本篇文章给大家带来的内容是关于微信小程序中列表渲染的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
模板弄好了,就要遍历数据了
数据是模拟好的,在datas文件夹中有list-data.js文件,这就是提前准备好的数据:
list-data.js:
let list_data = [
{ date: 'may 19 2018',
title: '教育理念',
detail_img: '/images/detail/carousel/02.jpg',
avatar: '/images/avatar/4.png',
detail_content: '让每一个 IT 人,都直接或间接地受到过尚硅谷帮助!尚硅谷由一群有活力、有理想、有责任、有担当的尚硅谷人组成,我们将不负青春,为传播 IT 技术、为软件行业的健康的生态发展贡献力量。',
headImgSrc: '/images/detail/carousel/02.jpg',
author: '钢铁侠 ',
dataTime: '24time',
detail_love_image1: '/images/icon/chat.png',
detail_love_image2: '/images/icon/view.png',
love_count: 88,
attention_count: 66,
detail: '钢铁战队。。',
music: {
dataUrl: 'http://up.mcyt.net/down/46100.mp3', // 音乐链接
title: 'IF-Ken Arai', // 音乐标题
coverImgUrl: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
},
postId: 0
},
{ date: 'may 19 2018',
title: '尚硅谷',
detail_img: '/images/detail/carousel/01.jpg',
avatar: '/images/avatar/4.png',
detail_content: '硅谷IT教育隶属于北京晟程华科教育科技有限公司,是国内领先的专业IT教育培训机构,拥有北京、深圳两处基地。自2013年成立以来,凭借领先的教育理念、前沿的课程体系、优秀的教学团队、科学的考评制度、严格的教务管理、完备的就业保障,已经为行业输送了万余名高端技术人才。',
headImgSrc: '/images/detail/carousel/01.jpg',
author: '美国队长',
dataTime: '24time',
detail_love_image1: '/images/icon/chat.png',
detail_love_image2: '/images/icon/view.png',
love_count: 88,
attention_count: 66,
detail: '有魅力的老男人。',
music: {
dataUrl: 'http://www.ytmp3.cn/down/50395.mp3', // 音乐链接
title: '一路向北', // 音乐标题
coverImgUrl: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
},
postId: 1
},
{ date: 'may 19 2018',
title: '学科介绍',
detail_img: '/images/detail/carousel/03.jpg',
avatar: '/images/avatar/4.png',
detail_content: '尚硅谷现开设JavaEE+大数据、HTML5前端+全栈、大数据+机器学习、Python+人工智能、Android+HTML5混合开发等多门学科;同时,通过视频分享、谷粒学院在线课堂、直播课堂等多种方式,满足了全国编程爱好者对多样化学习场景的需求。目前,尚硅谷“谷粉”人数已超500万,面授班学员绝大多数都在北上广深等一线城市高薪就业,就业薪资更是屡创新高!',
headImgSrc: '/images/detail/carousel/03.jpg',
author: '绿巨人',
dataTime: '24time',
detail_love_image1: '/images/icon/chat.png',
detail_love_image2: '/images/icon/view.png',
love_count: 88,
