本篇文章给大家带来的内容是关于css中display属性和border属性常遇问题讲解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
因为HTML很少有太复杂的问题,所以直接写一篇关于CSS的常见问题及解答啦~display: none;和visibility:hidden;的区别
简单来说:
display: none;不会再占据空间,就跟不存在一样。
visibility:hidden;则只是将透明度变成0,仍然占据其空间。
inline、inline-block、block的区别
首先要明确,每一个标签都有其默认的display的属性值。例如:
标签默认为display: inline;
但是,默认值可以被重写。即你可以对
接下来讲区别:

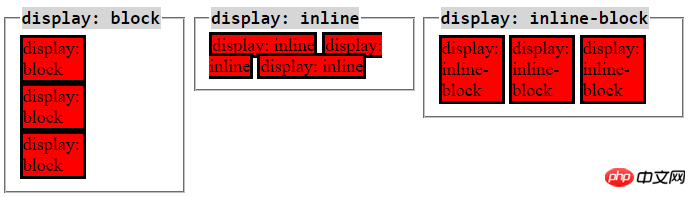
对于display: block;
它独占一行,即不允许有其他元素在其左右。
可设置宽度和高度。
在未设置宽度时,其宽度会撑满。
上下左右的padding和margin都会起作用(这里的起作用是指可以拉开和其他元素的距离)。
对于display: inline;
它不会独占一行,可以允许其他元素在其左右。
宽度和高度由内容撑开,设置width和height是无效的。
左右的margin和padding可以拉开距离,但是上下的margin和padding不能拉开距离。
更多需要注意的点看这里。
对于display: inline-block;
它像inline和block的合体。
允许其他元素在其左右。
可设置宽度和高度。
重点解释一下inline的padding-top或者padding-bottom。当给inline的元素设置这两个值时,实际上是加上了padding的,在设置背景色的时候可以清楚的看到背景色作用在了padding上,但是却没有拉开和下方元素的距离。
代码如下:
block1 block2block3.block1 { background-color: lightblue; width: 100px; // 无效 height: 500px; //无效 margin-right: 20px; margin-bottom: 20px; // 无法拉开距离 padding-left: 10px; padding-bottom: 10px; // 无法拉开距离 } .block2 { display: inline-block; width: 300px; // 可以起作用 background-color: lightgray; } .block3 { background-color: red; }
图片如下:

border-radius: 999px;和border-radius: 50%;的正确理解。
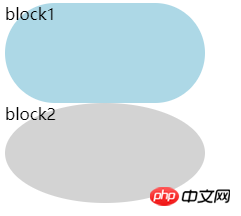
先看代码:
block1block2.block1 { width: 200px; height: 100px; background-color: lightblue; border-radius: 999px; } .block2 { width: 200px; height: 100px; background-color: lightgray; border-radius: 50%; }

首先要注意,设置border: 999px;只是表示设置一个很大的值,事实上不用设置999px,只要理解了原理,就能找到那个临界值。
其次,设置border-radius: 999px;其实是设置了x和Y方向上的两个值,等价于border-radius: 999px/999px;
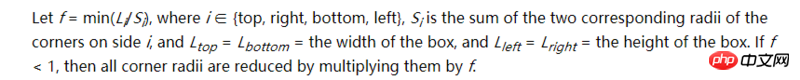
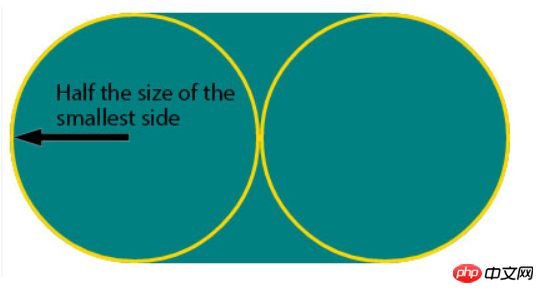
当我们设置border-raidus: 999px;时,你可以先想象在一个矩形内部画了两个巨大无比的圆,这两个圆因为太大了,所以产生了交叠的部分,于是根据文档里的这一段:

意思是:
L是边长,S是border-radius设置的两个方向的值的和,如果 f = min(L / s) 小于1,则border-radius都要乘以f来缩小。拿上面的代码来说,因为最小边是100px,s为999px + 999px,所以 f = 100 / (999 + 999)是小于1的,所以,border-radius都要乘以f,得出来border-radius:999px;等价于border-radius: 50px;因此变成了block1中的跑道形状。

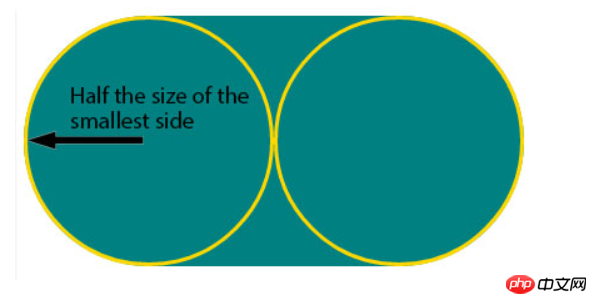
当我们设置border-raidus: 50%;的时候,下面这张图就足够解释了:

总结:
border-radius: 50px;等价于border-radius: 50px/50px;有两个方向。
通常,50%的radius用的比较多,常用来设置圆形的头像,对一个正方形元素设置border-radius: 50%;即可实现。
当border-radius非常大时,会产生交叠,导致要一起缩小,缩小至最短边的一半。
区别:
首先,以border为界,margin在border之外,padding在border里。

其次,背景色会作用在padding上,不会作用到margin上。
margin在垂直方向上可能会出现合并的问题(具体可搜索margin坍塌或者外边距合并)
我的用法:
通常情况下,我会这样用:
在需要拉开内部元素与父元素的距离时,在父元素上加padding
在需要拉开元素和元素之间的距离时,用margin
.container { background-color: lightblue; padding: 10px; } .son1 { margin-bottom: 10px; background-color: orange; } .son2 { background-color: lightgray; }son1son2

以上是css中display属性和border属性常遇问题讲解的详细内容。更多信息请关注PHP中文网其他相关文章!




