本篇文章给大家带来的内容是关于javascript中深拷贝和浅拷贝的区别介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本文解释javascript中深拷贝和浅拷贝的区别。
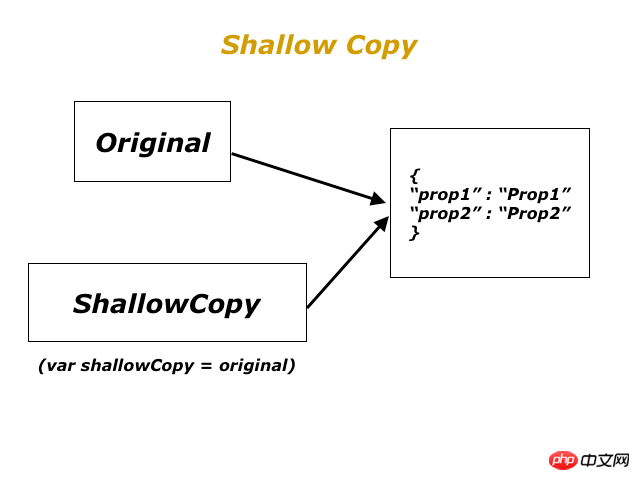
浅拷贝/Shallow Copy
浅拷贝指拷贝了引用值。
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var shallowCopy = original;
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
shallowCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}https://smoothprogramming.com...
注意:
浅拷贝中,原始值和副本共享同样的属性。
浅拷贝只拷贝了对象引用。
浅拷贝中如果修改了拷贝对象会影响到原始对象,反之亦然。
js中,数组和对象的赋值默认为浅拷贝。
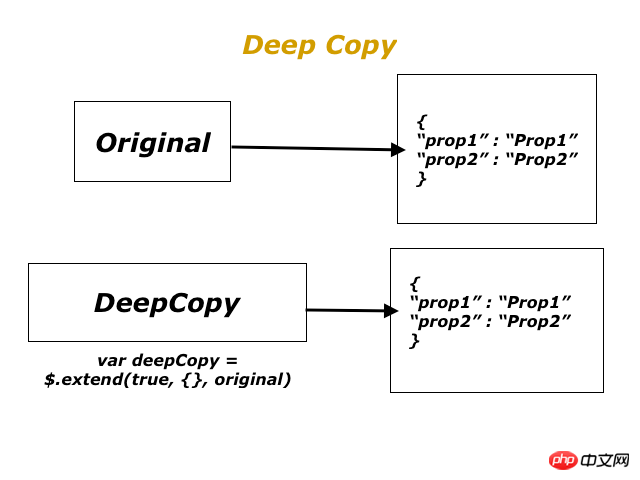
深拷贝/Deep Copy
深拷贝指递归的复制对象的属性给新对象。jquery中我们使用$.extend去进行深拷贝。
$.extend(deepCopy, target, object1, [objectN] )
第一个参数传入true,指明此为深拷贝,target为目标对象,object1,原对象。
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var deepCopy = $.extend(true, {}, original);
console.log(JSON.stringify(deepCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
deepCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
console.log(JSON.stringify(deepCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}https://smoothprogramming.com...

注意:
深拷贝中,副本和原对象不共享属性
深拷贝递归的复制属性
深拷贝的副本不会影响到原对象,反之亦然
js中所有的原始数据类型默认执行深拷贝,比如Boolean, null, Undefined, Number,String等
以上是javascript中深拷贝和浅拷贝的区别介绍的详细内容。更多信息请关注PHP中文网其他相关文章!