attention_count: 66,
detail: '巨无霸教授。',
music: {
dataUrl: 'http://www.ytmp3.cn/down/50355.mp3', // 音乐链接
title: '听海', // 音乐标题
coverImgUrl: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
},
postId: 2
},
{ date: '2018/3/15 下午 4:30:35',
title: '贾静雯简介',
detail_img: '/images/detail/list/j2.jpg',
detail_content: '贾静雯(Alyssa Chia),1974年10月7日出生于台湾省台北市,祖籍天津市,华语影视女演员、节目主持人。1990年,贾静雯因接拍爱之味妞妞甜八宝广告而出道演艺圈;同年,她还出演了个人的首部电视剧《佳家福》。1994年,贾静雯开始担任一系列儿童节目的主持人。1997年,她凭借家庭剧《四千金》获得台湾电视金钟奖最佳新人奖[1] 。2000年,贾静雯主演的古装剧《飞龙在天》获得了台湾电视剧年度收视冠军。',
detail_love_image1: '/images/icon/chat.png',
detail_love_image2: '/images/icon/view.png',
love_count: 92,
headImgSrc: '/images/detail/list/j2.jpg',
author: '新华社',
attention_count: 88,
avatar: '/images/avatar/1.png',
music: {
dataUrl: 'http://up.mcyt.net/down/46101.mp3', // 音乐链接
title: 'Sunset Jesus-Avicii', // 音乐标题
coverImgUrl: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
},
postId: 3
},
{ date: '2018/3/17 下午3:30:35',
title: '贾静雯作品展',
detail_img: '/images/detail/list/j3.jpg',
detail_content: '2001年,贾静雯将工作重心转向内地,并主演了传奇剧《大汉天子》。2002年,她凭借武侠剧《倚天屠龙记》在内地赢得更高关注度[2] 。2003年,贾静雯获得FHM全球百大性感美女亚洲区冠军。2006年,他主演了现代剧《悲伤时唱首歌》。此后几年,贾静雯相继出演了传奇剧《太平公主秘史》、剧情片《不能说的夏天》等影视作品',
detail_love_image1: '/images/icon/chat.png',
detail_love_image2: '/images/icon/view.png',
love_count: 88,
attention_count: 66,
headImgSrc: '/images/detail/list/j3.jpg',
author: '新华社',
avatar: '/images/avatar/2.png',
music: {
dataUrl: 'http://up.mcyt.net/down/46102.mp3', // 音乐链接
title: '汪峰 - 儿时', // 音乐标题
coverImgUrl: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
},
postId: 4
},
{ date: 'sep 19 2016',
title: '娱乐新闻',
detail_img: '/images/detail/list/j4.jpg',
avatar: '/images/avatar/3.png',
detail_content: '2014年,贾静雯与小自己九岁的台湾演员修杰楷相恋[41] 。2015年5月5日,贾静雯的男友修杰楷在微博宣布了贾静雯已身怀有孕的消息,并发出了他与贾静雯和梧桐妹的两张合照,随后,贾静雯转发了此条微博并希望得到大家的祝福[42] ;同年8月7日,贾静雯以剖宫产方式生下了与修杰楷的第一个女儿“咘咘”,而此前两人已正式注册结婚[43] 。',
headImgSrc: '/images/detail/list/j4.jpg',
author: '李白3',
