本篇文章主要讲述的是html sup标签的定义和用法,还有html sup标签和sub标签的定义和使用方法实例。
html sup标签的定义和用法:
标签可定义上标文本。
包含在标签和其结束标签中的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。
提示:这个标签在向文档添加脚注以及表示方程式中的指数值时非常有用。如果和标签结合起来使用,就可以创建出很好的超链接脚注。
HTML标签实例
上标文本:
这个文本包含 上标 文本。
字体文本标签讲解标签
字体标签定义字体的显示效果,有些标签它有独自的语义:
感谢您对php中文网的支持
语义:定义在浏览器显示上标文本,一般用于代数方程式的书写。
如代数方乘:X2
实例原代码:
字体文本标签讲解<sup></sup>标签 字体文本标签讲解<sup></sup>标签
字体标签定义字体的显示效果,有些标签它有独自的语义。
<sup>标签
<sup>感谢您对php中文网的支持</sup>
语义:定义在浏览器显示上标文本,一般用于代数方程式的书写。
如代数方乘:X2
HTML 上标、下标如何并列显示
要想使得上标和下标能够并列显示,我们可以通过 CSS 样式设置。
运行效果:

html sup标签和sub标签的定义和用法:
标签可定义下标文本。可定义上标文本。都属于行内元素,默认比当前字体稍小。
html sup标签的实例代码:
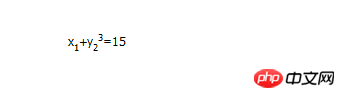
我们来看看html sub标签和sup标签的数学方程式这种效果怎么实现?

本篇文章就到这了,还有一篇关于html sub标签的用法:欢迎大家点击阅读,有问题的同学可以在下面提问。
html中sub标签是什么?关于html sub标签的定义和使用方法介绍
浏览器支持
所有浏览器都支持标签。
【小编的相关推荐】
html5 output标签是什么意思?html5 output标签的使用方法
html5 table标签的样式介绍(另附html5 table css居中的实例)
以上是html sup和sub标签怎么用?html sup标签和sub标签的定义和用法实例的详细内容。更多信息请关注PHP中文网其他相关文章!



