本篇文章给大家带来的内容是介绍cursor属性改变光标形状的方法,让大家了解cursor属性可以设置的大部分常用的光标形状。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来看看cursor属性是如何改变光标形状的。
css3 cursor属性的基本语法:
cursor: [ [ <uri> [<x> <y>]?,]* [ auto | default | none | context-menu | help | pointer | progress | wait | cell | crosshair | text | vertical-text | alias | copy | move | no-drop | not-allowed | e-resize | n-resize | ne-resize | nw-resize | s-resize | se-resize | sw-resize | w-resize | ew-resize | ns-resize | nesw-resize | nwse-resize | col-resize | row-resize | all-scroll | zoom-in | zoom-out | grab | grabbing ] ];
注:
1、cursor属性适用于所有元素;
2、cursor属性仅对具有指针设备(如鼠标)的设备有效;它对触控设备没有任何影响。
3、并非所有浏览器都支持cursor属性的所有属性值,且所有属性值在所有浏览器和操作系统中显示的效果不一定相同。
下面我们来看看cursor属性的这些属性值可以设置怎样的光标形状。
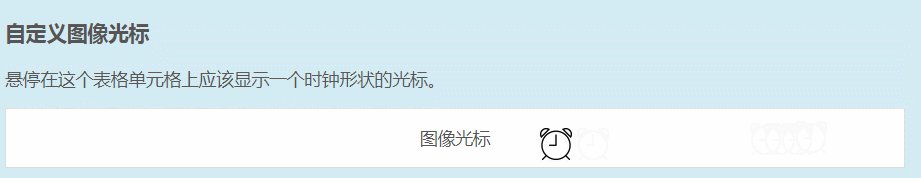
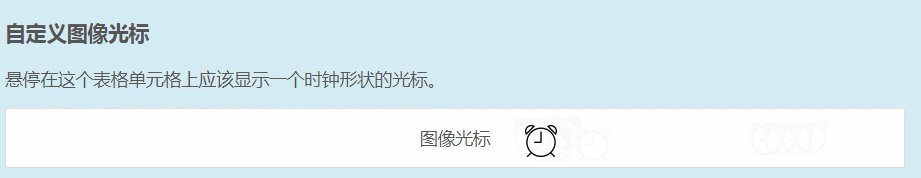
图像游标(自定义游标)
