本篇文章介绍了angularjs的变化检测机制,有很多种的,本篇文章介绍的很详细,相信对大家还是很有用的,现在就让我们一起来看看这篇文章吧
开始介绍:
如果想像我一样全面的了解Angular的脏值检测机制,除了浏览源代码之外别无他法,网上可没有太多可用信息。大部分文章都提到,Angular中每个组件都自带一个脏值检测器,但是它们都仅仅停留在脏值检测的策略和案例的使用,并没有做太多的深入。本篇文章将带你了解案例背后的故事以及脏值检测策略的影响,此外,掌握本章内容后你将能够独立提出各种性能提升的解决方案。
文章包含两部分,第一部分的内容基于Angular 4.0.1,内容偏技术性会包含很多源码链接,解释了脏值检测的深层机制,第二部分展示了脏值检测在具体应用中的使用(译者注1)。
教程中有提到:Angular 应用是由组件树构成的,然而,angular在底层实现中使用视图作为其更低层次的抽象。组件和视图是有直接联系的,一个视图对应一个组件,反之亦然。视图拥有一个component属性,它是组件实例的引用。所有的操作(比如属性的检测、DOM的更新)都在视图层面上完成,因此准确的说Angular应该是由视图树构成的,组件可以被描述为视图的更高级概念。你可以在这里查看相关源码。
视图是应用UI的基本构建,它也是创建和销毁元素的最小组合。视图中元素的属性可以直接更改,但元素的结构(数量和顺序)不能,只能通过ViewContainerRef插入,移动或移除嵌套视图来更改元素的结构。每个视图可以包含许多视图容器。
在本文中,我将交替使用组件视图和组件的概念。
需要注意的是:所有关于脏值检测的文章和 StackOverflow上的答案都把我上面提到的视图(View)作为脏值检测的对象或者ChangeDetectorRef,但实际上,脏值检测没有一个专门的对象。
每个视图可以通过节点属性链接子视图,因此可以对子视图执行操作。
每个视图都有一个状态,它扮演着非常重要的角色,因为根据它的值,Angular决定是否对视图及其所有子项运行或跳过脏值检测。状态的值可能有很多个,但以下是与本文相关的:
1.FirstCheck
2.ChecksEnabled
3.Errored
4.Destroyed
如果ChecksEnabled是false或view的状态值是Errored或Destroyed,则视图及其子视图将跳过脏值检测。除非脏值检测的策略( ChangeDetectionStrategy)是OnPush,否则默认情况下,所有视图的初始化状态都会是ChecksEnabled 。状态是可以并存的,例如,一个视图可以同时有FirstCheck和ChecksEnabled两个状态。
Angular有一系列高级的概念来操纵视图。我在这里写了一些关于它们的文章。ViewRef就是其中的一个。它封装了底层组件视图,并且有一个恰当命名的方法detectChanges。当异步事件发生时,Angular 会在其最顶层的ViewRef上触发脏值检测,在自身运行完毕后,它会为其子视图执行脏值检测。
你可以使用ChangeDetectorRef在组件的构造函数中注入viewRef:
export class AppComponent {
constructor(cd: ChangeDetectorRef) { ... }你可以从这个类的定义中看出端倪:
export declare abstract class ChangeDetectorRef {
abstract checkNoChanges(): void;
abstract detach(): void;
abstract detectChanges(): void;
abstract markForCheck(): void;
abstract reattach(): void;
}
export abstract class ViewRef extends ChangeDetectorRef {
...
