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
flexbox是一个从CSS3添加的布局模块,专门用于列和布局,本篇文章就来给大家分享一下如何使用CSS的flex根据内容更改高度。
话不多说,我们直接进入正题~
如何根据flex的内容更改高度
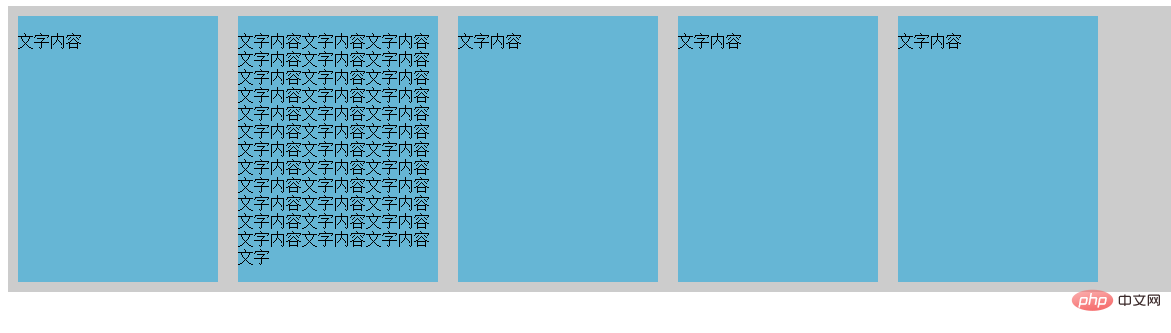
flexbox的一个默认特性是为每列都设置一个高度。
如图所示

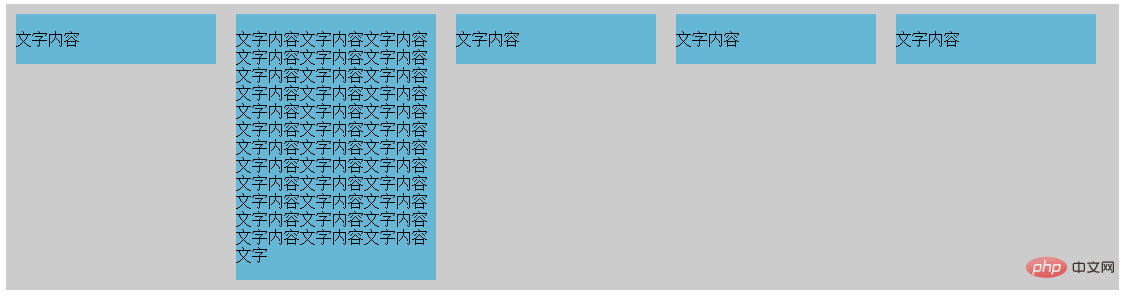
有一个属性可以实现高度的变化,就是, align-items: baseline;要应用的部分是指定display:flex的父元素;
我们来看一个具体的例子
代码如下:
HTML
<div class="container"> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> </div>
CSS
.container{
display: flex;
background: #ccc;
flex-wrap: wrap;
align-items: baseline;
}
.box{
width: 200px;
margin: 10px;
background-color: #66b6d5;
}在浏览器上显示的效果如下:

本篇文章到这里就全部结束了,更多相关精彩内容大家可以关注php中文网的CSS3视频教程栏目来进一步的学习!!!
以上是CSS的flex怎么根据内容更改高度的详细内容。更多信息请关注PHP中文网其他相关文章!