一个或多个逗号分隔的url()用来指向要用作光标的图像。用户代理从第一个中检索游标url()。如果用户代理无法处理游标列表的第一个游标,则必须尝试处理游标列表等。如果用户代理无法处理任何提供的图像(请参阅浏览器支持),则必须使用游标关键字。列表的末尾。可选的
必须在回退列表的末尾提供 非URL标准游标关键字。
使用小于32 的无单位数字,不允许使用负值。这些值指定光标热点的坐标。第一个数字是x坐标,第二个数字是y坐标。
例:
cursor:url(some-cursor .png)2 15,pointer ;
下面我们来看看图像游标的示例:
css代码:
.custom {
cursor: url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.png), url(http://tympanus.net/codrops-playground/assets/images/cssref/properties/cursor/clock-cursor.cur), pointer;
}效果图:

通用光标(箭头状)
default:默认光标,通常箭头。
auto:根据当前上下文确定要显示的光标。例如,text当文本悬停时显示。
none:不为元素呈现光标显示光标。
例:
.auto {
cursor: auto;
}
.default {
cursor: default;
}
.none {
cursor: none;
}
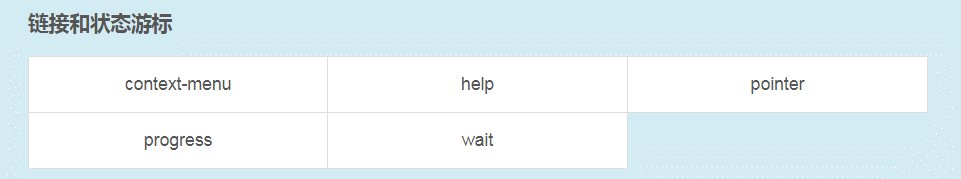
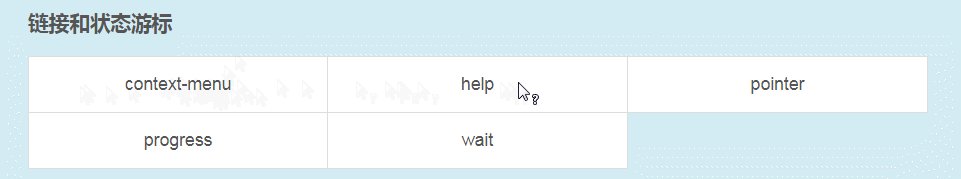
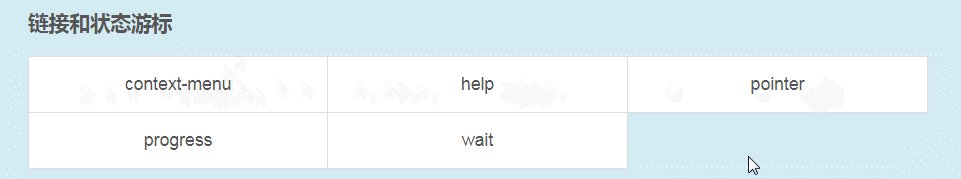
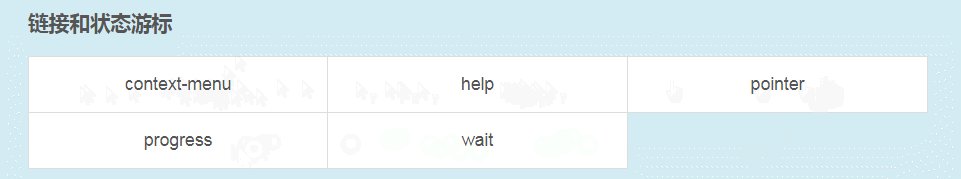
链接和状态游标