}负责视图脏值检测的主要逻辑存在于checkAndUpdateView函数中。其大部分功能都集中在子组件视图的操作上。从宿主组件开始为每个组件递归调用该函数。这意味着随着递归树的展开子组件在下一次调用时变成父组件。
对于某一特定的视图,该函数按照如下顺序执行操作:
如果视图是第一次被检测,那么 ViewState.firstCheck设置为true,否则为false
检查和更新子组件/指令实例上的输入属性
更新子视图脏值检测状态
运行嵌入视图的脏值检测(重复列表中步骤)
如果绑定的输入值发生变化,子组件调用OnChanges这个生命周期钩子
在子组件上调用OnInit和ngDoCheck(OnInit仅在第一次检查时调用 )
子组件更新 ContentChildren查询列表
在子组件上调用AfterContentInit和AfterContentChecked(AfterContentInit仅在第一次检查时调用 )
如果当前视图组件实例的属性有改变则更新对应的DOM插值
为子视图运行脏值检测(重复列表中步骤)
更新当前视图的 ViewChildren 查询列表
子组件上调用AfterViewInit和AfterViewChecked生命周期钩子(AfterViewInit仅在第一次检查时调用)
更新视图检测状态为禁用
在这里有必要强调几件事:
1.在检查子视图之前,Angular会先触发子组件的onChanges ,即使子视图不进行脏值检测,onChanges也会被触发。这一条很重要,我们将在文章的第二部分看到如何利用这些知识。
2.视图的DOM更新是作为脏值检测机制的一部分存在的,也就是说如果组件没有被检测,即使模板中使用的组件属性发生更改,DOM也不会更新(我这里提到的DOM更新实际上是插值表达式的更新。 )。模板会在首次检测之前完成渲染,举个例子,对于 <span>some {{name}}</span>这个html,DOM元素 span 会在第一次检测前就渲染完,在检测期间,只有 {{name}} 会被渲染。
3.另一个观察到的有趣现象是:在脏值检测期间,子组件视图的状态是可以被改变的。我在前面提到,在默认情况下,所有的组件的状态都会初始化 ChecksEnabled ,但是对于使用 OnPush 这个策略的组件来说,脏值检测机制会在第一次后被禁用(操作步骤9)
if (view.def.flags & ViewFlags.OnPush) {
view.state &= ~ViewState.ChecksEnabled;
}这意味着在接下来的脏值检测运行期间,该组件视图及其所有子组件将会跳过该检查。有关OnPush策略的文档指出,只有在组件的绑定发生变化时才会检查该组件。所以要做到这一点,必须通过设置ChecksEnabled来启用检查。这就是下面的代码所做的(操作2):
if (compView.def.flags & ViewFlags.OnPush) {
compView.state |= ViewState.ChecksEnabled;
}仅当父级视图的绑定发生变化且子组件视图的脏值检测策略已使用初始化为ChangeDetectionStrategy.OnPush,状态才会更新
最后,当前视图的脏值检测负责启动子视图的检测(操作8)。如果是视图状态是ChecksEnabled,则对此视图执行更改检测。这里是相关的代码:
viewState = view.state;
...
case ViewAction.CheckAndUpdate:
if ((viewState & ViewState.ChecksEnabled) &&
(viewState & (ViewState.Errored | ViewState.Destroyed)) === 0) {
checkAndUpdateView(view);
}
}现在你知道视图及其子视图是否运行脏值检测是由视图状态控制的。那么我们可以控制视图的状态吗?事实证明,我们可以,这是本文第二部分需要讨论的。
一些生命周期的钩子(步骤3,4,5)是在DOM更新前被调用的,另一些则是之后运行(操作9)。如果我们有如下组件层级:A->B->C,下面是钩子回调和绑定更新的顺序:
A: AfterContentInit A: AfterContentChecked A: Update bindings B: AfterContentInit B: AfterContentChecked B: Update bindings C: AfterContentInit C: AfterContentChecked C: Update bindings C: AfterViewInit C: AfterViewChecked B: AfterViewInit B: AfterViewChecked A: AfterViewInit A: AfterViewChecked
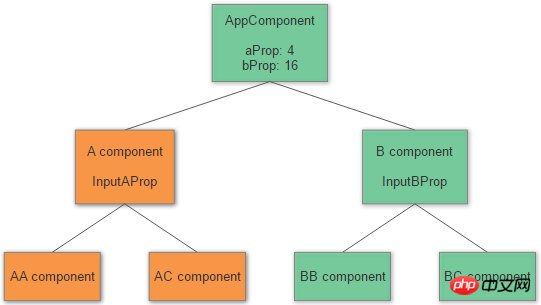
让我们假设有如下组件树:

我们知道,一个组件对应一个视图。每个视图的状态都被初始化为 ViewState.ChecksEnabled,也就意味着在组件树上的每一个组件都将运行脏值检测。
假设我们想要禁用AComponent及其子项的脏值检测,通过设置 ViewState.ChecksEnabled为false是最简答的方式。但是直接改变状态在Angular中是底层操作,为此Angular提供了一些列公开方法。每个组件可以通过 ChangeDetectorRef标识来获取关联视图。 Angular文档定义了以下公共接口:
class ChangeDetectorRef {
markForCheck() : void
detach() : void
reattach() : void
detectChanges() : void
checkNoChanges() : void
}让我们看看这可以为我们带来什么好处。(想看更多就到PHP中文网AngularJS开发手册中学习)
