本篇文章给大家带来的内容是关于JSON格式是什么?JSON格式的用法介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一:JSON 格式定义
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。2001年由 Douglas Crockford 提出,目的是取代繁琐笨重的 XML 格式。
二、JSON 格式规则
复合类型的值只能是数组或对象,不能是函数、正则表达式对象、日期对象。
简单类型的值只有四种:字符串、数值(必须以十进制表示)、布尔值和null(不能使用NaN, Infinity, -Infinity和undefined)。
字符串必须使用双引号表示,不能使用单引号。
对象的键名必须放在双引号里面。
数组或对象最后一个成员的后面,不能加逗号。
空数组和空对象都是合格的 JSON 值,null本身也是一个合格的 JSON 值
以下是合格的 JSON 值。 ["one", "two", "three"] { "one": 1, "two": 2, "three": 3 } {"names": ["张三", "李四"] } [ { "name": "张三"}, {"name": "李四"} ]
以下是不合格的 JSON 值。 { name: "张三", 'age': 32 } // 属性名必须使用双引号 [32, 64, 128, 0xFFF] // 不能使用十六进制值 { "name": "张三", "age": undefined } // 不能使用undefined { "name": "张三", "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'), "getName": function() { return this.name; } } // 不能使用函数和日期对象
1)用途
用于将一个值转为字符串。该字符串符合 JSON 格式,并且可以被JSON.parse方法还原。
2)举个例子
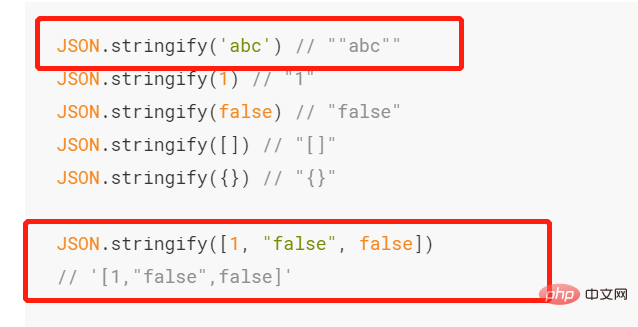
JSON.stringify('abc') // ""abc"" JSON.stringify(1) // "1" JSON.stringify(false) // "false" JSON.stringify([]) // "[]" JSON.stringify({}) // "{}" JSON.stringify([1, "false", false]) // '[1,"false",false]' JSON.stringify({ name: "张三" }) // "{"name":"张三"}"
3)总结
先写""转换为字符串格式,再把需要转换的内容按照json格式的规则转变一下,该加""的加"",然后把转换后的内容放在""内,收工
4)特例
json格式不支持的内容会被过滤,分3种情况
原始对象
原始对象成员的值是undefined、函数或 XML 对象,这个成员会被过滤
var obj = { a: undefined, b: function () {} }; JSON.stringify(obj) // "{}"
2.数组
数组的成员是undefined、函数或 XML 对象,则这些值被转成null
var arr = [undefined, function () {}]; JSON.stringify(arr) // "[null,null]"
3.正则对象
正则对象会被转成空对象。
JSON.stringify(/foo/) // "{}"
1)用途
JSON.parse方法用于将JSON格式的字符串转化成对象。
2)举个例子
JSON.parse('{}') // {} JSON.parse('true') // true JSON.parse('"foo"') // "foo" JSON.parse('[1, 5, "false"]') // [1, 5, "false"] JSON.parse('null') // null var o = JSON.parse('{"name": "张三"}'); o.name // 张三
3)特例
如果传入的字符串不是有效的JSON格式,JSON.parse方法将报错。
JSON.parse("'String'") // illegal single quotes // SyntaxError: Unexpected token ILLEGAL
4)遇到的坑
红框里面一个加的是单引号,一个加双引号,两个运行起来都没有错。
这代表是用于表示值为字符串的引号,使用单双引号都可以,但表示内容为json格式的引号必须写双引号

以上是JSON格式是什么?JSON格式的用法介绍(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!