detail_love_image1: '/images/icon/chat.png',
detail_love_image2: '/images/icon/view.png',
love_count: 88,
attention_count: 66,
detail: '女神。。。',
music: {
dataUrl: 'http://up.mcyt.net/down/46110.mp3', // 音乐链接
title: '曲婉婷 - 我的歌声里-(电视剧《在线爱》主题曲)', // 音乐标题
coverImgUrl: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
},
postId: 5
},
{ date: 'sep 19 2016',
title: '社会活动',
detail_img: '/images/detail/list/j6.jpg',
avatar: '/images/avatar/4.png',
detail_content: '2012年,贾静雯担任公益大使,发起为弱势儿童和青少年课后照护计划,并为此次活动献唱了个人单曲《许一个愿望》。2014年,贾静雯参加了最终梦想年度时尚魅力女性颁奖盛典,并在典礼上获得了亲情天使奖[50] ',
headImgSrc: '/images/detail/list/j6.jpg',
author: '新华社',
detail_love_image1: '/images/icon/chat.png',
detail_love_image2: '/images/icon/view.png',
love_count: 88,
attention_count: 66,
detail: '女神2。。。',
music: {
dataUrl: 'http://up.mcyt.net/down/46100.mp3', // 音乐链接
title: 'IF-Ken Arai', // 音乐标题
coverImgUrl: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
},
postId: 6
},];
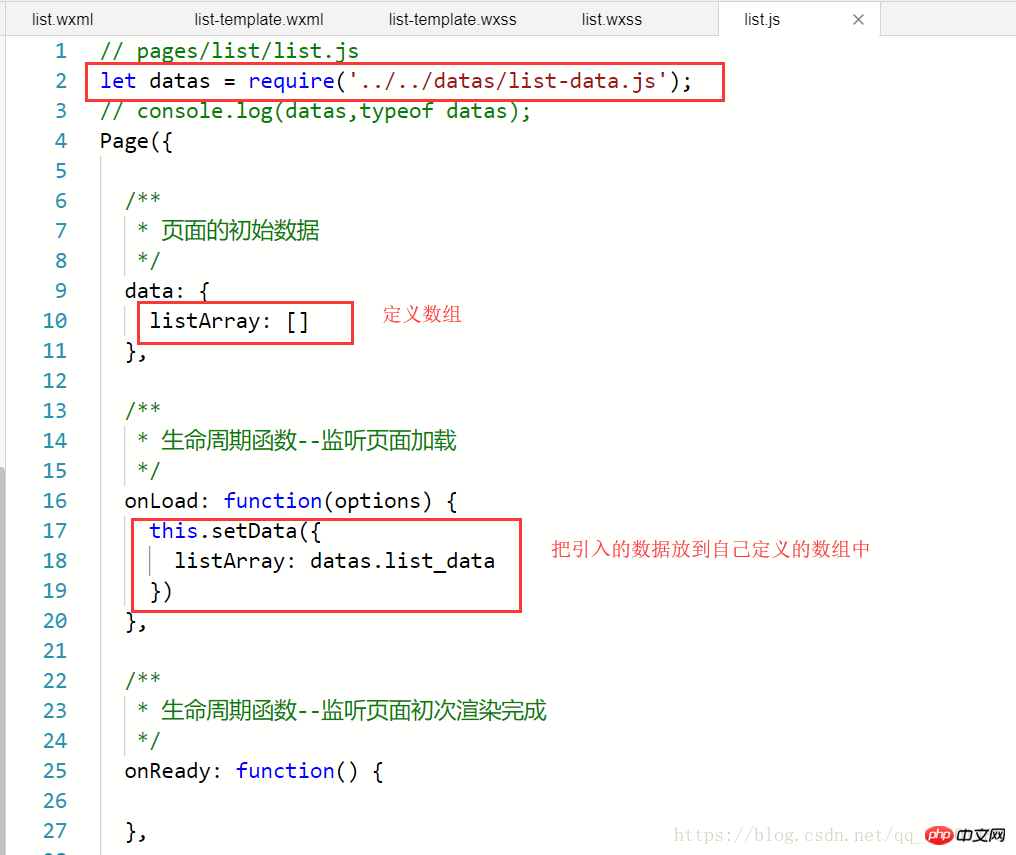
module.exports = {list_data};因为要在list.wxml这个页面中用到数据,所以在list.js中引入
用module.exports暴露,用require引入  然后在页面遍历数据就可以了
然后在页面遍历数据就可以了
遍历用wx:for,wx:key是提高性能的,为每个遍历的个体提供唯一标示,遍历出来的每个个体是item
<!--
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
-->
<view wx:for='{{listArray}}' wx:key='{{index}}'>
<view>
<!-- 把数据item传递给模板,使用三点运算符的方式,模板那边就可以直接用属性名获取数据了,不用再xxx.xxx来获取数据 -->
<template is='listTmp' data='{{...item}}'/>
</view>
</view>在list-template.wxml模板获取数据:
<template name='listTmp'><view class='tmpContainer'>
<view class='avatar_date'>
<image src='{{avatar}}'></image>
<text>{{date}}</text>
</view>
<text class='company'>{{title}}</text>
<image class='contentImg' src='{{detail_img}}'></image>
<text class='content'>{{detail_content}}</text>
<view class='collection_love'>
<image src='/images/icon/view.png'></image>
<text>{{love_count}}</text>
<image src='/images/icon/star.png'></image>
<text>{{attention_count}}</text>
</view></view></template>相关推荐:
以上是微信小程序中列表渲染的实现代码的详细内容。更多信息请关注PHP中文网其他相关文章!



