本篇文章主要的介绍了关于angularjs和jQuery的区别,还有angularjs和jQuery的对比结果,让我们能更方便的学习。希望能对大家有所用处,现在就让我们一起来看本篇文章吧
一、首先我们要知道angularjs和jQuery的区别:
首先是开发模式存在的差异:
AngularJS与jQuery在web应用开发模式上有着完全不同的思路:
jQuery:通过显示操作浏览器中的DOM来创建应用程序(适合回合式应用),对于大型及复杂项 目,不利于全面的单元测试;
AngularJS:将浏览器吸收为应用程序的基础(适合单页应用),擅长大型及复杂项目,便于全面的单元测试。
那什么是回合式应用和单页应用呢?
回合式应用(Round-Trip Application)
在Web应用发展刚起步时,很多开发者都用的是回合式应用。
相较于单页应用,它就相当于多页应用吧。
优点:它对浏览器的要求少,能保证最大限度地对客户端的支持;
缺点:用户在下一个HTML文档呗请求并加载之前必须等待,这个期间,它需要大型服务器端,也就是后端服务器来处理所有请求并管理所有的应用程序状态,占用了许多带宽(这时因为每个HTML文档必须是自包含的,也就是每次更新页面,都要把HTML文档中更新的和未更新的内容完整的发送给服务器端,这就导致从服务器产生的每个响应中包含许多相同的内容)。
单页应用(Single-Page Application)
相较于回合式应用,单页应用就是另辟蹊径了。整个应用程序只有一个初始的HTML文档被发送给浏览器,用户交互所产生的Ajax(异步)请求只会请求较小的HTML片段,或者要插入到已有的显示给用户元素中的数据。
初始的HTML文档不会被再次加载或者替换,在Ajax请求被异步执行时,用户还可以继续与已有的HTML进行交互。
优点:减少向后端请求的数据量,减少了带宽,提升了web应用的性能。
缺点:对浏览器的性能变高,不是所有浏览器都有兼容某些特性。
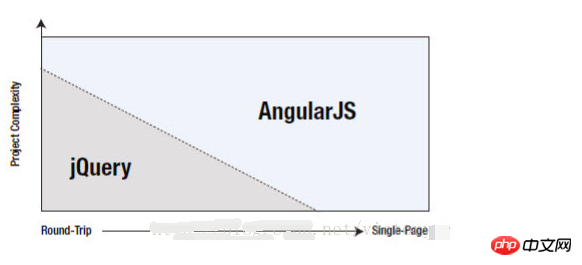
二、现在我们看看AngularJS与jQuery的适用领域:

上图很明确地阐述了AngularJS与jQuery的区别:
随着项目复杂度(Project Complexity)的提升,本适用于低复杂度的回合式应用的jQuery框架,会被以单页应用和复杂的回合式应用见长的AngularJS框架所取代。
随着现代Web应用的迅猛发展,web app开发模式逐渐地向单页应用模式转移,不仅时初始过程得到了优化,也在开发复杂度较高的大型应用上,结合MVC思想,体现了其强大的优势。
jQuery和jqLite
jQuery时一个非常强大的功能。其实,AngularJS中包含了一个缩减版的jQuery,我们叫作‘jqLite’,用于编写自定义指令。(想看更多关于angularjs方面的内容,推荐PHP中文网的AngularJS参考手册栏目学习)
三、现在来说说angularjs对比jQuery的结果:
我们以问题和回答来解释:
假如我熟悉利用jQuery去开发客户端应用,那么我怎么上手angularjs,能否描述下所需要的模式转变,下面这些问题能够帮助你给出一个回答:
1.在设计客户端web应用的时候有什么区别,最大的区别是什么?
2.我应该停止使用哪些技术,同时又使用哪些技术作为替代?
3.是否存在服务端需要考虑的东西或者说一些限制呢?
这是对上述问题的回答:
1.不要首先设计好你的页面,然后再通过DOM操作去修改它
在jQuery中,你首先设计了一个page,然后再去动态修改它的内容,这是因为jQuery被设计用来进行扩展并在这个前提下大幅度地增加和修改内容,但是在angularjs中,你必须在心中先设计好你的架构,
从一开始,你就要摒弃“我拥有一个DOM元素并且想让它去做某件事”,代之为“我需要完成什么任务,然后接着设计你的应用,最后再去设计你的视图view层”。
2.不要使用angularjs去扩展jQuery
相应地,不要存在说让jQuery去干某些事情,然后在此基础上添加angularjs的功能让它去管理model以及controller的想法。所以我一般不推荐AngularJS开发新手同时使用jQuery,至少在他们还没有适应AngularJS的开发模式之前不会去推荐这样做,但是当你真正开始适应angularjs 的方式之后,你会发觉这是一件很诱人的事情。
我曾经看到过很多开发者采用将150到200行代码的jQuery插件利用angularjs的回调以及$apply方法封装起来,这种方式使得代码看起来极其复杂,但是实际上他们让这些插件跑起来了!问题在于,在大部分情况下jQuery插件能够用angularjs进行重写,并且可能只会使用很少量的代码,同时这种重写使得代码很直观且易于理解,这显然好过于将jQuery代码直接做封装。
所以最后说,当你遇见问题的时候,首先要以angularjs的思维进行思考,如果找不到解决方案,可以求助于社区,如果说没有人能够给出一个简单的方案,那么才考虑使用jQuery,不要让jQuery成为你的拐杖,否则你永远掌握不了AngularJS。
3.要以架构为中心进行思考
首先你要知道单页应用属于web应用,它们不是传统的多网页网站,所以我们要同时作为一个服务端和客户端开发者的思维进行思考,我们需要思考如何将我们的应用分为独立的,可扩展的以及可测试的部分。
那么接下来我们如何采用AngularJS思维去工作呢,以下是一些将其与jQuery对比之后的基本准则:
好了,本篇关于angularjs和jQuery的区别和对比介绍的文章到这就结束了(想看更多的同学就到PHP中文网AngularJS学习手册栏目学习),希望能帮到大家。有问题的可以在下方留言提问。
【小编推荐】
angularjs过滤器怎么使用?angularjs过滤器使用方法介绍
angularjs如何搭建开发环境?angularjs搭建开发环境的过程分析
以上是angularjs和jQuery的区别有哪些?angularjs对比jQuery的结果的详细内容。更多信息请关注PHP中文网其他相关文章!