context-menu:光标下的对象可以使用上下文菜单。通常呈现为箭头,旁边有一个类似菜单的小图形。
只有IE 10及更高版本在Windows上实现了这一功能。
help:此光标通常呈现为问号或气球。它表示光标下的对象可以使用帮助。
pointer:光标是指示链接的指针。
progress:进度指标。表示程序正在执行某些处理,但不同之处wait在于用户仍可以与程序进行交互。通常呈现为旋转的沙滩球,或带有手表或沙漏的箭头。
wait:此光标通常呈现为手表或沙漏。它表示程序正忙,用户应该等待。
例:
.context-menu {
cursor: context-menu;
}
.help {
cursor: help;
}
.pointer {
cursor: pointer;
}
.progress {
cursor: progress;
}
.wait {
cursor: wait;
}
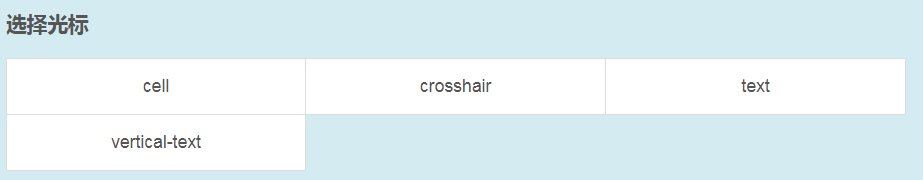
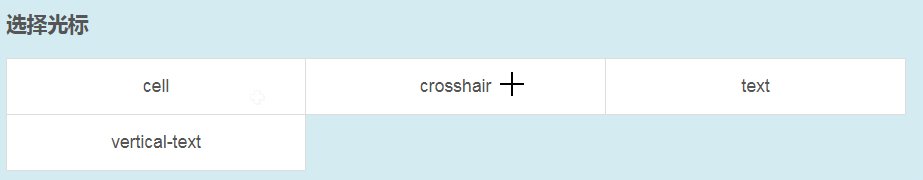
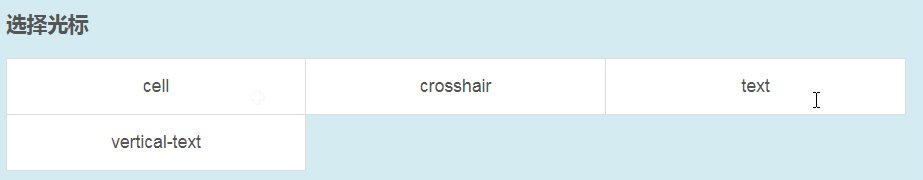
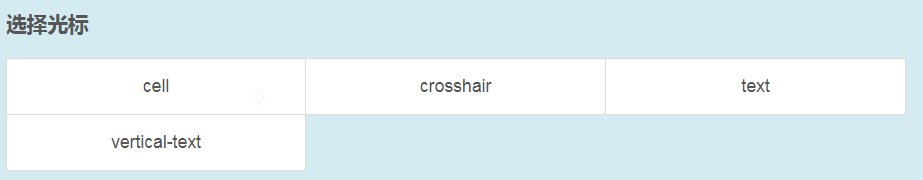
选择光标
cell:此光标通常呈现为粗加号,中间有一个点。它表示可以选择一个单元或一组单元。
crosshair:简单的十字准线(例如,类似于“+”符号的短线段)。通常用于表示二维位图选择模式。
text:
该光标通常呈现为垂直工字梁。用户代理可以自动显示vertical-text垂直文本的水平工字梁/光标(例如与关键字相同),或者就此而言,任何角度的工字梁/光标用于以任何特定角度渲染的文本。它表示可以选择的文本。
vertical-text:该光标通常呈现为水平工字梁。它表示可以选择的垂直文本。
例:
