JavaScript是前端开发的核心,最近总结了一些JS的知识,分享给大家。这篇文章主要介绍了JavaScript中与鼠标相关的知识,即mouseenter、mouseleave、mouseover、mouseout的区别,之前一直懵着用没仔细研究他们的区别,结果终于踢到铁板了,现在分享给大家,有需要的可以看看。
上代码:
<style>
div { margin: 0 auto; }
.box { box-sizing: border-box; padding: 30px 0; width: 300px; border: 1px solid #005AA0; }
.sonBox { width: 150px; height: 150px; background-color: #00823C; }
</style>
<div class="box">
<div class="sonbox"></div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName("box")[0];
box.addEventListener("mouseenter",function(){
console.log("MouseEnter!");
});
box.addEventListener("mouseover",function(){
console.log("MouseOver!");
});
box.addEventListener("mouseout",function(){
console.log("MouseOut!");
});
box.addEventListener("mouseleave",function(){
console.log("MouseLeave!");
});
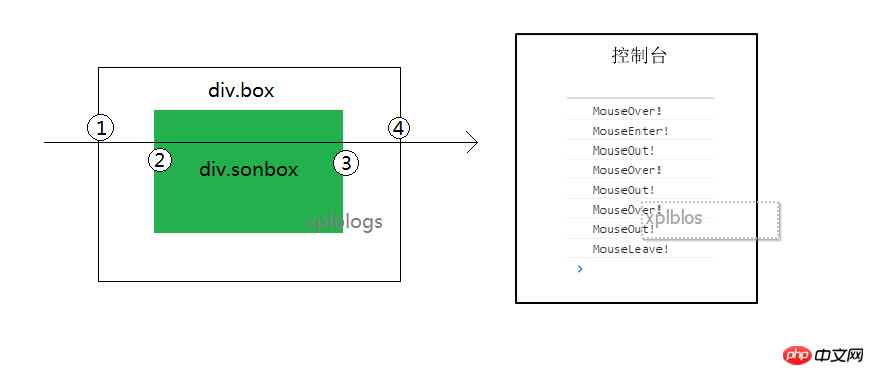
</script>如上面建一个div类名为box里面有个子div.sonbox,测试一下当我们鼠标穿过整个box会打印什么,结果如下图示:
 从上面很容易可以知道,在鼠标在1的时候也就是鼠标进入box时,发生了mouseover和mouseenter,并且over比enter先触发;鼠标在2的时候也就是进入sonbox时,触发了mouseout和mouseover,这里触发out很容易理解,因为离开了父元素box进入子元素触发的,但这里紧接着触发了over,为什么呢?,原来mouseover事件在子元素也会触发;接下来的3也就很好理解了,因为离开子元素sonbox所以触发mouseout,又再次进入父元素box触发mouseover;当鼠标移到4时,离开box时触发了mouseout和mouseleave。
从上面很容易可以知道,在鼠标在1的时候也就是鼠标进入box时,发生了mouseover和mouseenter,并且over比enter先触发;鼠标在2的时候也就是进入sonbox时,触发了mouseout和mouseover,这里触发out很容易理解,因为离开了父元素box进入子元素触发的,但这里紧接着触发了over,为什么呢?,原来mouseover事件在子元素也会触发;接下来的3也就很好理解了,因为离开子元素sonbox所以触发mouseout,又再次进入父元素box触发mouseover;当鼠标移到4时,离开box时触发了mouseout和mouseleave。
总结:
1、mouseover和mouseout在父元素和其子元素都可以触发,当鼠标穿过一个元素时,触发次数得依子元素数量而言。
2、mouseenter和mouseleave只在父元素触发,当鼠标穿过一个元素时,只会触发一次。
3、mouseover和mouseout比mouseenter和mouseleave先触发
因此一般mouseover和mouseout一起使用,mouseenter和mouseleave一起使用,而使用场景通过上面的解析,大家也该心中有数了吧。
以上是JS中mouseenter、mouseleave、mouseover和mouseout的区别的详细内容。更多信息请关注PHP中文网其他相关文章!



