本篇文章给大家带来的内容是关于多个div垂直居中横向排列(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
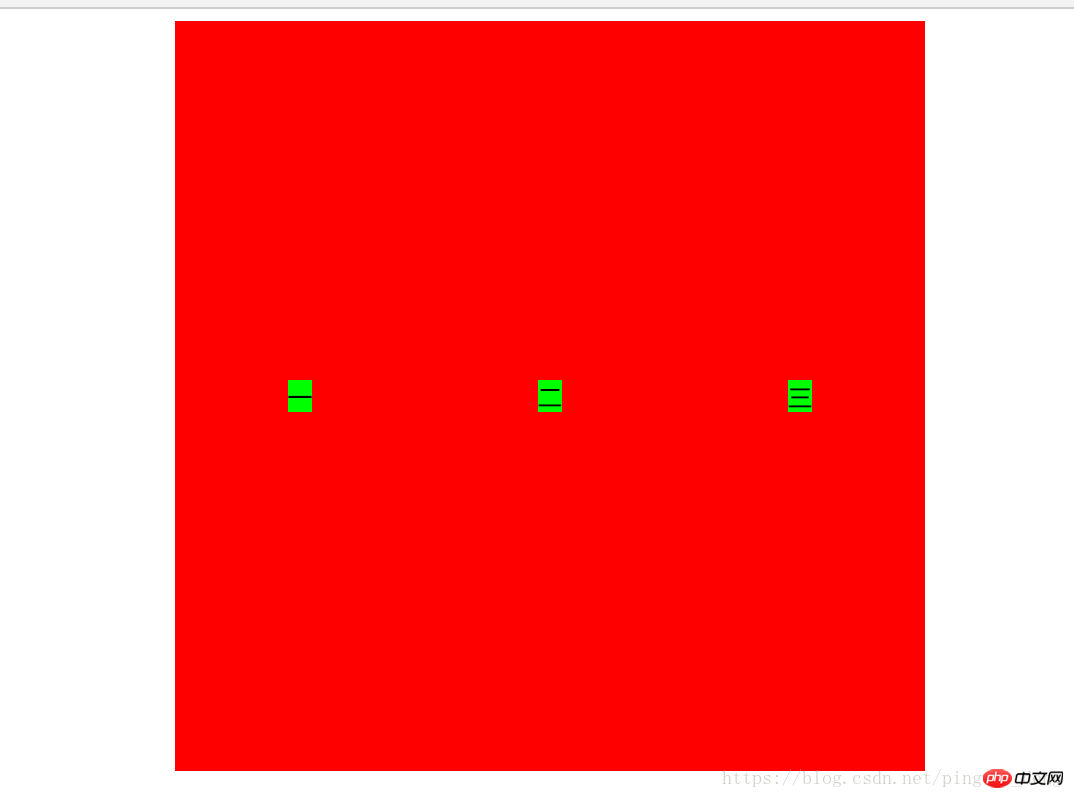
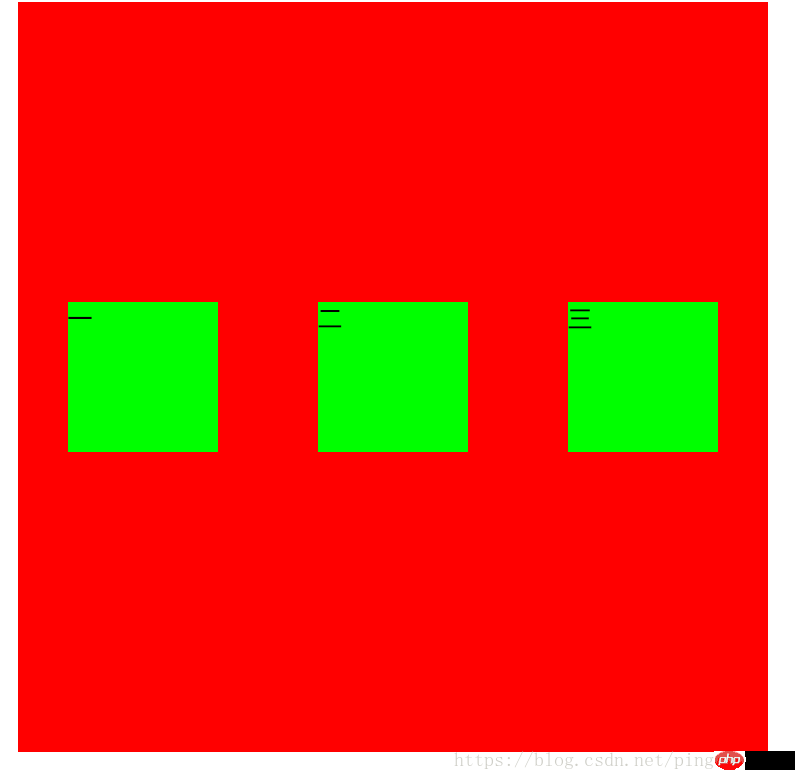
父级p,子级p高度都为自适应。


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>垂直居中</title>
<style>
#mine {
width: 500px;
height:500px;
background: #f00;
margin: 0 auto;
display: flex;
}
.center {
/*flex: 1;*/
/*width: 100px;
height: 100px;*/
background: #0f0;
margin:auto;
}
</style>
</head>
<body>
<p id="mine">
<p class="center">一</p>
<p class="center">二</p>
<p class="center">三</p>
</p>
</body>
</html>以上就是对的全部介绍,如果您想了解更多有关CSS视频教程,请关注PHP中文网。
以上是多个div垂直居中横向排列(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!


