本篇文章主要给大家介绍MIP中的折叠菜单组件。
MIP即移动网页加速器,在之前的文章中已经给大家介绍了mip中的轮播图组件,内联框架组件。本节内容再继续给大家介绍mip中的折叠菜单组件。
MIP的折叠菜单组件也叫折叠节点组件,是mip中的一个个性化组件,也就是折叠隐藏节点(可记录用户上次行为)。而个性化组件是满足于特定需求的组件,包括交互、统计等需求。需要引入对应的 JS 脚本。
在我们日常mip项目开发中,折叠菜单组件是比较常见且使用率较高的一个组件。
其标签表示为:
使用示例:
<mip-accordion sessions-key="mip_1" animatetime='0.24'>
<section>
<h4>下拉第一个</h4>
<p class="mip-accordion-content">我说你是人间的四月天;笑声点亮了四面风;轻灵在春的光艳中交舞着变。你是四月早天里的云烟,黄昏吹着风的软,星子在无意中闪,</p>
</section>
<section expanded="open">
<h4>下拉第二个</h4>
<p>细雨点洒在花前。那轻,那娉婷,你是,鲜妍百花的冠冕你戴着,你是天真,庄严,你是夜夜的月圆。</p>
</section>
<section>
<h4>下拉第三个</h4>
<mip-img layout="responsive" width="400" height="200" src="" class="mip-accordion-content"></mip-img>
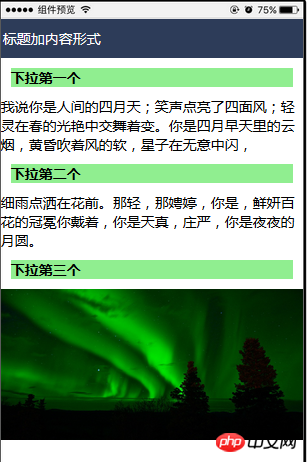
</section></mip-accordion>折叠菜单组件的一个使用效果如下:

这里我们同时点开标题并且内容同时展现。当然我们见过的折叠菜单的效果不止这一种,还有多个标题时,只允许显示一个点开内容即
配置只展开一个节点或者多个嵌套等等效果。更多mip折叠菜单组件效果详情推荐参考《MIP文档手册》。
本篇文章就是关于MIP中折叠菜单组件的简单介绍,希望对需要的朋友有所帮助!
以上是Mip的折叠菜单组件是什么的详细内容。更多信息请关注PHP中文网其他相关文章!



