文本垂直在网页布局中是经常需要用到的,所以本篇文章给大家分享关于如何使用CSS指定框架内文本的垂直位置,内容很详细,有需要的朋友可以参考一下。
在上一篇文章中介绍了利用CSS的text-align属性实现了文本的水平对齐,下面我们就来介绍用于指定框架内文本垂直位置的内容。
由于没有直接指定框架内文本垂直位置的属性,因此我们可以通过以下方法进行设置。(推荐课程:)
方法1:将框架样式更改为表格单元格并使用vertical-align属性
如果将框架样式更改为表格单元格,则可以使用vertical-align属性指定垂直位置。
在CSS中编写以下代码并设置垂直位置。
顶部对齐的示例
.TextVerticalTop {
display: table-cell;
vertical-align: top;
}底部对齐的示例
.TextVerticalBottom {
display: table-cell;
vertical-align: bottom;
}居中示例
.TextVerticalCenter {
display: table-cell;
vertical-align: middle;
}方法2:使用position:relative按相对位置指定
如果position:relative指定样式,则可以在相对坐标中指定内部放置位置。
指定要在相对位置(例如“50%”)内显示的文本的位置。
顶部对齐的示例
span.top {
position: absolute;
top: 0;
}底部对齐的示例
span.bottom {
position: absolute;
bottom: 0;
}居中示例
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}代码示例:使用display:table-cell
代码如下:
TextAlignVerticalCell.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVerticalCell.css" />
</head>
<body>
<div class="TextVerticalTop">
顶部垂直对齐。 </div>
<br />
<div class="TextVerticalBottom">
底部垂直对齐。 </div>
<br />
<div class="TextVerticalCenter">
居中垂直对齐。 </div>
</body>
</html>TextAlignVerticalCell.css
.TextVerticalTop {
height:96px;
width:280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: top;
}
.TextVerticalBottom {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: bottom;
}
.TextVerticalCenter {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: middle;
}说明:
display: table-cell将div标签作为表格单元格进行处理。在作为表格的单元格进行处理的情况下,为了有效地使用vertical-align属性,所以使用vertical-align设置内部文字的垂直位置。
display: table-cell通过设置,因为它不再是块元素,所以不在div标签的末尾处进行换行,因此使用了换行符
标签。
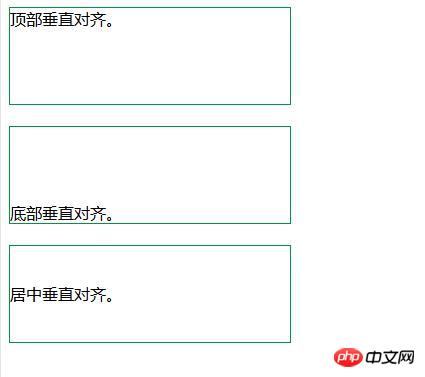
显示结果:
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

代码示例:使用position:relative
TextAlignVertical.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVertical.css" />
</head>
<body>
<div class="Frame">
<span class="top">顶部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="bottom">底部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="center">居中垂直对齐。</span>
</div>
</body>
</html>TextAlignVertical.css
.Frame {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #8b5285;
position: relative;
}
span.top {
position: absolute;
top: 0;
}
span.bottom {
position: absolute;
bottom: 0;
}
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}说明:
position: relative在外部div标签中设置并以相对坐标指定它。如果文本在上端对齐的话,在内部文本的样式的top属性中指定0。如果把文本在下端对齐,则在bottom属性中指定0。在中央的情况下,在top属性中指定50%。但是因为文字的左上的坐标是50%的位置,所以在框架的中央必须要把文本的行的高度的一半错开,那个值是margin-top属性为- 0.5 em。
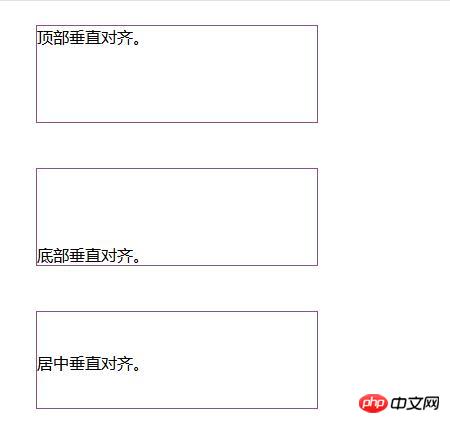
效果如下:
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

以上是如何使用CSS设置框架内文本的垂直位置的详细内容。更多信息请关注PHP中文网其他相关文章!



