为了web前端开发的方便,css3新增了许多属性(新特性),本篇文章就给大家介绍css3新增属性all是什么,让大家了解all属性的作用和使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。【想要了解更多css3相关知识,推荐视频学习:css3教程】
首先我们了解一下css3 all属性是什么?可以做什么?
all属性实际上是所有CSS属性的缩写,表示:所有的CSS属性都应该如何如何;但是,不包括unicode-bidi和direction这两个CSS属性。因此,我们应该可以知道all属性的作用了:
all属性:可以重置所有选定的元素属性,除了两个控制文本方向属性:direction属性和unicode-bidi属性。
.demo{
all: unset;
}它的重点是允许组件级别的样式重置。有时候,从头开始设置想要的样式,比在原本的样式上进行修改要简单多了。
下面我们来看看all属性可以设置的属性值:
1、initial:将所有选定元素的属性重置为CSS规范中定义的初始值。
2、inherit:selected元素继承其所有父元素的样式,包括通常不可继承的样式。
3、unset:selected元素继承从父元素向下传递的任何可继承值。如果没有可用的可继承值,则CSS规范的初始值将用于每个属性。
说明:
在css中一些属性没有在规范中明确定义初始值,而是允许用户自行设置初始值,比如:颜色和字体系列。
all是一个简写属性,因为它允许我们使用单个声明一次控制每个 CSS属性的值。但是,它又与大多数简写属性不同,没有实用的“longhand”版本,也没有子属性。
下面我们来看看all的演示效果:
html代码:
<div class="container"> <div class="parent"> <div class="alltest"> <p>Change this div's <code>all</code> value.</p> </div> </div> </div>
css代码:
.container {/* 继承 */
font-family: sans-serif;
font-size: 1.5em;
text-align: center;
text-transform: uppercase;
text-shadow: 1px 1px 1px black;
}
.parent {
color: green;/* 继承*/
/* 不继承 */
background-color: gainsboro;
width: 80%;
padding: 1em;
border: 5px solid #E18728;
}效果图(不使用all属性):

然后设置.alltest选择器里分别添加all属性:
all:initial;

all:inherit;

all:unset;

注意,当inherit值被使用,div继承每一个从其父财产,包括它的width,padding和border,这些通常是不被继承的。
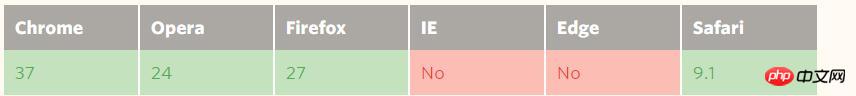
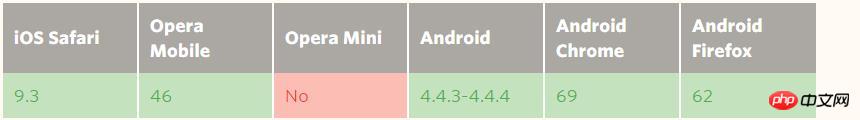
浏览器支持
数字表示浏览器支持该版本及以上版本的功能。
pc端

手机/平板端

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
以上是css3新增属性all是什么?有什么用?的详细内容。更多信息请关注PHP中文网其他相关文章!



