本篇文章给大家介绍的内容是有关于使用flex-basis属性来设置Flexbox边框宽度,有需要的朋友可以参考一下。
要指定Flexbox边框宽度要使用的属性是flex-basis。
我们来看具体的代码
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
}flex-basis.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</body>
</html>说明:将flex-basis属性设置为flexbox边框宽度的基本值。在该示例中,从左帧开始依次设置64像素,128像素,194像素,256像素,320像素的值。
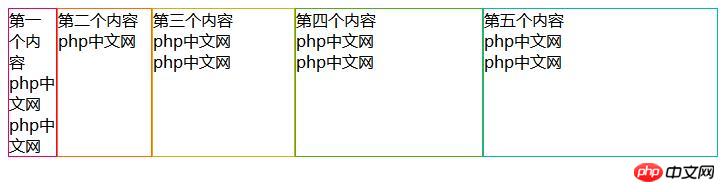
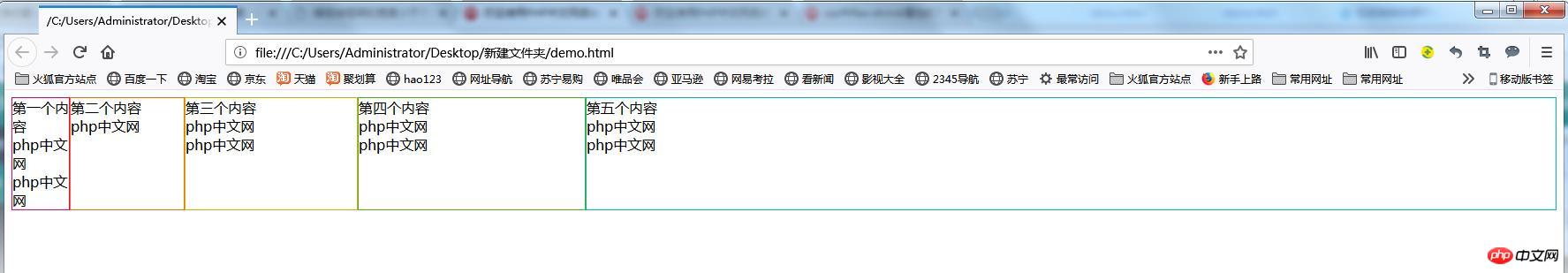
效果如下:
使用Web浏览器显示上述HTML文件。显示如下所示的页面。如果Web浏览器的窗口宽度大于框架的宽度,则会显示指定框架的大小。在下图中,64px从左至右,128px,194px,256px,你可以看到320px的宽度的边框。

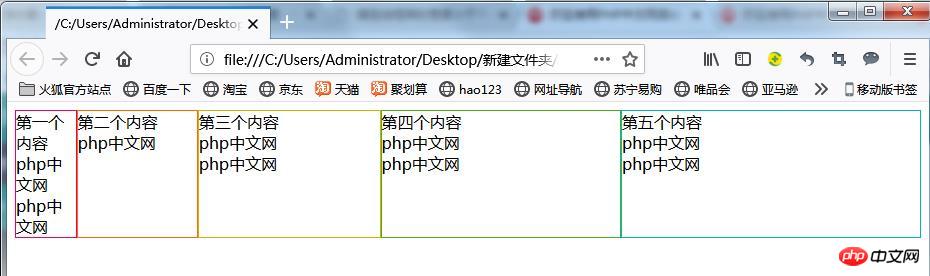
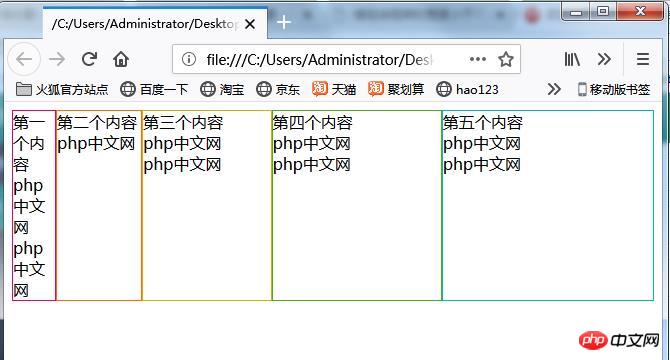
即使窗口的宽度变窄,如果宽度大于框架宽度,框架的宽度也不会改变。

如果窗口宽度变得窄于框架的总宽度,则框架的宽度会缩小。

由于我们没有为flex-shrink属性设置值,因此每帧的帧宽将以相同的比率缩小。要更改每帧的帧缩小程度,请设置flex-shrink属性。有关flex-shrink属性行为的详细信息,请阅读此篇文章。

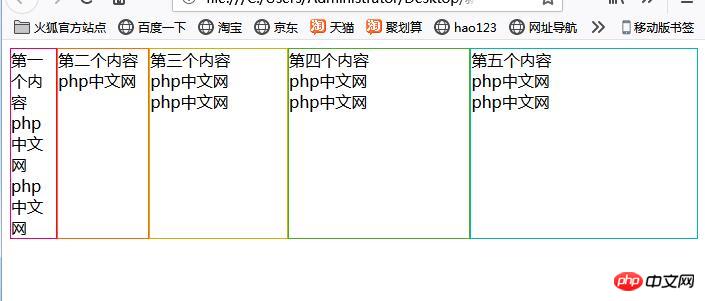
我们进一步缩小窗口宽度。即使缩小窗口,您也可以看到框架宽度的比例与窗口宽度的宽度相同。
补充:在窗口宽度满显示框的情况下
在上面的示例中,如果窗口宽度较宽,则会在右侧创建边距。您可能希望显示框架以填充窗口宽度。
如果将窗口的宽度全部利用并显示框架的话,会在框的Cs中设置flex-grow属性。有关flex-grow属性的更多信息请看这篇文章。
在以下的代码中,因为在最右边的frameD设定了flex-grow属性,所以窗口宽度大的情况下,最右边的框的横幅在伸展窗口的宽度满满地被显示。
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
flex-grow: 1;
}flex-basis2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis2.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>
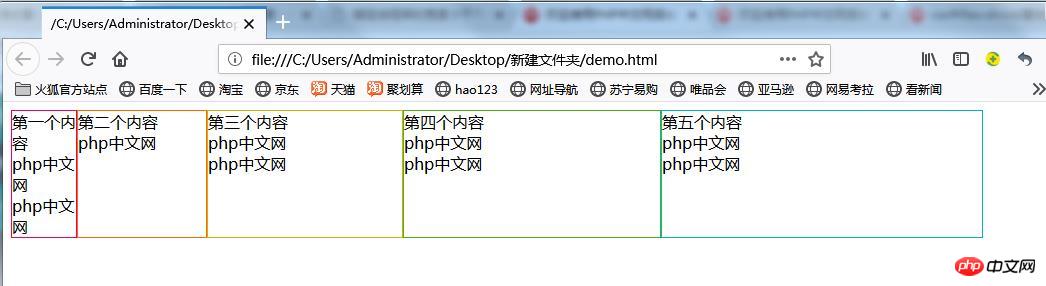
</html>使用Web浏览器显示上述结果。显示如下所示的页面。您可以看到框架显示在窗口的整个宽度上。

缩小窗口宽度也会减小框架的宽度。

以上是使用flex-basis属性来设置Flexbox边框宽度的详细内容。更多信息请关注PHP中文网其他相关文章!




