lineheight属性的用法?line-height什么意思?对于刚刚接触css的小白,可能会对line-height带单位与不带单位不是很了解,下面我们就来讲一下line-height带单位与不带单位的区别?
一:line-height什么意思
line-height是用来表示行高,用于控制文字间的间距,我们可以使用line-height来设置表格的中心位置,也可以用line-height表示内容在表格中的长度。
用法:
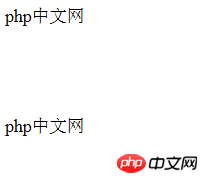
<div style="height:100px"> php中文网 </div> 此时,文本"php中文网"会在整个div的左上角。 <div style="height:100px;line-height:100px"> php中文网 </div>
效果如下:

二:line-height带单位与不带单位的区别
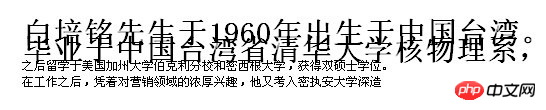
在上述代码中,我们可以看到line-height:100px中有一个px单位,那么line-height带单位与不带单位有什么区别呢,我们先看一张图:

很多人看到都不会感到陌生,都会以为是line-height导致的,其实我们为了实现一行文字的垂直居中,就会给line-height加一个固定的值,而在有的时候,我们在调整行间距的时候,一般会加上px或者百分比,遇到这种情况下,我们是不考虑继承,就不会出现任何问题,我们使用到继承的时候,就会初夏以上的问题。
其实只要是line-height继承,都会发生重叠的现象,如果出现line-height后面数字跟单位的话,则继承的值就会换算到一个具体的值,没有后面没有单位的话,就直接继承数值,会根据本身的属性从新计算。
以上就是对line-height什么意思?line-height带单位与不带单位的区别的全部介绍,如果你想了解更多有关HTML视频教程,请关注php中文网。
以上是line-height什么意思?line-height带单位与不带单位的区别的详细内容。更多信息请关注PHP中文网其他相关文章!