.cell {
cursor: cell;
}
.crosshair {
cursor: crosshair;
}
.text {
cursor: text;
}
.vertical-text {
cursor: vertical-text;
}
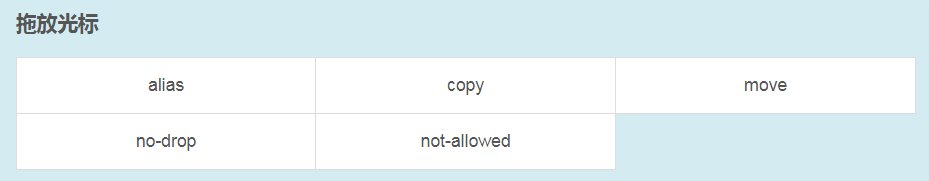
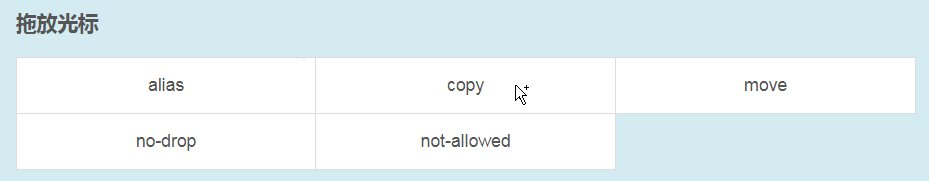
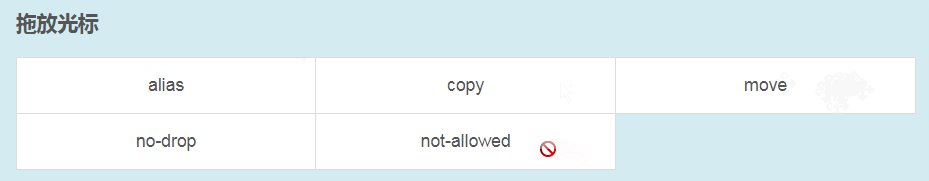
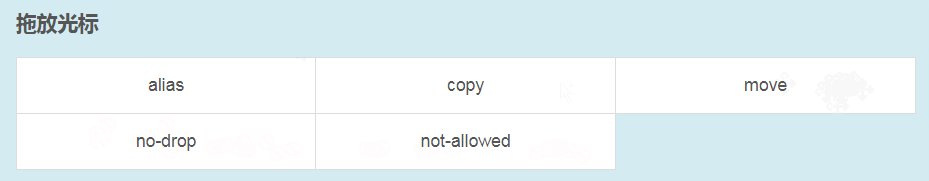
拖放光标
alias:此光标通常呈现为箭头,旁边有一个小弯曲箭头。它表示要创建的某个别名/快捷方式。
copy:此光标通常呈现为箭头,旁边有一个小加号。它表明要复制的东西。
move:表示要移动的东西。渲染此光标的方式取决于浏览器,如上面的描述中所述。它通常呈现为四向箭头或类似手的形状。
no-drop:此光标通常呈现为手形或指针,带有一个小圆圈,并带有一条直线。它表示无法在当前光标位置删除拖动的项目。
not-allowed:此光标通常呈现为一个圆圈,并带有一条直线。它表示不会执行请求的操作。
例:
.alias {
cursor: alias;
}
.copy {
cursor: copy;
}
.move {
cursor: move;
}
.no-drop {
cursor: no-drop;
}
.not-allowed {
cursor: not-allowed;
}
缩放光标:
zoom-in(放大)、zoom-out(缩小):
表示某些内容可以放大或缩小,并且通常在玻璃中心呈现为带有“+”或“ - ”的放大镜。
例:
.zoom-in {
cursor: -webkit-zoom-in;
cursor: zoom-in;
}
.zoom-out {
