本篇文章给大家带来的内容是关于Markdown中的序列图的详解(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在众多的markdown编辑器中,作者使用Typora, 它具有实时渲染可见与编辑的特点, 并且还支持自定义渲染效果(只需要更改CSS文件即可). 该软件的流程图由 js-sequence支持, 序列图的代码段包裹在markdown格式的代码块中, 只需要更改相应的标记即可. 例如:
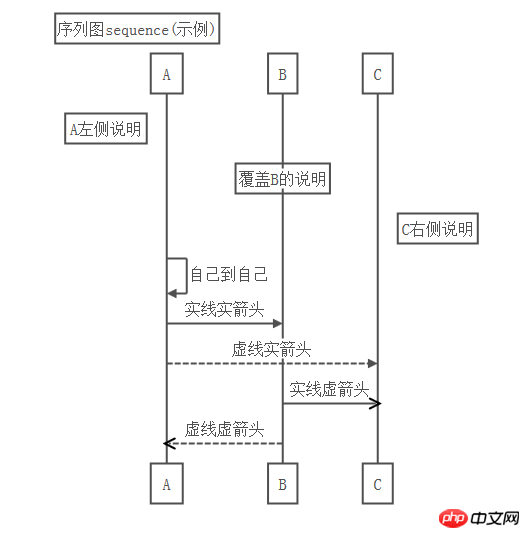
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
这段代码渲染出来的流程图如下:

其主要有以下几种关键词:
title, 定义该序列图的标题
participant, 定义时序图中的对象
note, 定义对时序图中的部分说明
{actor}, 表示时序图中的具体对象(名称自定义)
其中针对note的方位控制主要包含以下几种关键词:
left of, 表示当前对象的左侧
right of, 表示当前对象的右侧
over, 表示覆盖在当前对象(们)的上面
其中针对{actor}的箭头分为以下几种:
-> 表示实线实箭头
–> 表示虚线实箭头
->> 表示实线虚箭头
–>> 表示虚线虚箭头
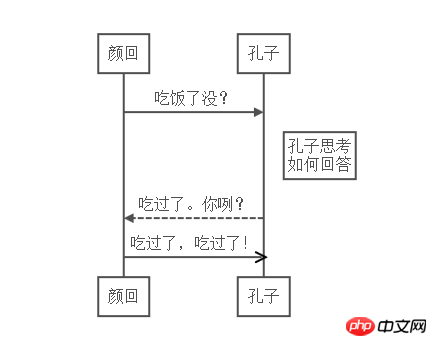
另外,时序图中的对象定义语句可以忽略,note语句还识别换行符,如下:
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "

本篇文章给大家带来的内容是关于Markdown中的序列图的详解(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
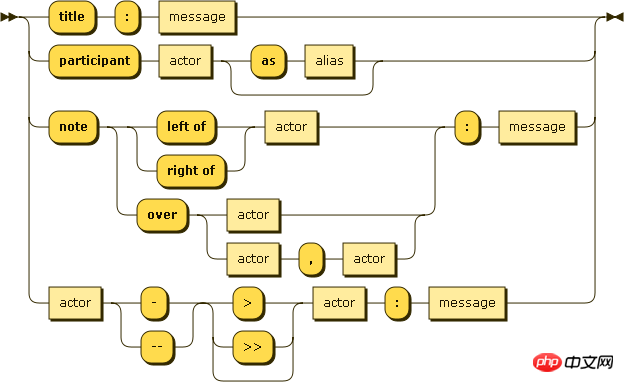
总结来说js-sequence模块对sequence代码的语法解析执行过程如下图(图来自Railroad Diagram Generator):

相关推荐:
以上是Markdown中的序列图的详解(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!