第一种允许我们操作状态的方法是detach,它可以简单地禁用对当前视图的脏值检测:
detach(): void { this._view.state &= ~ViewState.ChecksEnabled; }让我们看看它在代码中的应用:
export class AComponent {
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}现在可以确保在脏值检测运行期间,左侧分支(从AComponent开始,橘色部分)AComponent将跳过检测:
这里需要注意两点:第一点,即使我们改变了ACompoent的状态,它的所有子组件也不会进行检测;第二点,随着左侧分支脏值检测的停止,DOM更新也不再运行。这里举个小例子:
@Component({
selector: 'a-comp',
template: `<span>See if I change: {{changed}}</span>`
})
export class AComponent {
constructor(public cd: ChangeDetectorRef) {
this.changed = 'false';
setTimeout(() => {
this.cd.detach();
this.changed = 'true';
}, 2000);
}一开始模板会被渲染成 See if I change: false,两秒之后change这个属性的值变为true,但相对应的文字却没有改过来。如果我们删除了this.cd.detach(),一切就会如期进行。
正如文章第一部分所述,如果输入属性发生变化,OnChanges就会被触发。这意味着一旦我们知晓输入属性了变化,我们就可以激活当前组件的检测器来运行脏值检测,并在下一轮关闭它。举个例子:
export class AComponent {
@Input() inputAProp;
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}
ngOnChanges(values) {
this.cd.reattach();
setTimeout(() => {
this.cd.detach();
})
}reattach通过位运算简单的设置了 ViewState.ChecksEnabled
reattach(): void { this._view.state |= ViewState.ChecksEnabled; }这几乎等同于把ChangeDetectionStrategy设置为OnPush:在第一次更改检测运行后禁用检查,在父组件绑定属性变化时启用它,并在运行后禁用。
请注意,OnChanges仅在禁用分支中最顶层的组件中触发,而不是在禁用的分支中的每个组件触发。
reattach方法仅作用于当前组件,对父级组件则不起作用。这意味着该reattach方法仅适用于禁用分支中最顶层的组件。
我们需要一种启用从当前组件到根组件检测的方法,markForCheck应用而生:
let currView: ViewData|null = view;
while (currView) {
if (currView.def.flags & ViewFlags.OnPush) {
currView.state |= ViewState.ChecksEnabled;
}
currView = currView.viewContainerParent || currView.parent;
}从源码的实现中我们可以看到,markForCheck向上逐层遍历并启用检测。
这有什么用处呢?正如在检测策略为OnPush的情况下, ngOnChanges和ngDoCheck依旧可以被触发, 同样,它仅在被禁用分支中的最顶层组件触发,而不是被禁用分支中的每个组件触发。 但是我们可以使用该钩子来执行自定义逻辑,并将我们的组件标记为符合一次脏值检测周期运行。 由于Angular只检查对象引用,所以我们可以实现一些对象属性的脏检查:
Component({
...,
changeDetection: ChangeDetectionStrategy.OnPush
})
MyComponent {
@Input() items;
prevLength;
constructor(cd: ChangeDetectorRef) {}
ngOnInit() {
this.prevLength = this.items.length;
}
ngDoCheck() {
if (this.items.length !== this.prevLength) {
this.cd.markForCheck();
this.prevLenght = this.items.length;
}
}使用detectChanges可以为当前组件及其所有子项运行一次脏值检测。此方法会忽略视图的状态,这意味着当前视图可能依旧保持禁用状态,并且不会对组件进行常规脏值检测。举个例子:
export class AComponent {
@Input() inputAProp;
constructor(public cd: ChangeDetectorRef) {
this.cd.detach();
}
ngOnChanges(values) {
this.cd.detectChanges();
}即使脏值检测器依旧是detached,输入属性更改时DOM也会更新。
脏值检测的最后一个可用方法是确保在当前检测运行过程中不会有变化发生。基本上,它执行了列表中1,7,8操作,如果它发现了需要变更的绑定或者会引发DOM的更新,它都会抛出异常。
好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上是你所要知道的所有关于Angular的变化检测机制详解的详细内容。更多信息请关注PHP中文网其他相关文章!




