::before是什么?有什么作用?本篇文章就给大家::before有什么用,让大家了解::before的简单使用,以及::before与:before的异同点。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
一、::before是什么?有什么作用?
在css中,::before 是一个伪类元素,代表生成的内容元素,表示相应元素的可抽象样式的第一个子元素,即:所选元素的第一个子元素。【相关视频教程推荐:css教程】
利用::before可以把需插入的内容插入到元素的其他内容之前,并且默认内联显示。::before需要使用content属性来指定内容的值。例:
/* 在链接之前添加一颗心 */
a::before {
content: "♥";
}我们来看一个简单的示例:
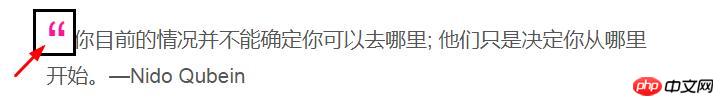
假设你有一个带有一些文本的blockquote。你可以使用::before在实际文本之前插入内容,比如:一些花哨的引号。引号将显示在页面上,但不会添加到DOM中的blockquote中。
< blockquote >
你目前的情况并不能确定你可以去哪里; 他们只是决定你从哪里开始。- Nido Qubein
</ blockquote >以下代码段将使用块引用添加几个花哨的引号::before。引号将在引用文本之前的blockquote中添加,并与其内联。
blockquote :: before {
content:“\ 201C” ; / *样式引用* /
color:deepPink;
font-size: 3em;
position: relative;
top: 20px;
}content引用是通过转义其在属性内定义的Unicode值。这就是通常通过CSS表示和添加字形的方式。
我们来看看运行效果:

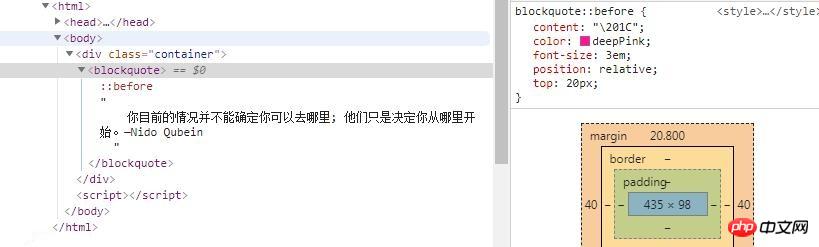
由于使用伪元素插入的内容未插入到DOM内,因此通常无法使用浏览器的开发者工具查看和检查插入的内容。但是,Chrome 32+和Firebug for Firefox允许你查看伪元素在DOM中的位置,通过选择它,你可以在CSS面板中查看与其相关联的样式。在Chrome的开发工具中检查上述演示会显示以下结果:

可以看出,添加有::before的内容与blockquote内的其他内容内联并位于其之前。
由于::before内容是在元素内的其他内容之前插入的,这也意味着伪元素将堆叠在源树中的其他元素之后。
伪元素可用于插入几乎任何类型的内容,包括字符(如上所述),文本字符串和图像。例如,以下是::before具有有效内容的所有有效声明:
.element :: before {
content:url(path / to / image.png); / *图像,例如,图标* /
}
.element :: before {
content:“注意:” ; / *一个字符串* /
}
.element :: before {
content:“\ 201C” ; / *也算作一个字符串。转义Unicode会将其渲染为字符* /
}注:使用伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
二、::before与:before的的异同点
相同点:
1、伪类对象,用来设置对象前的内容
2、::before和:before写法是等效的
不同点:
:befor是Css2的写法,::before是Css3的写法
:before的兼容性要比::before好 ,不过在H5开发中建议使用::before比较好
说明:
1、伪类元素要配合content属性一起使用
2、伪类元素是css渲染层加入的,不能通过js来操作
3、伪类对象特效通常通过:hover伪类样式来激活
.test:hover::before{
/* 这时animation和transition才生效 */
}总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是::before有什么作用?::before与:before的区别是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!



