在开始工作之前,我们必须设置好开发环境。
如果你的机器上还没有Node.js®和npm,请先安装它们。
去Node.js的官网,https://nodejs.org/en/,点击下载按钮,下载最新版本,直接下一步下一步安装即可,软件会自动写入环境变量中,这样就能直接在cmd命令窗口中直接使用node或npm(包管理工具)命令。
请先在终端/控制台窗口中运行命令 node -v 和 npm -v, 来验证一下你正在运行 node 6.9.x 和 npm 3.x.x 以上的版本。 更老的版本可能会出现错误,更新的版本则没问题。
npm的全称是一个NodeJS包管理和分发工具,已经成为非官方的发布Node模块(包)的标准。
由于npm安装插件是从国外服务器下载,受网络影响很大,可能出现异常,继而淘宝团队生产一个完整的npmjs.org镜像,用cnpm代替npm,cnpm与nodejs的npm用法一致,只是在执行命令时,将npm改为cnpm。
在cmd命令窗口中输入,然后回车
npm install cnpm -g --registry=https://registry.npm.taobao.org
安装完毕时候输入cnpm -v, 出现版本号即表示安装成功。
如果你的网速够快的话,安装cnpm的的操作为非必需操作。笔者曾经使用cnpm下载一个ng5项目的依赖文件,在开发的时候没有影响,但在使用ng build --prod时出错,至今也不知道是什么问题。所以下面的操作都以npm为准。
在cmd输入下面的命令全局安装 Angular CLI 。
npm install -g @angular/cli
之后输入ng -v,出现版本号即安装成功,Angular CLI的版本号在1.5以上,则新建出来的项目是Angular 5.0版本。
ng即为angular的简称。
集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。
Angular IDE by Webclipse
intellij idea
Visual Studio Code
webstorm
请选择一种自己喜欢和熟悉的IDE,这会提升你的工作效率。笔者的IDE是 webstorm。
打开终端窗口。
运行下列命令来生成一个新项目以及应用的骨架代码:
ng new my-app
my-app是项目的名称,可以随意定义。
请耐心等待。 创建新项目需要花费很多时间,大多数时候都是在安装那些npm包,大概是200多M左右。
进入项目目录,并启动服务器。
cd my-app ng serve --open
ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。
使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。
本应用会用一条消息来跟你打招呼:
这个CLI为我们创建了第一个Angular组件。 它就是名叫app-root的根组件。 你可以在./src/app/app.component.ts目录下找到它。
打开这个组件文件,并且把title属性从 Welcome to app!! 改为 Welcome to My First Angular App!! :
src/app/app.component.ts:
export class AppComponent {
title = 'My First Angular App';
}浏览器会自动刷新,而我们会看到修改之后的标题。不错,不过它还可以更好看一点。
打开 src/app/app.component.css 并给这个组件设置一些样式。
src/app/app.component.css:
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
编辑我们的第一个Angular组件成功!
Angular CLI项目是做快速试验和开发企业解决方案的基础。
你首先要看的文件是README.md。 它提供了一些如何使用CLI命令的基础信息。
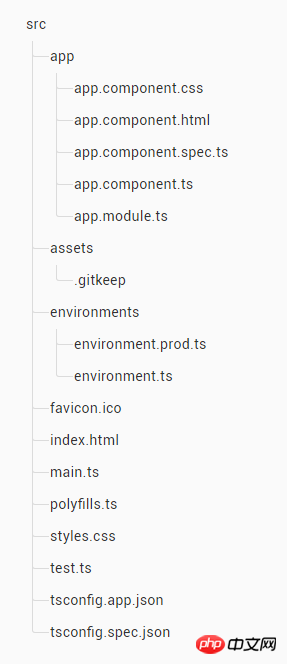
你的应用代码位于src文件夹中。 所有的Angular组件、模板、样式、图片以及你的应用所需的任何东西都在那里。 这个文件夹之外的文件都是为构建应用提供支持用的。
app/app.component.{ts,html,css,spec.ts}
使用HTML模板、CSS样式和单元测试定义AppComponent组件。 它是根组件,随着应用的成长它会成为一棵组件树的根节点。
app/app.module.ts
定义AppModule,这个根模块会告诉Angular如何组装该应用。 目前,它只声明了AppComponent。 稍后它还会声明更多组件。
assets/*
这个文件夹下你可以放图片等任何东西,在构建应用时,它们全都会拷贝到发布包中。
environments/*
这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。 这些文件会在构建应用时被替换。 比如你可能在产品环境中使用不同的API端点地址,或使用不同的统计Token参数。 甚至使用一些模拟服务。 所有这些,CLI都替你考虑到了。
favicon.ico
每个网站都希望自己在书签栏中能好看一点。 请把它换成你自己的图标。
index.html
这是别人访问你的网站是看到的主页面的HTML文件。 大多数情况下你都不用编辑它。 在构建应用时,CLI会自动把所有js和css文件添加进去,所以你不必在这里手动添加任何




