本篇文章给大家带来的内容是介绍js如何实现表单的复选框验证,在表单提交时,判断复选框是否选择。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
js实现表单的复选框验证
在网站,当我们进行一些表单提交,如注册等,底部都会有要求人们“接受条款和条件”或类似的内容。基本上是如果不同意(不选择),就无法提交表单。
那么如何实现这样的功能?
其实很简单,使用JavaScript 的vanilla,我们就可以阻止表单提交,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js实现表单的复选框验证</title>
<script type="text/javascript">
function checkForm(form) {
if(!form.terms.checked) {
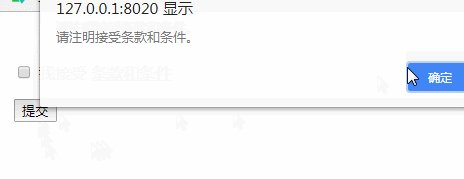
alert("请注明接受条款和条件。");
form.terms.focus();
return false;
}
return true;
}
</script>
</head>
<body>
<form id="example1" method="POST" action="" onsubmit="return checkForm(this) && alert('成功!');">
<p><input id="field_terms" type="checkbox" name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
</body>
</html>效果图:

大功告成,大家可以自己动手试试!
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是JavaScript如何实现表单的复选框验证的详细内容。更多信息请关注PHP中文网其他相关文章!