cursor: -webkit-zoom-out;
cursor: zoom-out;
}
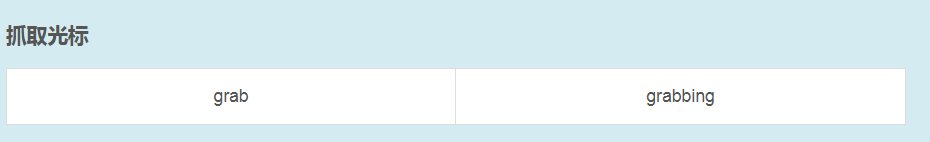
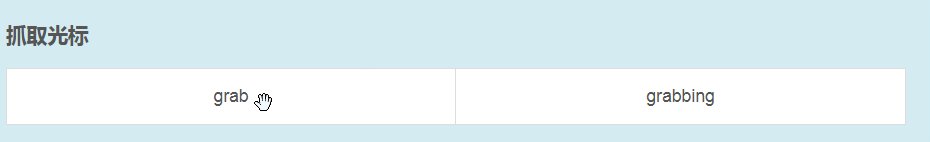
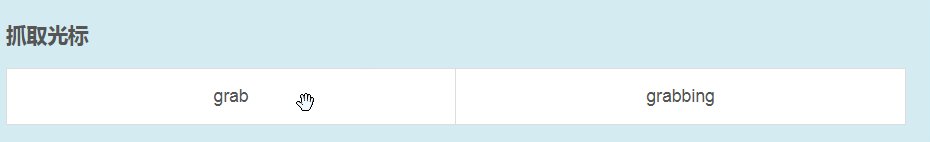
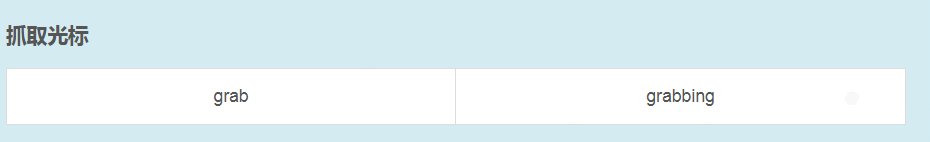
抓取光标
grab 、grabbing:
表示可以抓取元素(拖动以移动)。grab是一只开放的手“准备拖动”,并且dragging是一只看起来像抓住东西的“闭合”手。
例:
.grab {
cursor: -webkit-grab;
cursor: grab;
}
.grabbing {
cursor: -webkit-grabbing;
cursor: grabbing;
}
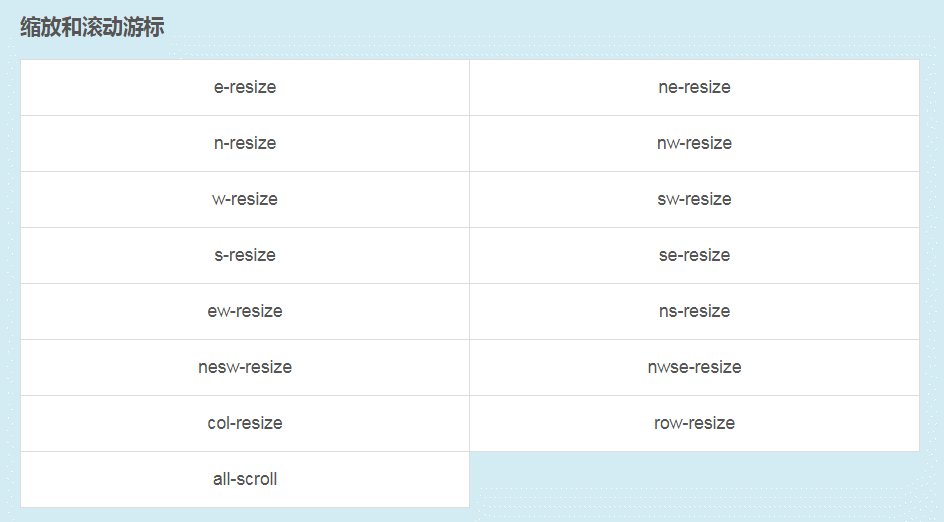
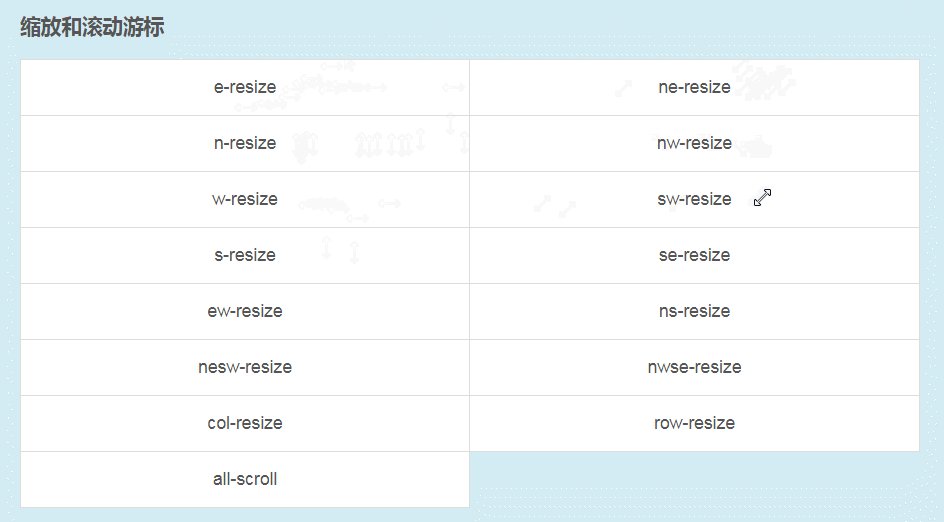
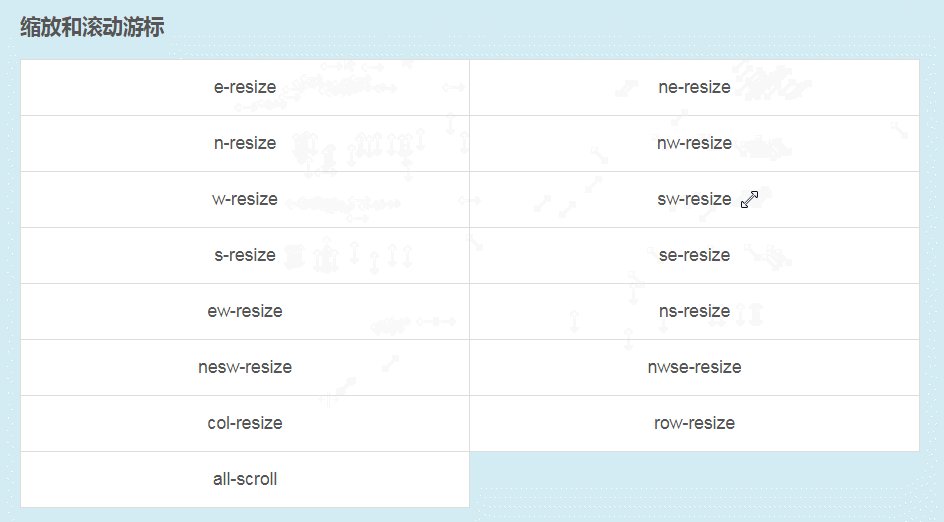
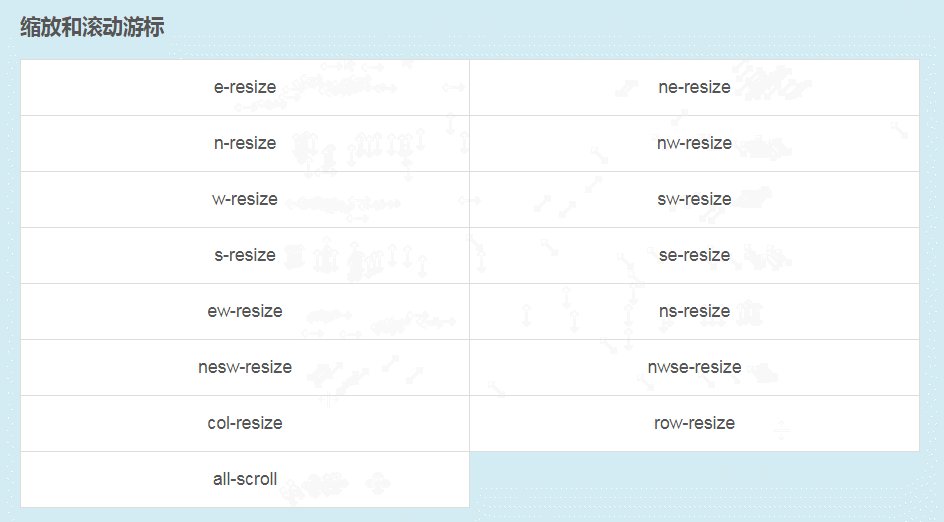
缩放和滚动游标
e-resize,n-resize,ne-resize,nw-resize,s-resize,se-resize,sw-resize,w-resize
表示要移动某些边缘。例如,se-resize当运动从开始使用光标东南部盒子的角落。
ew-resize,ns-resize,nesw-resize,nwse-resize
表示双向调整大小游标。这些光标类型通常在不同方向上呈现为双向箭头。
col-resize:
此光标通常呈现为左右箭头,并用垂直条分隔它们。它表示可以水平调整项目/列的大小。它类似于您在MS Excel等程序中看到的光标。
row-resize:
此光标通常呈现为向上和向下的箭头,水平条将它们分开。它表示可以垂直调整项目/行的大小。它类似于您在MS Excel等程序中看到的光标。
all-scroll:
此光标通常呈现为向上,向下,向左和向右的箭头,中间有一个点。它表示可以向任何方向滚动某些内容。
例:
.n-resize {
cursor: n-resize;
}
.ne-resize {
cursor: ne-resize;
}
.e-resize {
cursor: e-resize;
}
.se-resize {
cursor: se-resize;
}
.s-resize {
cursor: s-resize;
}
.sw-resize {
cursor: sw-resize;
}
.w-resize {
cursor: w-resize;
}
.nw-resize {
cursor: nw-resize;
}
.se-resize {
cursor: se-resize;
}
.ew-resize {
cursor: ew-resize;
}
.ns-resize {
cursor: ns-resize;
}
.nesw-resize {
cursor: nesw-resize;
}
.nwse-resize {
cursor: nwse-resize;
}
.col-resize {
cursor: col-resize;
}
.row-resize {
cursor: row-resize;
}
.all-scroll {
cursor: all-scroll;
}
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是cursor属性如何改变光标的形状?(图文详解)的详细内容。更多信息请关注PHP中文网其他相关文章!



