本篇为大家介绍了html中的var标签,html var标签是什么意思?html var标签有什么用你都知道吗,可能有很多人都不知道,那么就来看看本篇文章吧,除了基础的html var标签的定义和格式之外,还详细的给出了var标签的使用方法和实例,让我们能更直观的了解html var标签的使用。
HTML标签定义和用法:
标签表示变量的名称,或者由用户提供的值。
标签是计算机文档中应用的另一个小窍门,这个标签经常与 和 标签一起使用,用来显示计算机编程代码范例及类似方面的特定元素。</p>
<p>用 <var> 标签标记的文本通常显示为斜体。</p>
<p>就像其他与计算机编程和文档相关的标签一样,<var> 标签不只是让用户更容易理解和浏览你的文档,而且将来某些自动系统还可以利用这些恰当的标签,从你的文档中提取信息以及文档中提到的有用参数。我们再一次强调,提供给浏览器的语义信息越多,浏览器就可以越好地把这些信息展示给用户。</p>
<p>提示:我们并不反对使用这个标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,我们建议您使用 CSS ,这样可能会取得更丰富的效果。</p>
<p><strong>html的var标签的格式:</strong></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><var>变量</var>
html的var标签的实例:
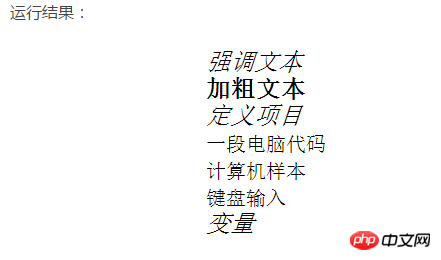
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< var>标签笔记</title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>

html中的更多短语标签:
:被强调的文本。
:重要的文本。
:一个定义项目。
:计算机代码文本。
:样本文本。
:键盘文本。
:变量。
本篇文章就到这里了,有兴趣的小伙伴可以在下面提问,让我们继续探讨更多的html标签吧
【小编的相关文章】
html small标签是什么意思?small标签的使用方法实例
以上是html的var标签是什么?关于var标签的定义和用法详解的详细内容。更多信息请关注PHP中文网其他相关文章!


