本篇文章给大家带来的内容是关于微信小程序实例:四个页面跳转的方法(附代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
用法:用于页面跳转,相当于html里面的标签。
API教程:https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui-navigate.html
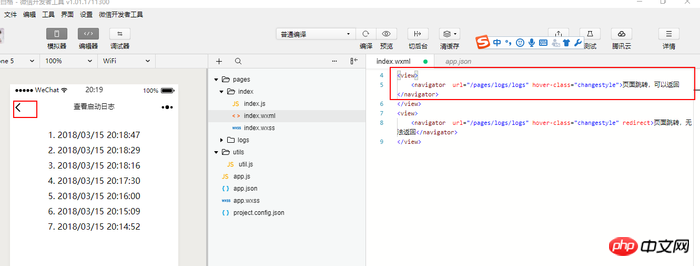
1:从首页跳转到日志页面(可以返回)
(注意,在没有设置底部导航的情况下,没有tab也可使用这个属性,有tab页则需更换switchTab属性)
<view>
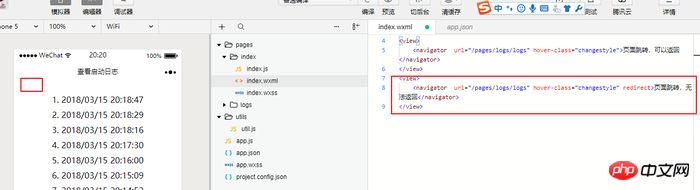
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator>
</view>

2:从首页跳转到日志页面(不可以返回)
(注意,在没有设置底部导航的情况下,没有tab也可使用这个属性,有tab页则需更换switchTab属性)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator>
</view>
3:在当前页面打开
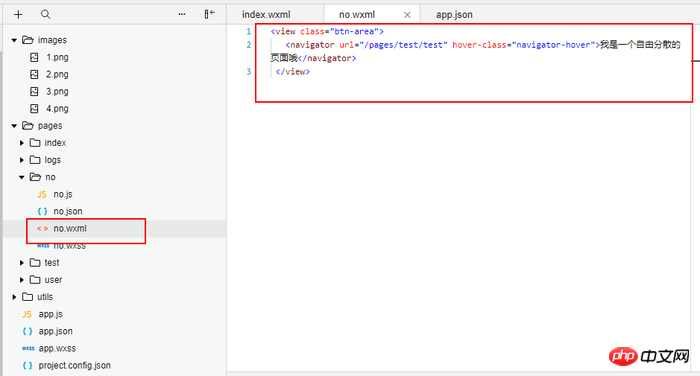
新建一个文件夹,命名为no,完善里面的wxml测试信息,为了方便测试随意填充内容
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

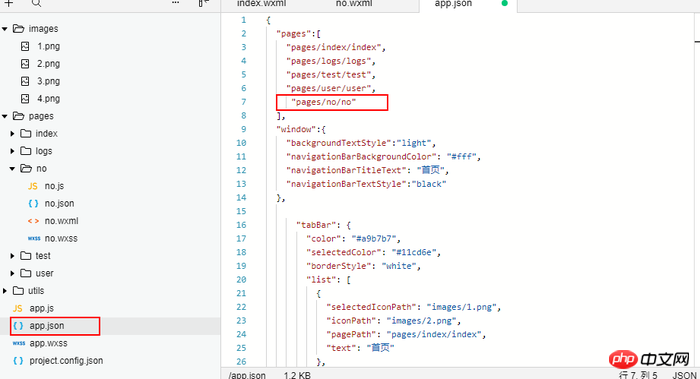
打开全局app.json文件,将刚刚新建文件夹no的路径写入

我们现在要测试从首页的链接上打开,点击链接,即可在当前的首页页面打开no页面

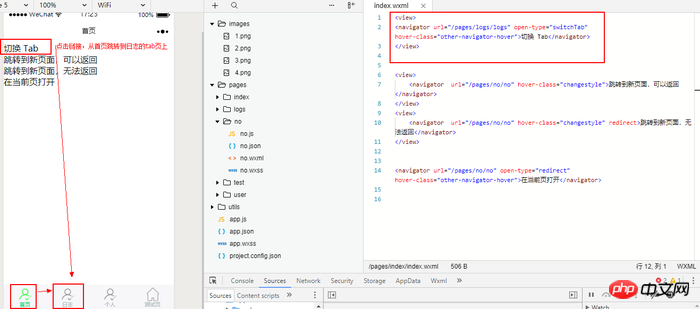
4:切换到ta页:
代码 <view> <navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> </view>
注意:我这里用的跳转是switchTab跳转,而不是navigator
原因:所有的页面路径都需配置在pages下面tabBar里一般就是四个主页面,这些主页面之间的跳转就像tab切换,这几个页面需要在tabBar里另外配置,普通页面向这四个主页面跳转的时候,不能使用navigator,需用switchTab。
经验总结:TabBar中的list项的配置pagePath,尽量不要作为其他页面的跳转链接。

相关推荐:
以上是微信小程序实例:四个页面跳转的方法(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!




