在前端开发中经常需要使用JavaScript,那你知道如何用JS添加子节点吗?这篇文章就和大家讲讲JS创建节点和添加节点的方法,感兴趣的朋友可以参考一下,希望可以帮助到你。
要向HTML DOM 添加一个新的元素,我们首先要创建该节点(即该元素),创建完成以后再将其添加到需要添加的位置。
添加节点的关键是使用appendChild() 方法,它可以在子节点的最后添加新的子节点。
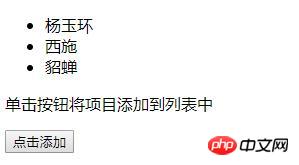
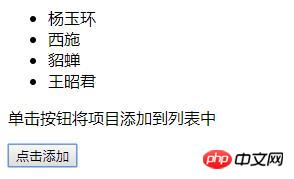
举例:列表中显示了古代四大美女中的三位,点击添加按钮将王昭君作为最后一个节点添加到列表中。
步骤详解
第一步,用createElement创建一个新的
第二步,因为
第三步,用appendChild将文本节点添加到
第四步,将创建好的节点添加到指定位置
var element=document.getElementById("myList")找到一个已有的元素
element.appendChild(node)向已有的元素追加新元素
完整代码如下
HTML部分:
<body> <ul id="myList"> <li>杨玉环</li> <li>西施</li> <li>貂蝉</li> </ul> <p>单击按钮将项目添加到列表中</p> <button onclick="myFunction()">点击添加</button> </body>
JavaScript部分:
<script type="text/javascript">
function myFunction(){
var node=document.createElement("li");
var textnode=document.createTextNode("王昭君");
node.appendChild(textnode);
document.getElementById("myList").appendChild(node);
}
</script>效果图:


第一个图是未添加节点的效果,第二个图是点击添加节点后的效果,将王昭君添加到HTML中了。
以上介绍了JS创建节点和添加节点的方法,比较详细,容易理解,初学者可以自己动手尝试,希望这篇文章对你有所帮助!更多相关教程请访问 JavaScript视频教程
以上是图文详解JS中如何创建节点和添加节点的详细内容。更多信息请关注PHP中文网其他相关文章!



